[Spring] MultipartFile 사용 시 Unsupported Media Type 에러

사건 개요 :
postman을 통해 새로 작성한 로직에 문제가 없나 살피던중 이런 에러를 마주하게 되었습니다
postman error
"status" : 415,
"error" : "Unsupported Media Type"
"path" : "~~"intelliJ error
Resolved [org.springframework.web.HttpMediaTypeNotSupportedException:
Content type 'multipart/form-data;boundary=--------------------------
267881025418540389377987;charset=UTF-8' not supported]문제가 생긴 controller 로직
@PatchMapping("/{itemId}")
public ResponseEntity<Void> modifyItem(@PathVariable Long itemId,
@AuthPrincipal Principal principal,
@RequestBody ItemModifyRequest modifyRequest,
@RequestPart(value = "images", required = false) List<MultipartFile> itemImages,
@RequestPart(value = "thumbnailImage", required = false) MultipartFile thumbnail) {
itemService.modifyItem(itemId, principal, modifyRequest, itemImages, thumbnail);
return ResponseEntity.ok().build();
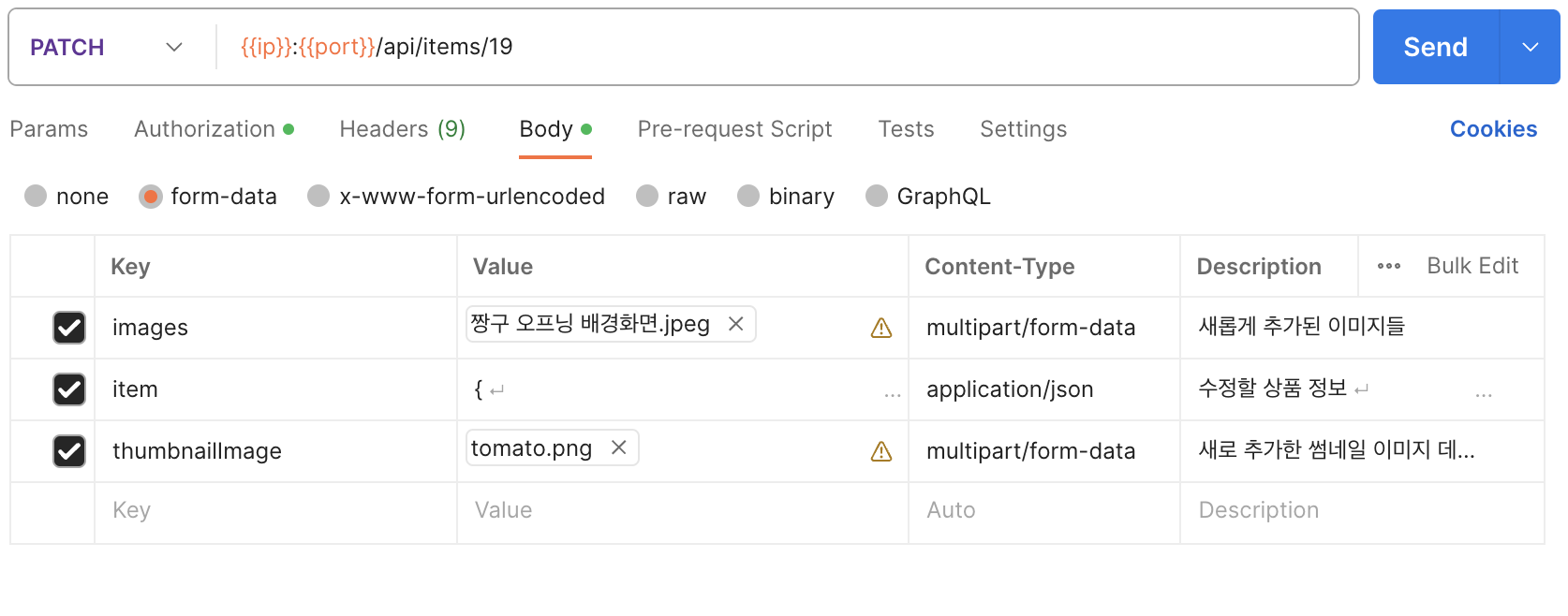
}postman 요청 부분

