.png)
'당신이 놓친 자바스크립트' 시리즈는 모던 Javascript 튜토리얼를 공부하며 필자가 자바스크립트에 대해 몰랐던 점이나 헷갈렸던 점들을 정리한 시리즈입니다. 모든 출처는 위 사이트에 있습니다.
본 포스팅에서는 자바스크립트 기본 문법 중에서 쉽게 놓칠 수 있는 부분들을 다룹니다.
1. 자바스크립트 개요
-
자바스크립트로 작성한 프로그램을 스크립트(script)라고 부릅니다.
우리가 HTML에 인라인 자바스크립트 코드를 작성하거나, 자바스크립트 파일을 불러올 때 'script' 태그를 사용하는 것도 이와 같은 맥락입니다.
-
웹 페이지 내 스크립트는 디스크(사용자 컴퓨터)에 저장된 파일을 읽거나 쓰고, 복사하거나 실행하는데 한계가 있습니다.
모던 브라우저에서는 파일을 다룰 수는 있으나, 파일에 대한 접근은 input 태그를 통해 사용자가 파일을 직접 선택할 때와 같은 특정 상황에서만 가능합니다.이는 웹 페이지 내 스크립트에 한정된 내용으로, 자바스크립트 기반 웹 서버인 NodeJS에는 해당되지 않습니다.
-
여러 페이지에서 동일한 스크립트를 사용하는 경우, 브라우저는 스크립트를 다운받아 캐시(cache)에 저장합니다. 따라서 페이지가 바뀔 때마다 스크립트 파일을 새로 다운받지 않고, 캐시로부터 빠르게 가져와 사용합니다.
-
자바스크립트는 대부분의 경우 문장 끝에 세미콜론이 없어도 줄 바꿈(\n)이 있으면 암시적으로 세미콜론이 있다고 해석합니다. 하지만, 세미콜론이 필요하지만 자바스크립트가 이를 추정하지 못하는 상황도 존재합니다. 한 예로, 자바스크립트는 대괄호 [...] 앞에 세미콜론이 있다고 가정하지 않기 때문에 아래와 같은 코드는 정상적으로 동작하지 않습니다.
alert("에러가 발생합니다.")
[1, 2].forEach(alert)
----- 위 코드는 다음과 같이 해석됩니다. -----
alert("에러가 발생합니다.")[1, 2].forEach(alert)
- 자바스크립트에서 use strict라는 지시자는 '엄격 모드'를 활성화하는 것으로, 이 지시자가 스크립트 최상단에 오면 스크립트 전체가 '모던'한 방식으로 동작합니다. 함수 본문 맨 앞에 위치할 수도 있는데, 이 경우에는 해당 함수만 엄격 모드로 실행됩니다.
use strict 지시자를 사용하지 않아도, '클래스'와 '모듈'을 코드 내에서 사용한다면 해당 스크립트에는 자동으로 use strict가 적용됩니다.
리액트에서의 StrictMode와는 완전히 다른 개념입니다!
https://ko.reactjs.org/docs/strict-mode.html
2. 변수와 상수
-
자바스크립트 변수명에는 오직 문자와 숫자, 그리고 $와 _기호만 들어갈 수 있으며, 첫 글자는 숫자가 될 수 없습니다.
-
스크립트가 '엄격 모드'가 아닌 경우 다음과 같이 단순하게 값을 할당해 변수를 생성하는 것이 가능합니다. 다만, 이는 코드의 가독성을 해칩니다.
num = 5; // 변수 'num'이 정의되어있지 않더라도, 단순 할당만으로 변수가 생성됩니다.
alert(num); // 5-
기억하기 힘든 값을 변수에 할당에 별칭으로 사용하는 대문자 상수는, 런타임 과정 이전부터 값이 이미 정해져 있는 값의 별칭을 만들 때 사용합니다. 런타임 과정에서 계산되지만 최초 할당 이후 값이 변하지 않는 상수는 const 상수로 정의합니다.
예를 들어, 주황색의 16진수 컬러 코드는 이미 런타임 전부터 정해져 있는 값이기 때문에 대문자 상수가 되어야 합니다. 하지만, factorial이라는 함수를 통해 4!의 값을 구해 저장하는 경우에는 const 상수에 저장해야 합니다.
const COLOR_ORANGE = "#FF7F00";
const fact_four = factorial(4);3. 자료형
- 자바스크립트에서는 일반적인 숫자형(number type)으로 (2^53-1) ~ -(2^53-1) 사이의 값만을 표현할 수 있습니다. 이것도 충분히 큰 값이지만, 더 큰 숫자가 필요한 경우를 위해 BigInt형이 존재합니다. BigInt형 값은 정수 끝에 n을 붙이면 만들 수 있습니다.
const bigInt = 1234567890123456789012345678901234567890n;
BigInt 자료형은 대부분의 브라우저에서 지원하나, 사파리 14 이전 버전과 IE(인터넷 익스플로러)에서는 지원하지 않습니다.
https://caniuse.com/?search=bigint
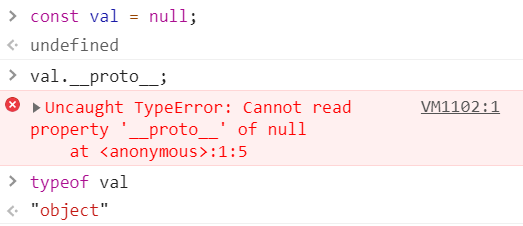
- 자바스크립트에서 null은 object 타입이 아닙니다. 우리가
typeof null연산자를 실행해보면 "object"라는 결과를 얻기 때문에 null이 object 타입이라고 착각할 수도 있습니다.
