JSDoc라고 하면 살짝 알기 어렵지만 주석이라고 하면 '아 그거'라고 하게 되는 마법.
함수에 사용법이나 정리를 하는 용도로만 사용했었는데, 사전 과제를 진행하다보니 더 다양한 기능이 많았습니다.
요즘에 Typescript를 써서 기능을 자주 사용할 지는 모르겠지만, 혹시 모를 나중을 대비하여 정리를 해봅니다. ( 그리고 현재 사용해되는 곳으로 가시는 분을 위하여.. )
JSDoc 이란
Javascript 코드에 주석을 달기 위해 사용되는 마크업 언어입니다.
JSDoc 설치방법
빈 파일부터 시작
-
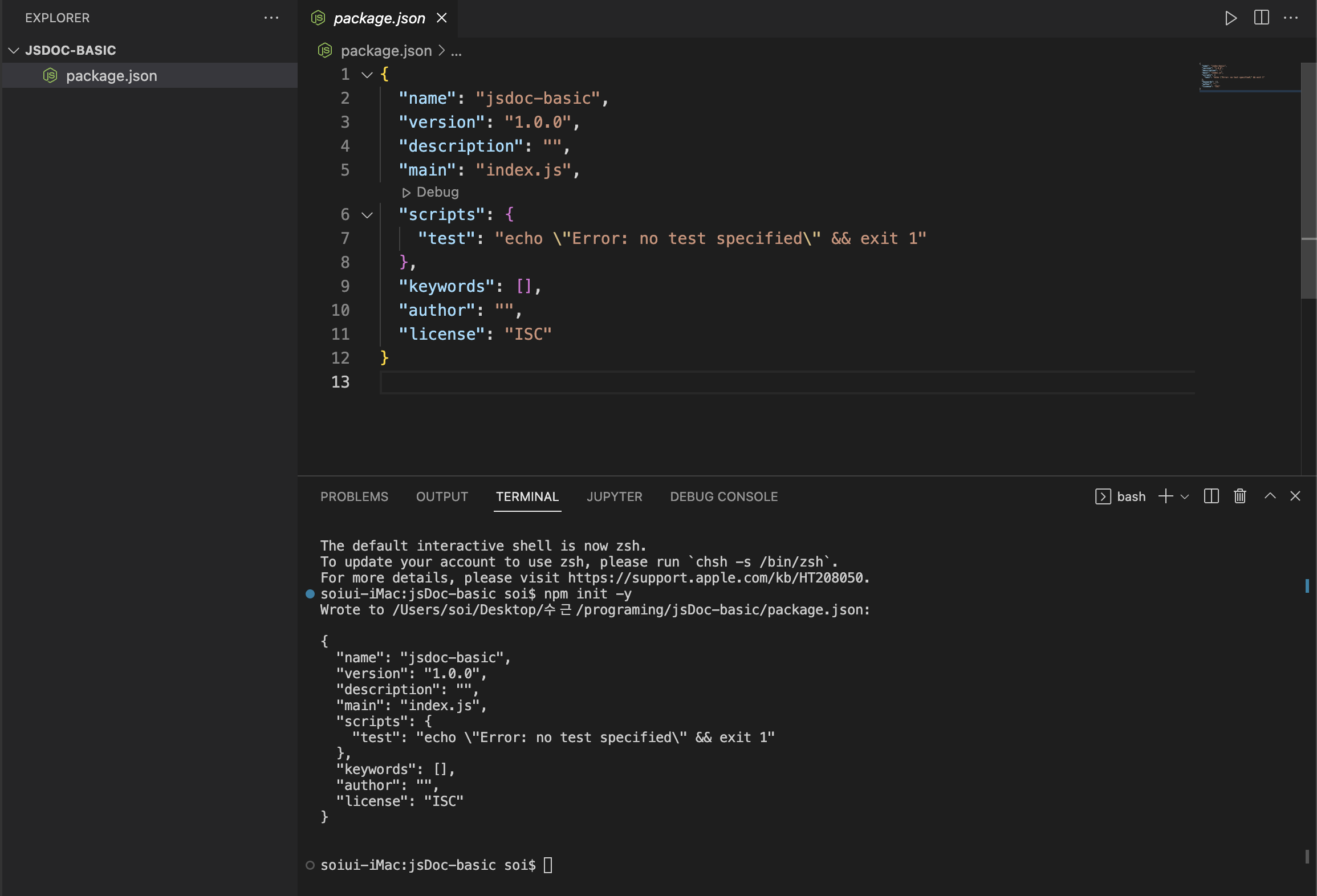
node가 설치 되어있으시면 vscode 터미널에서 아래 코드를 입력하시면 package.json 파일이 생성됩니다.
