
본 포스트는 Windows10을 기준으로 설명한다.
설치
https://www.rust-lang.org/tools/install
해당 링크로 들어가면 rustup 설치 스크립트를 다운로드할 수 있다. 자신의 컴퓨터에 맞는 걸로 다운로드하자.
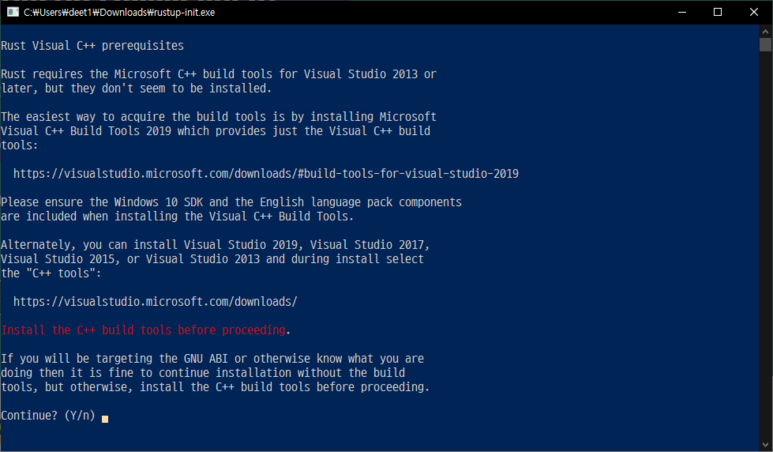
다운로드한 rustup-init.exe를 실행한다.
Windows의 경우, Visual C++ 빌드 툴이 설치되어 있지 않으면 이런 문구가 뜰 것이다.

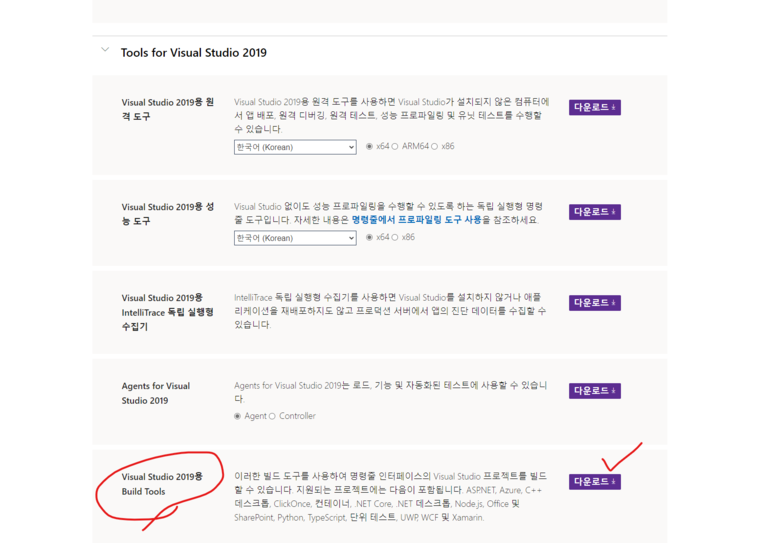
만약 자신의 컴퓨터에 Visual Studio가 설치되어 있지 않다면 아래 링크로 들어가 모든 다운로드 -> Tools for Visual Studio -> Visual Studio 용 Build Tools를 설치한다. Visual Studio는 설치하지 않아도 된다.
https://visualstudio.microsoft.com/ko/downloads/

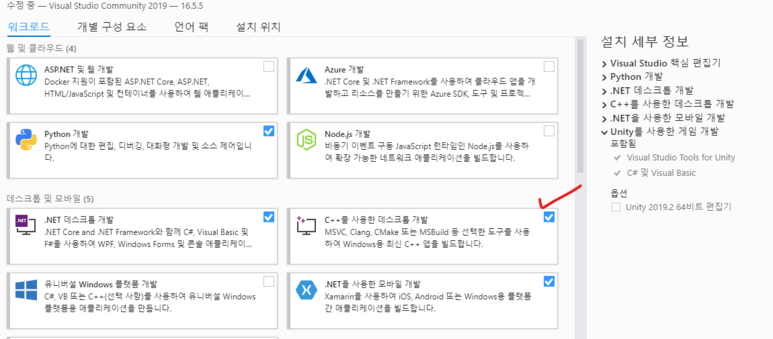
만약 Visual Studio는 설치되어 있는데 C++ 도구가 설치되어 있지 않다면 Visual Studio Installer를 실행해 C++ 도구를 설치하자.