하지만, 이는 하위 호환성을 유지하기 위해 남겨둔 오류이며 이 결과가 null이 객체 타입이라는 것을 의미하지는 않습니다. null은 별도의 고유한 자료형을 가지는 특수 값입니다.
우리가 어떤 값이 "object" 타입인지를 확인하는 것은 간단합니다. 해당 값의 프로토타입 객체가 존재하는지를 확인하면 됩니다. 어떤 값이 '객체'이려면, 해당 값은 Object 객체를 반드시 프로토타입 객체로 가져야 합니다. (Object 객체를 부모 혹은 조상 프로토타입 객체로 가져도 됩니다)
따라서 다음과 같이 '배열'은 프로토타입 객체를 가지기 때문에 "object" 타입이며,
null은 프로토타입 객체를 가지지 않기 때문에 "object" 타입이 아닙니다. "typeof null"의 결과가 "object"임에도 불구하고 말이죠.
참고로, "함수"도 프로토타입 객체를 가지기 때문에 실질적으로 "객체"라고 할 수 있지만, 자바스크립트에서 함수는 "function"이라는 별도의 타입으로 취급합니다. 함수에 대해서는 이후 포스팅에서 더 자세히 알아보겠습니다.
4. 브라우저 환경에서의 상호작용
-
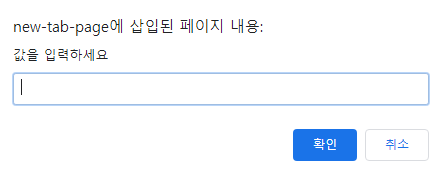
prompt 함수는 두 개의 인자를 받으며, 함수가 실행되면 텍스트 메시지와 input 필드, 그리고 확인 및 취소 버튼이 있는 모달 창을 띄워줍니다. 그리고 결과 값으로 사용자가 input 필드에 입력한 값을 문자열로 리턴하며, 입력을 취소하면 null을 리턴합니다.
IE 환경에서 prompt 함수를 사용하면, 선택값인 default가 생략되는 경우 input 필드에 "undefined"를 명시하므로 빈 문자열이라도 두 번째 매개변수를 항상 전달해 줄 것을 권장합니다.
result = prompt(title, [default])
=> title = 사용자에게 보여줄 문자열, default (선택) = input 필드의 초깃값
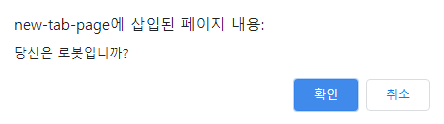
- confirm 함수는 매개변수로 받은 질문(question)과 확인 및 취소 버튼이 있는 모달 창을 띄워줍니다. 사용자가 확인 버튼을 누르면 true, 그 외의 경우에는 false를 반환합니다.
result = confirm(question);
=> question = 사용자에게 보여줄 질문
- alert, prompt, confirm 세 함수 모두 모달 창을 띄워주며, 모달 창이 떠 있는 동안에는 스크립트의 실행이 일시 중단됩니다. 따라서, 사용자가 창을 닫기 전까지는 나머지 페이지와의 상호 작용이 불가능합니다.
5. 기본 연산자
- +를 제외한 모든 이항 수학 연산자들(-, *, /, %, **)은 피연산자가 어떤 타입인지와 상관 없이 무조건 피연산자를 숫자형으로 형변환한 후 연산을 수행합니다.
alert( 6 - '2' ); // 4
alert( '6' / '2' ); // 3- 하지만, 이항 연산자 +는 피연산자 중 하나가 문자열일 때 다른 피연산자를 문자열로 형변환합니다.
alert(2 + 2 + '1' ); // alert('41')로 해석됩니다.- 단항 연산자 +는 피연산자가 숫자가 아닌 경우 숫자형으로 형변환 해줍니다. 즉, Number(...)를 통해 형변환해주는 것과 동일한 효과를 가져옵니다.
let apples = "2";
let oranges = "3";
alert( +true ); // 1
alert( +"" ); // 0
alert( +apples + +oranges ); // 5
----- 위 코드는 다음과 같습니다. -----
alert( Number(true) ); // 1
alert( Number("") ); // 0
alert( Number(apples) + Number(oranges) ); // 5- 할당 연산자 =는 대입된 값을 반환합니다.
let a = 1;
let b = 2;
let c = 3 - (a = b + 1);
alert( a ); // 3
alert( c ); // 0- 할당 연산자를 여러 개 연결한 경우, 평가는 우측부터 진행됩니다.
let a, b, c;
a = b = c = 2 + 2;
----- 위 코드는 아래와 같습니다. -----
c = 2 + 2;
b = c;
a = c;- 쉼표 연산자 ,는 여러 표현식을 코드 한 줄에서 평가할 수 있게 해주며, 마지막 표현식의 평과 결과만 반환됩니다.
let a = (1 + 2, 3 + 4); // a = 7쉼표 연산자라는 것이 생소할 수 있는데, 우리는 굳이 의식하지 않고도 for문 등에서 쉼표 연산자를 사용해 왔습니다. 아래 코드에서
a = 1, b = 3, c = a * b가 쉼표 연산자가 사용된 부분입니다.for (a = 1, b = 3, c = a * b; a < 10; a++) { ... }
자바스크립트 기본 포스팅이 너무 길어져서, 두 파트로 나눠 다음 포스팅에서 이어서 설명드리겠습니다.