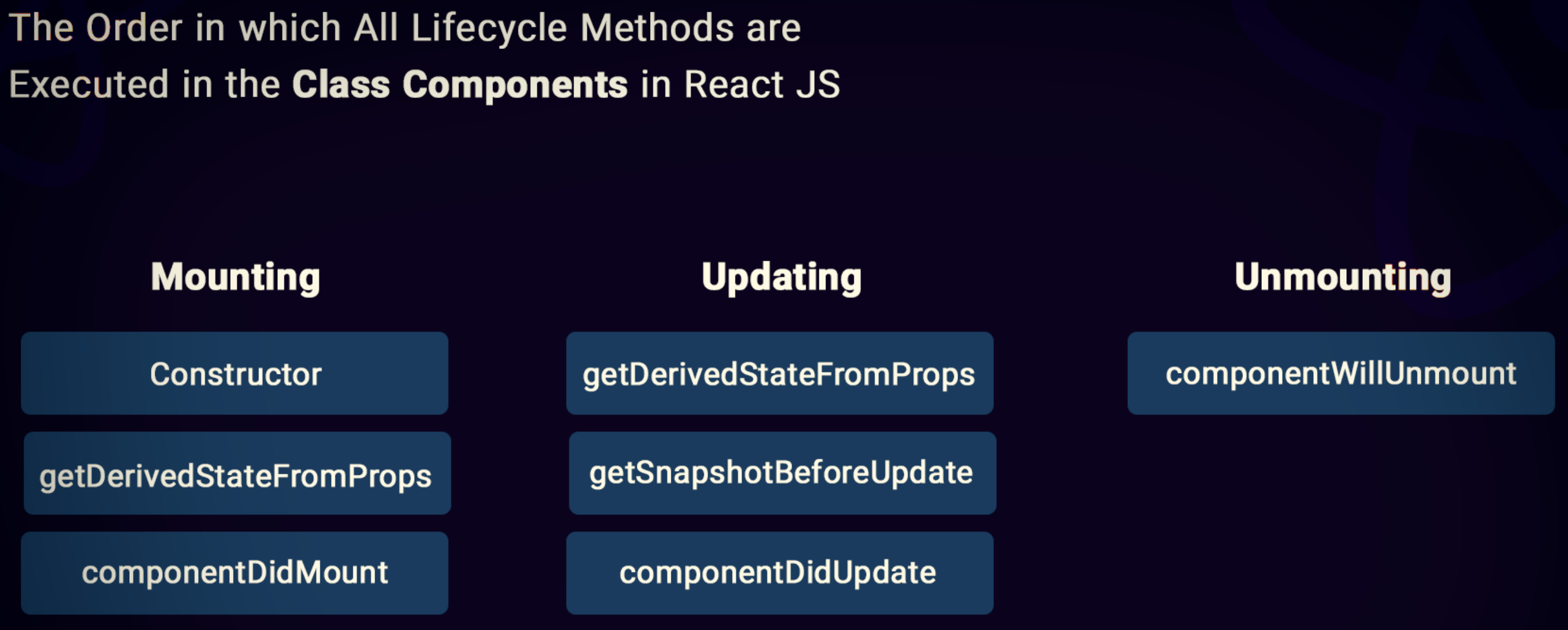
Lifecycles in Class Components (클래스형)

- 일반적인 순서
생성될 때 (마운트 될 때 - Mounting) : constructor, render, componentDidMount
업데이트할 때(Updating) : render, componentDidUpdate
제거할 때 (마운트 해제 될 때 - Unmounting) : componentWillUnmount
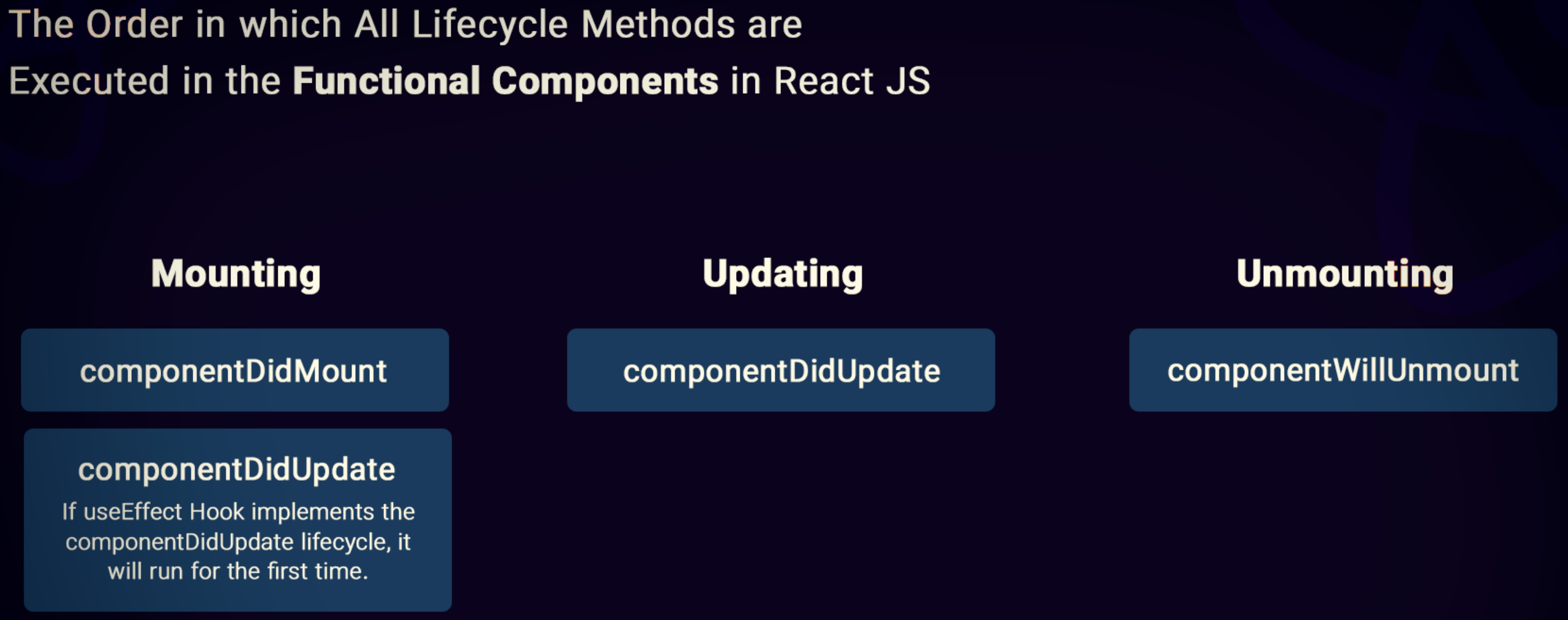
Lifecycles in Functionl Components (함수형)
- 함수형 컴포넌트에는 "리액트 훅"이 있는데, 훅으로 함수형 컴포넌트들을 관리합니다.클래스형 라이프사이클에 나왔던 모든 phases( componentDidMount, componentDidUpdate, componentWillUnmount)는 useEffect Hook에 의해 실행됩니다.

생성될 때 (마운트 될 때 - Mounting) :
useEffect(() => {
console.log(“ComponentDidMount”);
}, []);업데이트할 때(Updating)
useEffect(() => {
console.log(“ComponentDidMount & ComponentDidUpdate”);
});제거할 때 (마운트 해제 될 때 - Unmounting)
useEffect(() => {
return () => {
console.log(“ComponentWillUnmount”);
};
}, []);