
오늘 한 일
기업 과제를 위해 여러가지를 검색해보다가 강의를 들었다.
오늘은 (주)퓨저블의 대표 양민열님이 게스트로 오셔서 코드 리뷰과 썰을 풀어주셨다.
멘토님과 스타일이 다른 부분이 꽤 있으셔서 재밌고, 배울 점도 많이 있었다.
무엇보다 나의 코드 형식에 대한 생각을 많이 하게 되었다.
공부한 것
return 안에는 가독성을 위해 map이나 삼항연산자 같은거 빼는게 좋을 듯하다.
삼항연산자 대신 차라리 컴포넌트를 나눠서 사용해도 되는 듯?
예시
<Found />
<NotFound />useMemo나 useCallback 처럼 Deps([])를 사용하는 곳에서는 Deps 안에 변수는 3개 이상 없는게 좋다.
시간 관련 라이브러리 dayjs
dribbble, pinterest, behance 같은 디자인 관련 사이트에서 UI, UX 자주 보다보면 자연스럽게 자신만의 규칙이 생긴다.
modal은 react-modal 라이브러리 사용 또는 react portal을 만들어서 사용한다.
tsx는 Dom이 포함된 파일
import 나누는 기준 패키지, 훅스류, 로컬
array? 대신 array.isArray()로 배열인지 아닌지 확인하는 것이 직관적이다.
cors
본인이 만든 api를 본인 회사에서만 쓰기 위에 cors에 회사 도메인을 넣는다.
netlify: 간단하게 배포하는 사이트
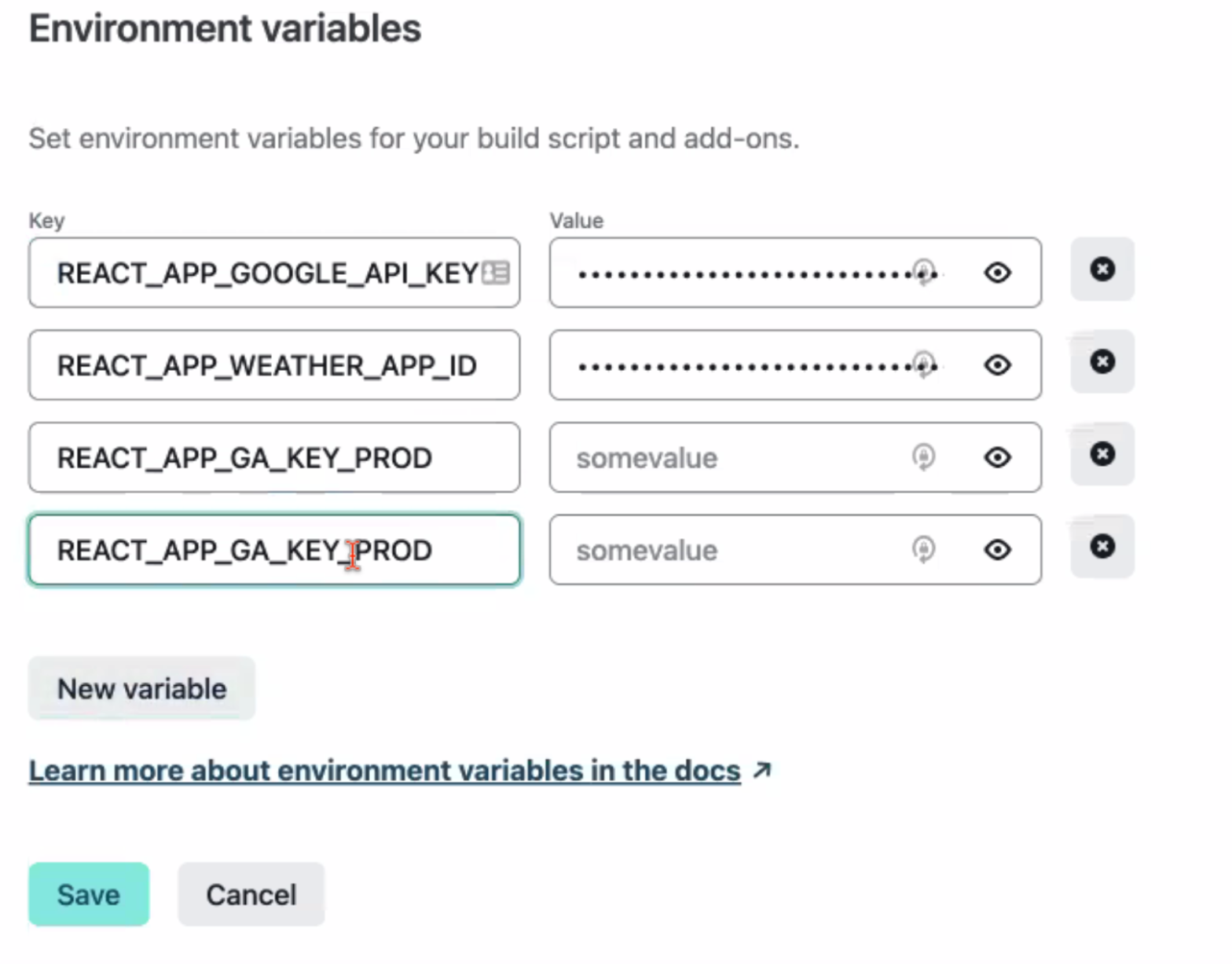
배포하면 env파일에 있는 api 키 때문에 작동이 잘 안될텐데, Build & deploy에서 key값을 넣을 수 있다.
