이번 프로젝트에서는 백엔드에서 크롤링해서 db에 json type으로 저장한 데이터를 받아와서 화면에서 보여줘야했는데 리덕스에 데이터를 넣어놓았다. 데이터는 이런식으로 받아와졌다. {cars:[{...},{...}]}
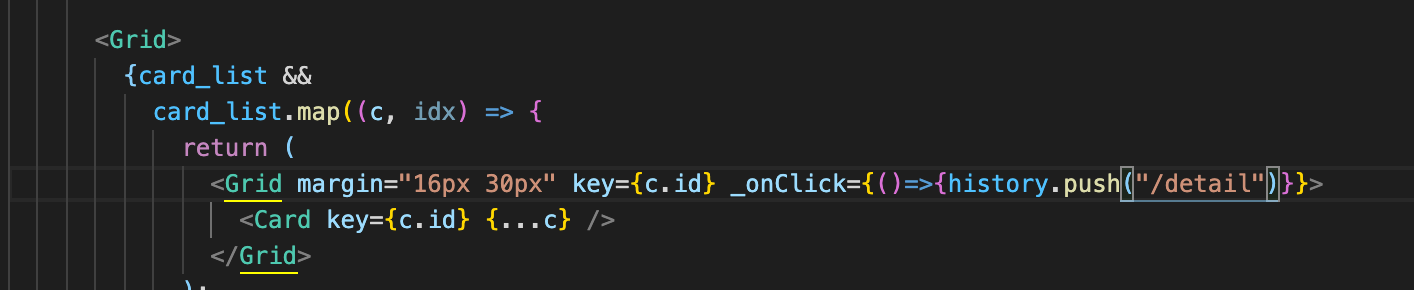
useSelector로 컴포넌트에 가져온다음 맵함수를 돌리니
TypeError: articles.map is not a function
이라는 에러가 떳다. stackOverflow나 여러 블로그들을 찾아보니 " 오브젝트는 map()함수를 가지고있지 않아 사용할 수가 없다. 배열만 가능하다.data.map()으로 썻으면 data.product.map()으로 코드를 바꿔라 왜냐면 product가 배열이니깐 잘 반복될것이다." 라고 해서 map 함수에 card_list.card_list.map으로 써주었지만 에러는 없어지지 않았다.

에러 해결방법
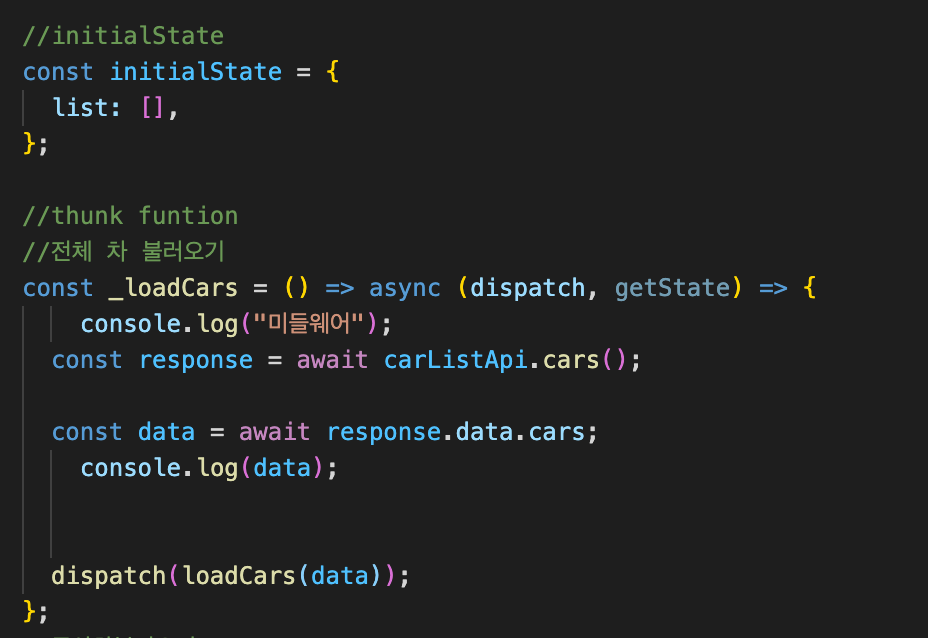
원래는 리덕스로 데이터를 const data = await response.data 로만 가져왔었다면 .cars로 한단계 더들어가 안에있는 배열만 바로 받을수있게 바꾸어 주었다.

useState를 써서 한 컴포넌트안에서 데이터를 바로 쓰려고 한다면
const [cars,setCars] = useState({cars:[]}) 이렇게 initialState 형식을 맞추어 주어야 한다.