rustup-init.exe를 실행 시 설치 옵션이 아래처럼 뜰 것이다. 1을 입력해 rustup을 설치한다.
1) Proceed with installation (default)
2) Customize installation
3) Cancel installation
>1터미널(Powershell, cmd)에서 rustup을 입력해 설치가 잘 되었는지 확인한다.
rustup --version
cargo --version아래 명령어를 입력해서 기본 툴체인이 무엇으로 설정되어 있는지 확인한다.
rustup toolchain list만약 gnu로 끝나는 것으로 설정되어 있다면, msvc로 바꿔줘야 한다.
rustup default stable-msvc이제 cargo로 새로운 러스트 프로젝트를 만들고, vscode로 러스트 프로젝트 폴더를 열자.
cargo new --bin hello_rust이제 vscode에서 확장 프로그램을 설치할 차례다. Ctrl + Shift + P를 눌러 Command Palete를 열고, 아래 명령어들을 하나씩 입력해 설치한다.
ext install matklad.rust-analyzerext install vadimcn.vscode-lldbext install bungcip.better-toml이제 다시 Command Palete에서 아래 명령어를 입력해 vscode를 다시 시작하자.
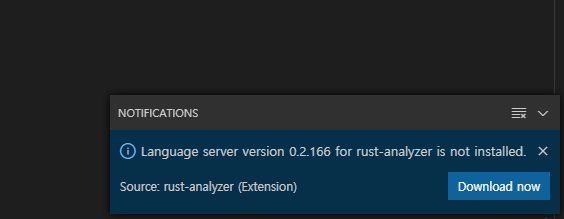
> reload windowvscode를 다시 시작하면 오른쪽 아래에 rust-analyzer를 설치할 것이냐는 알림이 뜬다. "Download now"를 눌러 설치하자.

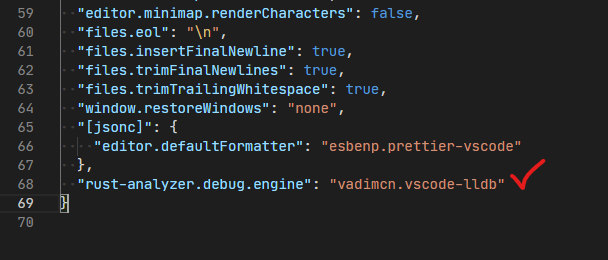
이제 rust-analyzer를 설정하기 위해 아래 문장을 vscode의 settings.json에 붙여 넣고 다시 리로드 한다.
"rust-analyzer.debug.engine": "vadimcn.vscode-lldb"
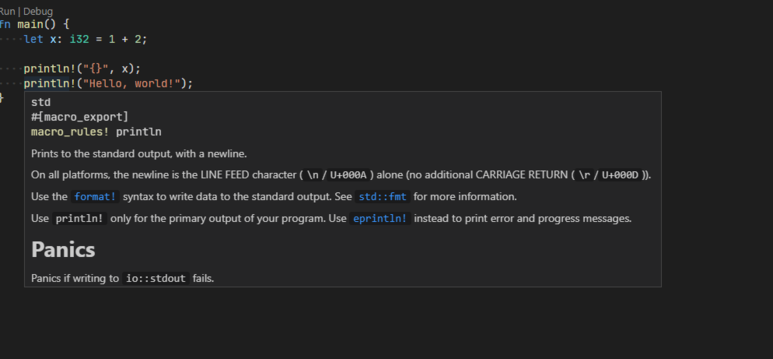
설정을 끝마치면 main.rs를 아래 코드로 바꾸고 println!()에 커서를 올려 사진처럼 설명이 잘 나오는지 확인한다.
fn main() {
let x = 1 + 2;
println!("{}", x);
}
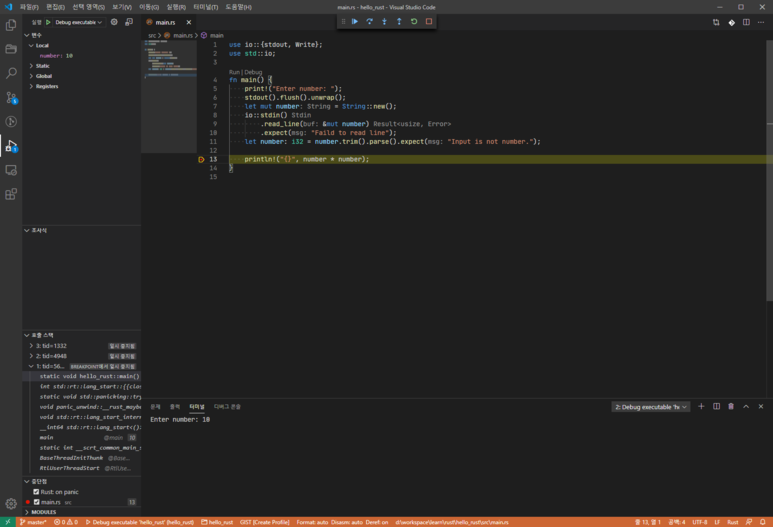
디버깅도 잘 되는지 확인해보기 위해 println!()에 F9를 눌러 중단점을 설정하고 main() 함수 위 Debug를 눌러서 디버깅이 잘 되는지 확인한다.

