JSX란?
JSX는 JavaScript XML의 줄임말로 '자바스크립트에 XML을 추가한 확장형 문법'으로 이해할 수 있다. XML도 HTML의 표현법을 확장한 문법이기에 JS(자바스크립트)와 HTML을 이해하고 있다면 JSX 또한 이해하는데 어려움이 없을 것이다.
(node.js에서의 템플릿엔진(pug,nunjucks)과 비슷한 느낌이다)
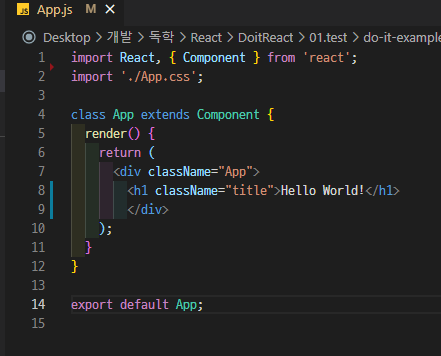
JSX는 리액트에서 컴포넌트 내에서 작성하게 되는데 아래 예시로 확인할 수 있다.

리액트 자체에 내장된 컴포넌트를 불러온 것을 볼 수 있고(1번째 줄)
4번째 줄 부터 클래스 형식으로 컴포넌트를 생성한 것을 확인할 수 있다.
클래스 컴포넌트를 사용한다면 render() 함수는 무조건 있어야 되고 render안에 return되고 있는 HTML처럼 생긴 것이 바로 JSX이다.
그럼 이 HTML비슷하게 생긴 JSX에는 어떤 규칙이 있는지 알아보자.

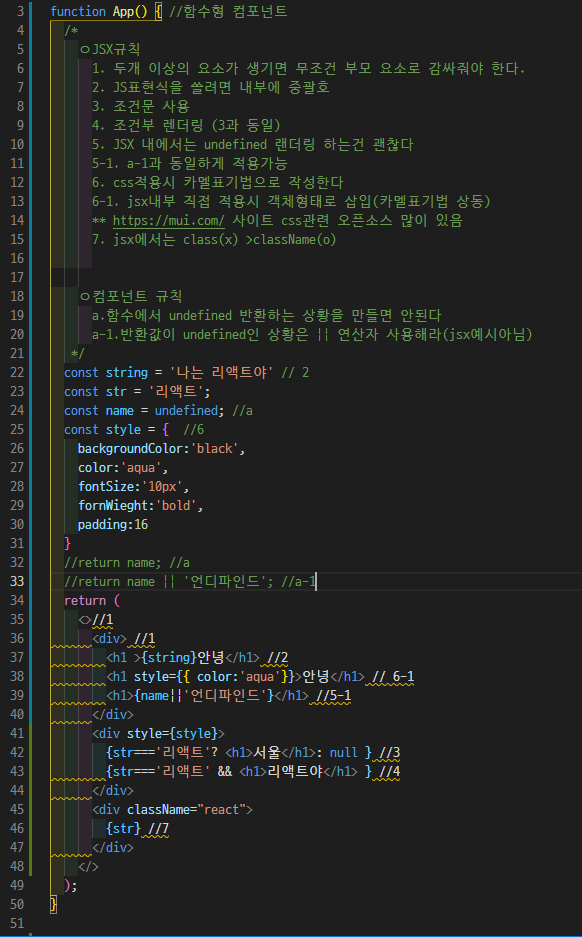
위 코드는 함수형 컴포넌트를 이용해서 새로 작성해보았다.
위 예제에서 사용된 규칙들을 정리해보면
(주석에 JSX규칙에 지정한 번호와 아래 return되는 JSX안에서 '//숫자'를 일치시켜 보시면 됩니다.)
1. 두 개 이상의 요소가 생기면 부모 요소로 감싸줘야한다.
jsx에서 h1 요소 3개를 생성했기 때문에 div 요소로 감싼걸 확인할 수 있다.
감싸지 않는다면 오류가 뜨게되고 꼭 div가 아니어도 된다.
또 h1의 부모요소인 div 또한 예제에서 3개를 생성했기 때문에 이것도 빈 태그로 감싸주었다.
2.JavaScript 표현식을 사용하려면 중괄호'{}'를 넣어 사용
컴포넌트 내에서 const로 string이라는 변수에 '나는 리액트야'라는 값을 할당했고
JSX 내부에서 {string}형태로 넣을 수 있다.
3,4.조건문을 사용할 수 있다.
javascript에서처럼 조건문을 사용할 수 있고 당연히 JS표현식이기 때문에 중괄호로 감싸주었다. 위에서 str==='리액트' 가 true이기 떄문에 '서울'이 출력된다.
5.Undefined를 랜더링할 수 있다.
JSX가 아닌 컴포넌트 내에서 undefined를 출력하게 되면 오류가 뜨게 되지만 JSX에서는 오류가 뜨진 않는다. undefined가 반환된걸 출력하게 하려는 경우에는 or연산자 '||'를 사용하여 undefined값이 반환될 경우 출력할 값을 사용해서 나타낼 수 있다.(컴포넌트 내의 undefined 또한 ||연산자 사용가능)
6,6-1. CSS적용시 카멜표기법 사용한다.
일반적으로 css파일에서 작성시 background-color , font-weight 와 같이 단어사이에 기호 '-'를 붙이지만 JSX에 적용할 때는 backgroundColor, fontWeight 처럼 써야한다.
JSX내부 요소에 직접 적용하려면 객체형태로 삽입하여 css지정을 할 수 있다.
HTML에서의 class는 JSX에선 className
HTML에서 사용하는 속성 class는 JSX에서 className으로 표현하기 때문에 예로 css파일을 불러와서 사용한다면 className을 지정한 요소는 css파일에서 '.요소'형태로 점(.)을 찍어 css 지정을 해줄 수 있다.
