그냥 단순 HTML/CSS , javascript로 했어도 됬을 것을...
컴포넌트 나누느라 열심히 머리를 굴렸다.
최대한 재사용 할 수 있도록 컴포넌트를 구성해봤는데 역시 초보라 그냥 지저분해 보인다 ㅠ

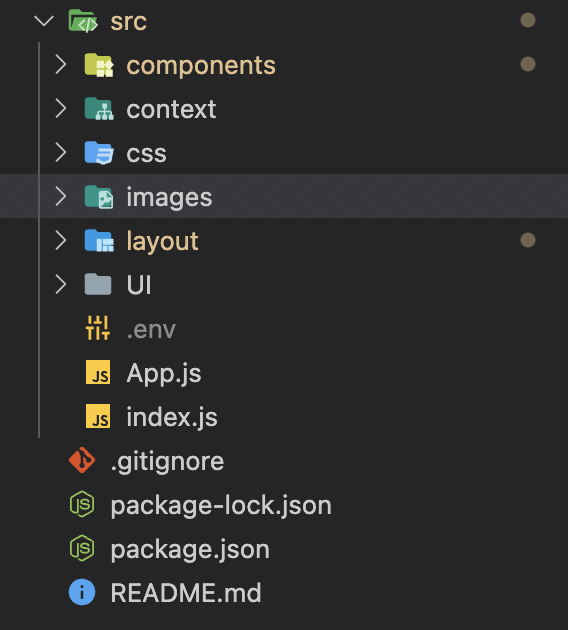
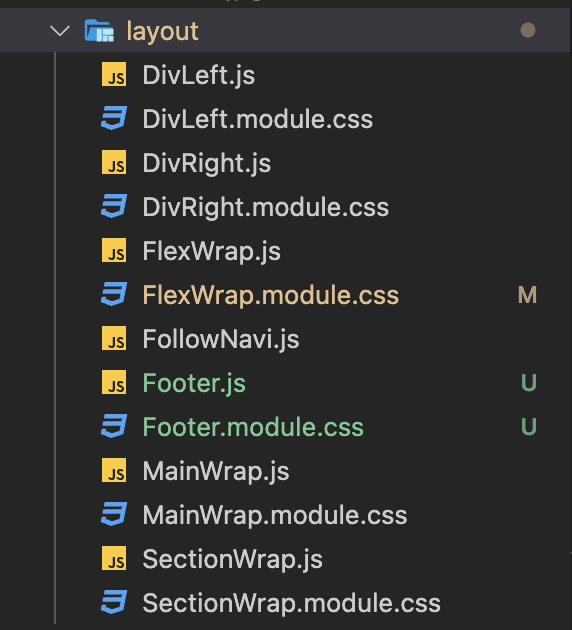
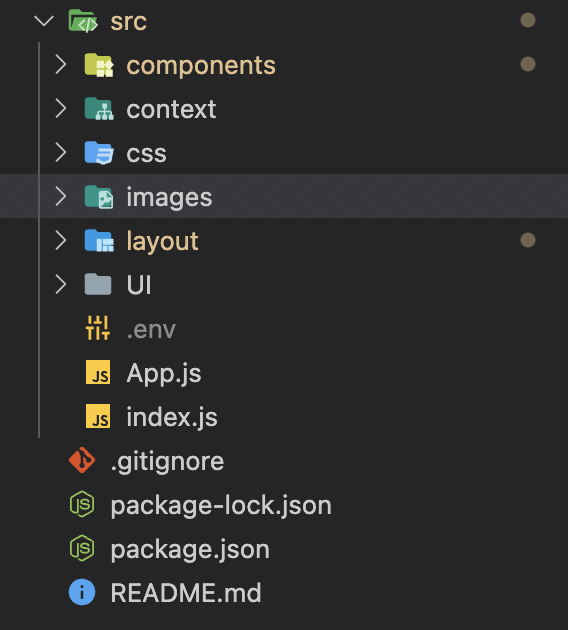
폴더 트리는 위와 같이 구성했다.