디버깅
이제 CodeLLDB를 통한 디버깅을 해보자.
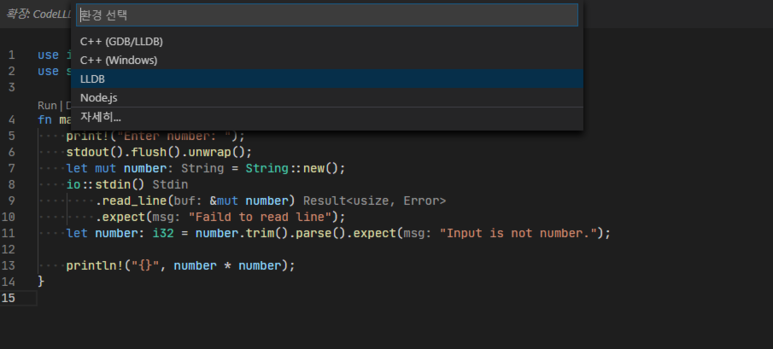
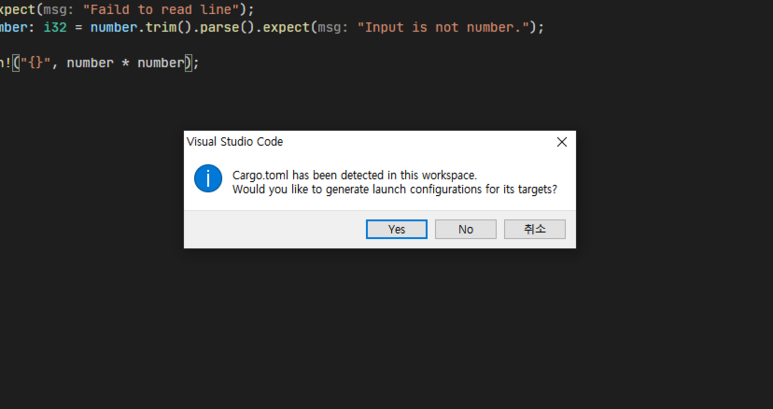
F5를 처음 누르면 나오는 Launch.json 설정 창에서 LLDB를 선택하면 launch.json이 없다는 경고 창이 뜬 후, CodeLLDB에서 Cargo.toml을 자동으로 인식하여 launch.json을 구성한다는 알림 창이 뜰 것이다. Yes를 눌러 launch.json을 생성하자.


F5를 눌러 디버깅할 때 중단점에서 잘 멈추는지 확인해보자.



안녕하세요...좋은 정보를 공개하여 주셔서 감사합니다. 글의 내용대로 진행하면 다른 부분은 정확하게 일치하는데, 디버깅 부분이 좀 이상합니다^^; 제가 어떤 부분을 잘못하고 있는지를 모르겠습니다. 혹시 도움 말씀를 부탁드려도 될까요?
이 부분에서 문제가 발생했습니다.
"F5를 처음 누르면 나오는 Launch.json 설정 창에서 LLDB를 선택하면 launch.json이 없다는 경고 창이 뜬 후, CodeLLDB에서 Cargo.toml을 자동으로 인식하여 launch.json을 구성한다는 알림 창이 뜰 것이다. Yes를 눌러 launch.json을 생성하자."
위 내용에 따라 'F5'키를 누르면 VS Code에서 'cannot start debugging because no launch configuration has been provided' 메시지 박스가 나타나고 '확인'을 클릭하면 자동으로 'launch.json' 파일이 만들어집니다.
도움 말씀을 부탁드립니다^^