
1. Ajax란?
Asynchronous JavaScript and XML의 약자로 빠르게 동작하는 동적인 웹 페이지를 만드는 개발 기법이다.
서버와 통신하기 위해 XMLHttpRequest객체를 사용하는 것을 말한다.
2. Ajax 장점
-
웹 페이지 전체를 로딩하지 않고도, 웹 페이지의 일부분만 갱식할 수 있다. (비동기)
-
웹 페이지가 로드된 후 서버로 데이터 요청을 보낼 수 있다.
-
웹 페이지가 로드된 후에 서버로부터 데이터를 받을 수 있다.
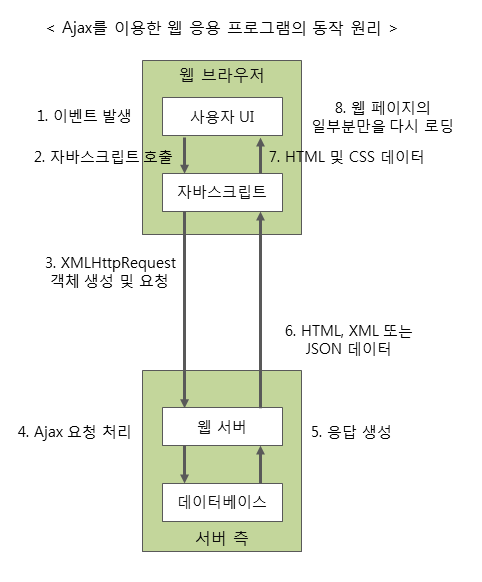
3. Ajax 동작 원리

-
사용자에 의해 요청 이벤트 발생
-
이벤트 핸들러에 의해 자바스크립트 호출
-
XMLHttpRequest 객체를 생성하여 서버로 요청을 보냄
-
전달받은 XMLHttpRequest 객체를 가지고 Ajax요청 처리
-
서버에서 처리한 응답을 HTML, XML, JSON...형태로 웹 브라우저에 전달
-
서버에서 전달받은 데이터를 가지고 웹 페이지의 일부분 갱신하는 자바스크립트 호출