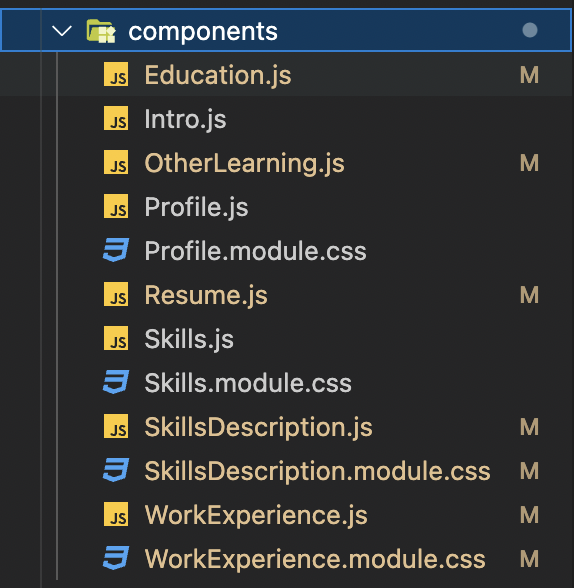
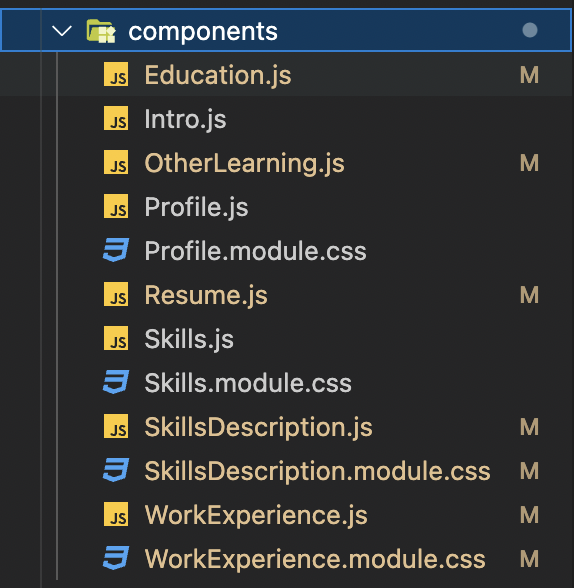
Component에는 각 영역에 해당하는 부분을 컴포넌트로 구성했고, css는 개인적으로 CssModule을 사용해서 적용하는게 각각 파일에 해당하는 스타일이 잘 구분되어 유지보수가 좀 더 좋은 것 같았다.

css폴더에는 전체 파일에 적용되야하는 reset.css만 하나만 넣어두고 index.js에 적용하였다.

images파일은 src파일 하위 디렉토리에 생성했다.

layout에는 각 section마다 영역을 구분해야 되는 비슷한 경우를 묶어서 컴포넌트 처럼 모아 두었다. component 폴더 한곳에 모아두는것 보다 이렇게 파일을 나눠서 관리할 때가 파일 찾아가거나 유지보수하기에 더 편했다.

UI에는 전체적인 디자인이 통일성을 가질 수 있도록 각 요소들의 디자인 컴포넌트를 담아놓았다. 이것 또한 컴포넌트 성격이지만 component 디렉토리에 위치시키면 한번에 너무 많은 주제가 담겨있는 것 같아서 layout과 같은 이유로 분리하여 관리하였다.

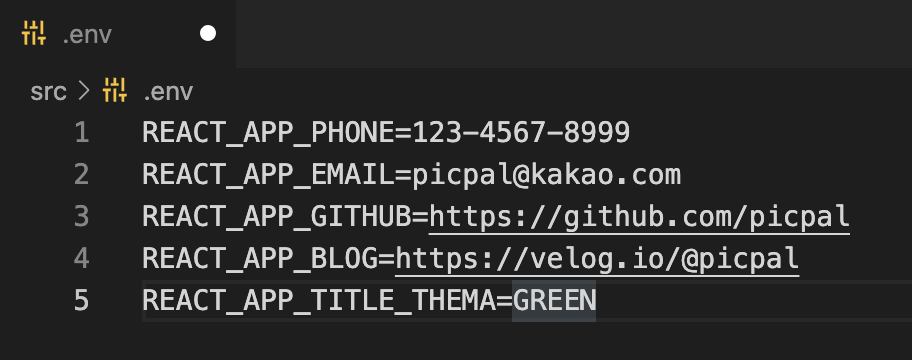
.env파일에는 처음에는 github에 소스 올릴때 개인정보를 숨길 목적으로 만들었는데 github pages를 사용하면 어차피 숨겨지지 않을 것 같아서 사실상 무쓸모가 되었다...
그래도 파일을 만들었으니 적용해서 배포는 할 예정이다.
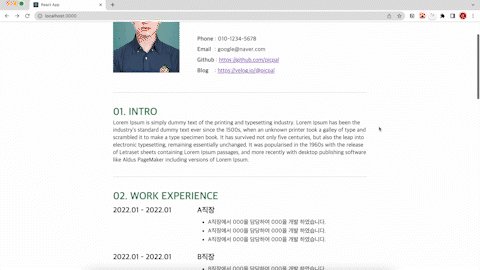
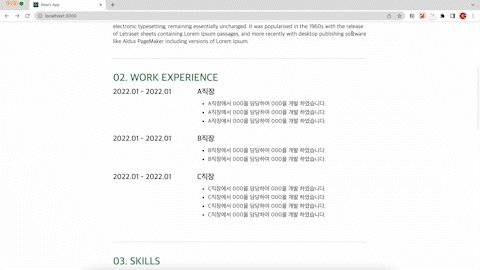
이렇게 구성해서 초기 버전 이력서 퍼블리싱이 끝난 모습

해당 파일 소스 : https://github.com/picpal/resume