npm init -y
-
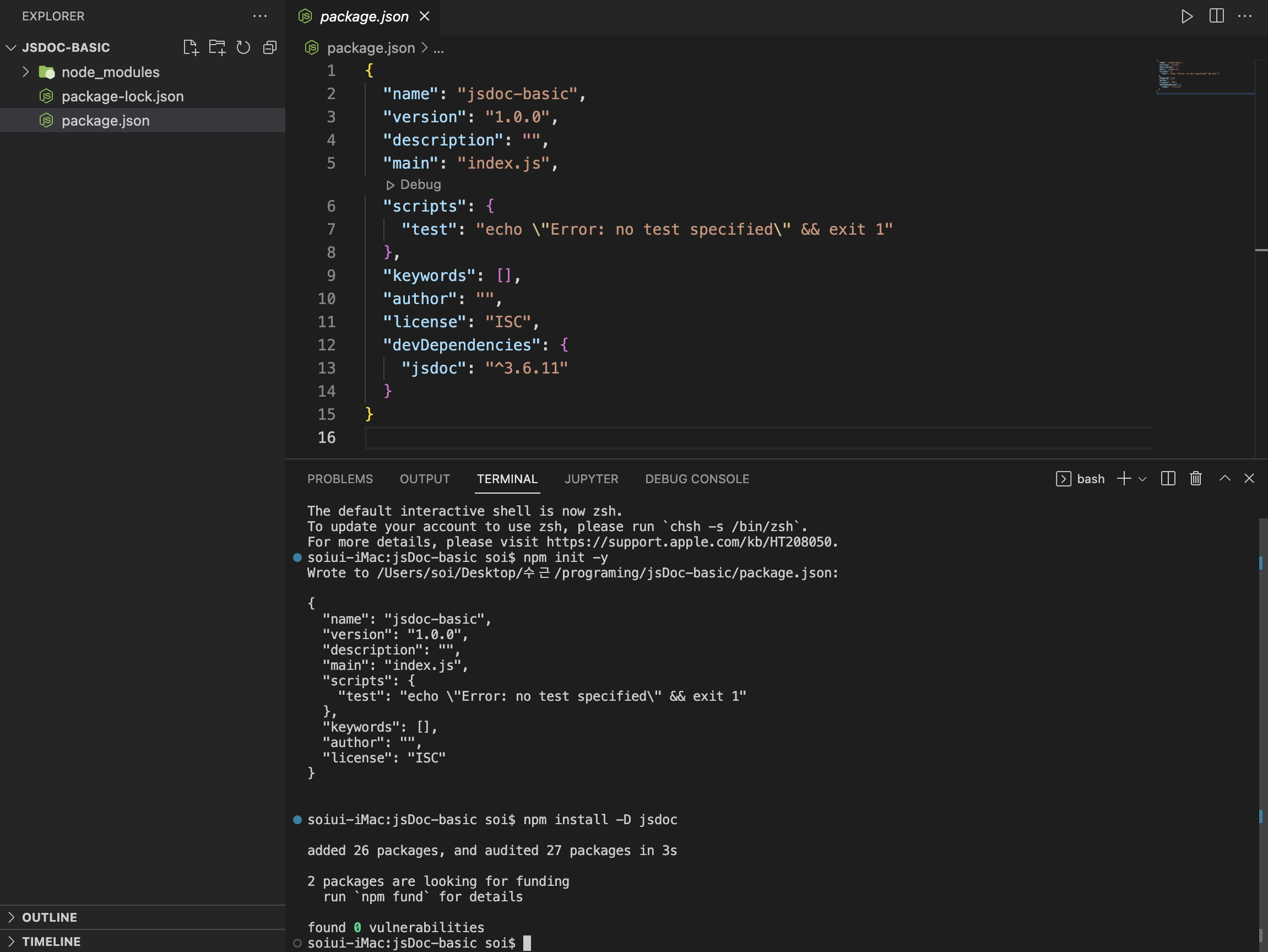
JSDoc 패키지 설치 ( 개발용으로 사용할 것이라 -D 옵션을 붙였습니다 npm install 참고 )
npm install -D jsdoc
-
package.json 파일 옆에 jsdoc.json 파일을 생성한 뒤 아래 코드를 붙여 넣으시면 됩니다.
{ "plugins": ["plugins/markdown"], "source": { "include": ["src/"], << 기준 디렉토리 "includePattern": ".js$", "excludePattern": "(node_modules/|docs)_" }, "sourceType": "module", "tags": { "allowUnknownTags": true, "dictionaries": ["jsdoc", "closure"] }, "templates": { "cleverLinks": true, "monospaceLinks": false }, "opts": { "encoding": "utf8", "destination": "./docs/", << jsdoc을 생성할 디렉토리 "recurse": true } } -
명령어를 통해 jsdoc을 실행하기 위해서 package.json 파일 설정
{ "name": "jsdoc-basic", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "docs": "jsdoc -c jsdoc.json" << 추가 }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "jsdoc": "^3.6.11" } } -
테스트를 위해 src폴더를 생성하고 src/index.js 파일을 생성
/** * @param {string} name * @param {number} age * @returns {string} name + age */ function hello(name, age) { return `name : ${name} , age : ${age}`; } hello('picpal' , 10); -
jsdoc으로 작성된 파라메터들의 데이터형을 보여줍니다.

-
작성 후 터미널에서 아래 명령어를 입력해줍니다. 명령어를 실행하게되면 docs라는 폴더를 만들어줍니다
npm run docs
-
docs폴더안에 index.html을 실행하면 jsdoc을 기준으로 작성된 웹페이지가 나타납니다.
기존 프로젝트에 추가
-
JSDoc 패키지 설치
npm install -D jsdoc -
package.json 파일 옆에 jsdoc.json 파일 생성후 아래코드 입력
{ "plugins": ["plugins/markdown"], "source": { "include": ["src/"], << 기준 디렉토리 "includePattern": ".js$", "excludePattern": "(node_modules/|docs)_" }, "sourceType": "module", "tags": { "allowUnknownTags": true, "dictionaries": ["jsdoc", "closure"] }, "templates": { "cleverLinks": true, "monospaceLinks": false }, "opts": { "encoding": "utf8", "destination": "./docs/", << jsdoc을 생성할 디렉토리 "recurse": true } } -
package.json 파일의 script 설정
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "docs": "jsdoc -c jsdoc.json" << 추가 }, -
npm run docs 명령어 실행
npm run docs
직접 작성하셔도되고 잘만들어진 boilerplate를 이용해서 테스트 해보셔도됩니다.
잘 만들어진 boilerplate : https://github.com/pocojang/jsdoc-boilerplate
JSDoc사용법은 JSDoc 정리 - ( 사용법 )