create react app netlify를 쳐서 공식 문서에서 추가적으로 설정하는 방법 확인

useQuery에서 캐싱 요청하려면 staletime: 지정한 시간동안 같은 요청을 하면 캐싱으로 api를 재요청하지 않음
탭에 나오는 이미지: favicon generator에서 이미지 생성 후 public 폴더의 index 파일에서 수정
font 추천
https://spoqa.github.io/spoqa-han-sans/
다운받아 쓰려면 그냥 쓰면 용량이 너무 크므로 서브셋 파일을 쓰는게 좋다.
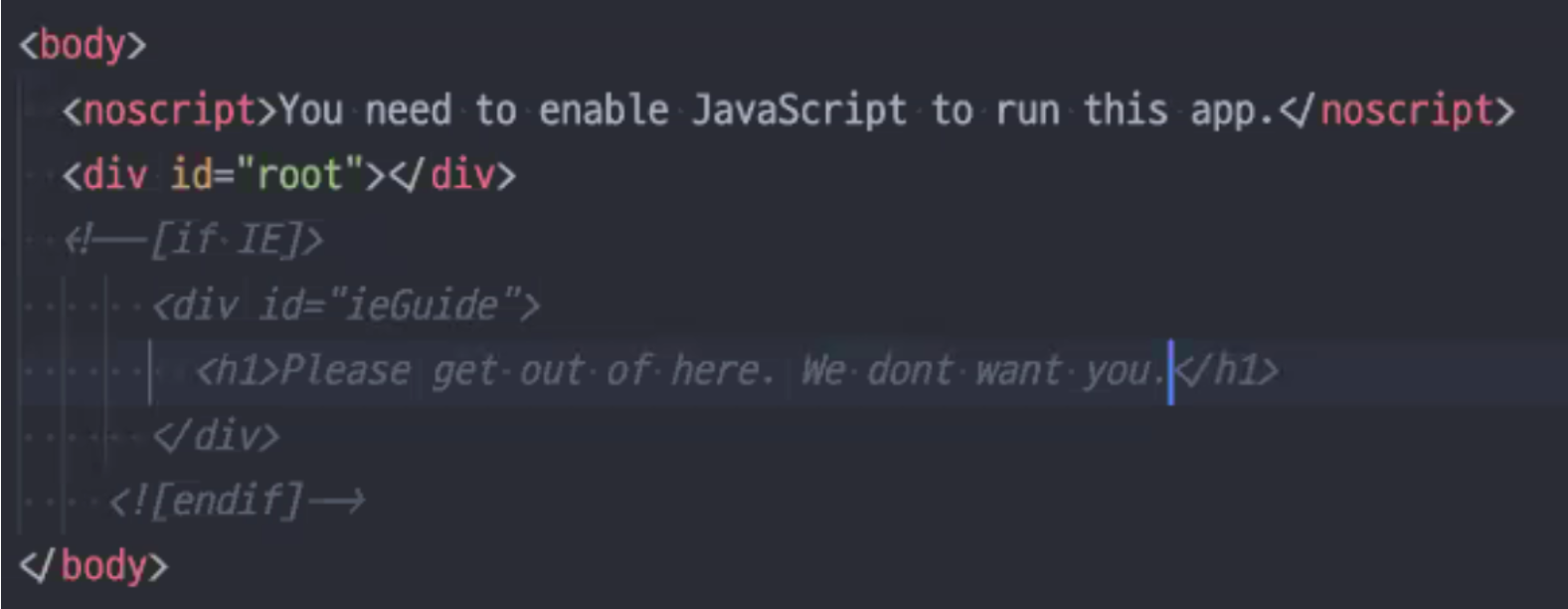
IE 사용자 쫒아내기
public 폴더의 index 파일에서 IE 예외 코드를 작성해준다.

google analytics: 사이트 사용 통계를 알 수 있는 곳