딱히 문제가 되는 부분은 없어보이는데 왜그럴까 하던 중 눈에 들어오는 문장이 있었습니다.
@RequestBody,,!
@RequestBody는 json으로 들어오는 바디 데이터를 파싱해주는거라 이상하지 않을 수 도 있겠지만 Http Header에 명시해준 데이터 타입은 multipart-form data입니다.
💡 multipart-form data란?
간단히 설명하자면 서버에 이미지를 전송할 때 쓰는 content-type입니다.
서버에서 multipart-form data Content-type을 받을 때는 @RequestBody가 아닌 @RequestPart 애노테이션을 사용해 주어야 합니다.
해결
@PatchMapping("/{itemId}")
public ResponseEntity<Void> modifyItem(@PathVariable Long itemId,
@AuthPrincipal Principal principal,
-> @RequestPart("item") ItemModifyRequest modifyRequest,
@RequestPart(value = "images", required = false) List<MultipartFile> itemImages,
@RequestPart(value = "thumbnailImage", required = false) MultipartFile thumbnail) {
itemService.modifyItem(itemId, principal, modifyRequest, itemImages, thumbnail);
return ResponseEntity.ok().build();
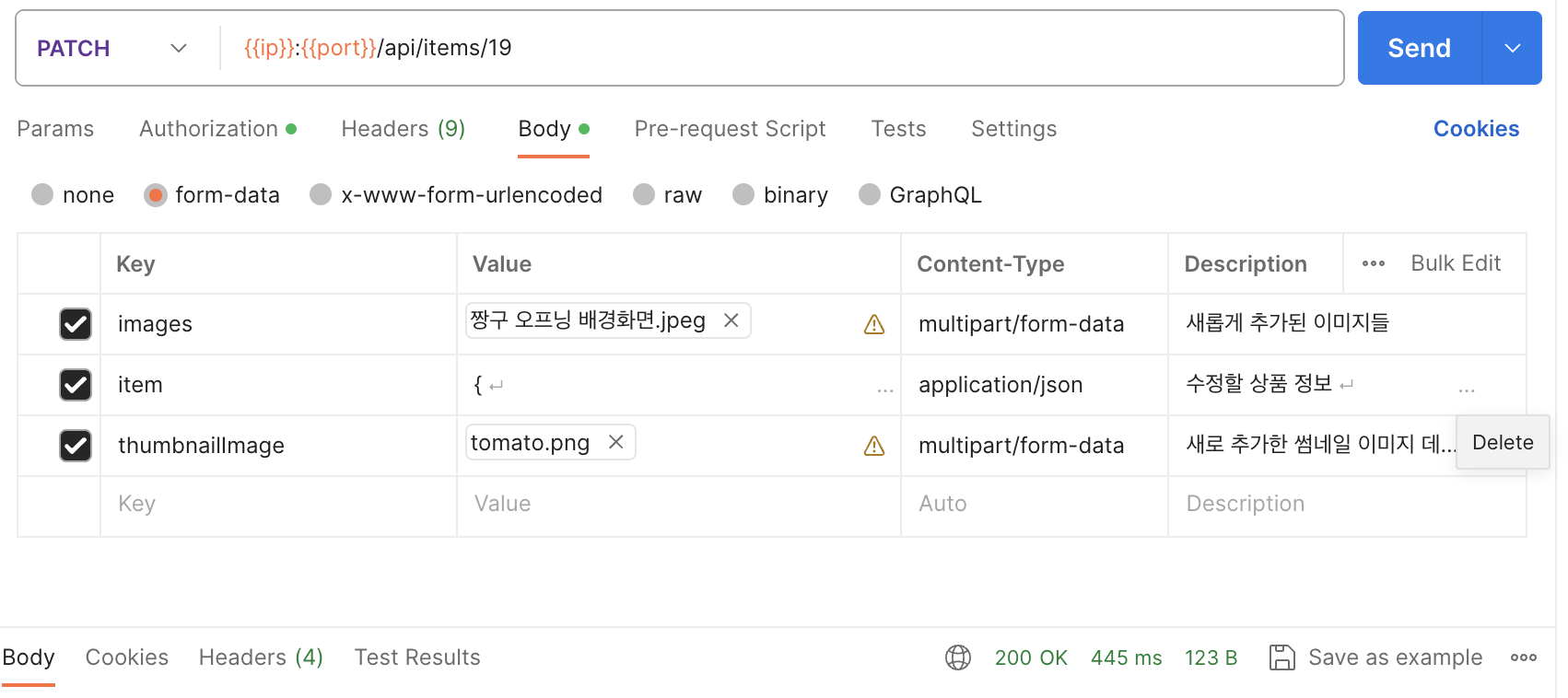
}@RequestBody로 받았던 ItemModifyRequest를 @RequestPart 애노테이션으로 변경해주고 postman을 따라 ItemModifyRequest에 바인딩 될 데이터의 이름을 괄호안에 지정해주었습니다. (위 사진의 두번째 체크박스 부분 입니다.)

실행 결과 200 OK를 반환 받아 해결했습니다.
끝 !

별거 아닌 포스팅 이지만 누군가에게는 도움이 되길 바라며,, 코린이들 화이팅 ✨👩🏻💻
