🏝 Node.js
- 자바스크립트의 런타임 중 하나.
- 비동기 이벤트 기반 자바스크립트 런타임.
런타임(runtime)
- 어떤 프로그래밍 언어가 구동되는 환경. 프로그램이 동작하는 곳.
- 자바스크립트의 대표적인 런타임은 크롬, 사파리 같은 웹 브라우저.
- Node.js는 또 다른 자바스크립트 런타임으로, 웹브라우저가 아닌 곳에서도 자바스크립트를 실행할 수 있게 해줌.
🏝 nvm
- Node.js의 다양한 버전을 관리하는 프로그램
현재 설치한 Node.js 버전 확인하기
nvm ls
특정 버전 Node.js 설치하기
nvm install 설치할 버전
Node.js 버전 바꿔서 사용하기
nvm use 사용할 버전
🏝 npm
- Node Package Manager
- 필요한 모듈을 다운로드 할 수 있는 모듈 스토어 (일종의 모듈 버전 앱스토어)
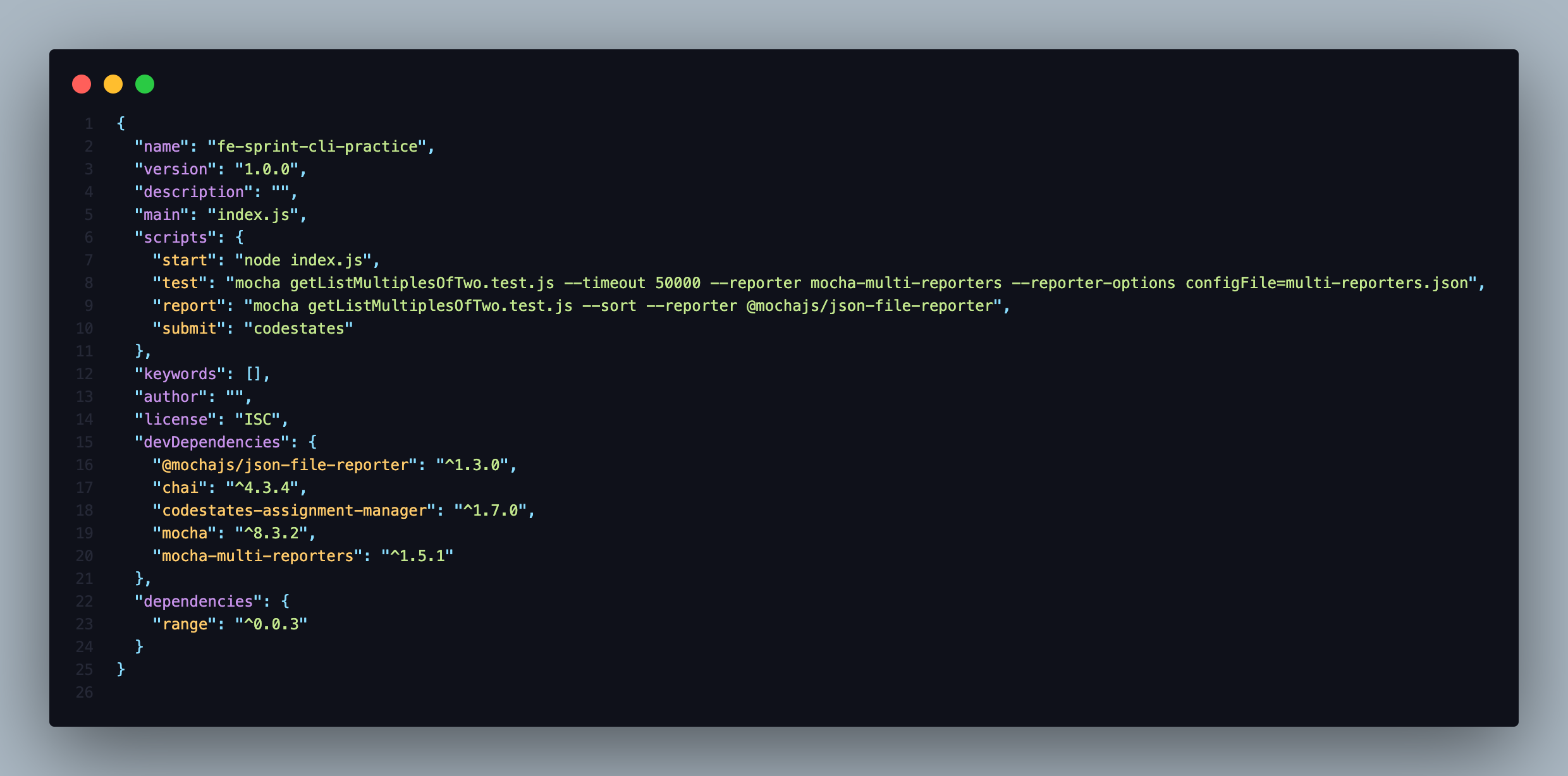
🏝 package.json
- 한 프로젝트에서 사용된 모듈들에 대한 정보를 담은 파일.
package.json 파일의 구성
script 항목
- CLI에서 사용 가능한 명령을 적어놓음.
- 주로 실행, 테스트, 코드 검사 등을 기술한다.

실행:
npm run 스크립트 이름
devDependencies 항목
- 프로그램 실행과는 관계없고 개발을 위해 필요한 dependency(의존성 모듈) (예:
lint등)

모듈 설치:
npm install 설치할 모듈 --save-dev
- 어떤 모듈 설치할 때
--save-dev옵션과 함께 설치하면 자동으로devDependencies에 추가됨. (예:npm install mocha --save-dev)
dependencies 항목
- 프로젝트가 돌아가기 위해 필요한 모듈들이 적혀있다.

모듈 설치:
npm install 설치할 모듈 --save
- 어떤 모듈 설치할 때
--save옵션과 함께 설치하면 자동으로devDependencies에 추가됨. (또는--save생략 가능)
(예:npm install --save react)
package.json 파일 생성하기
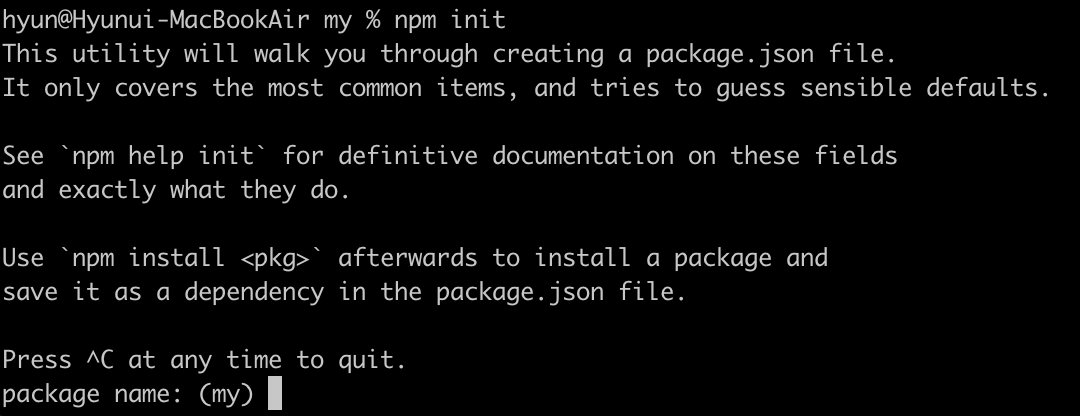
1. npm init
npm init
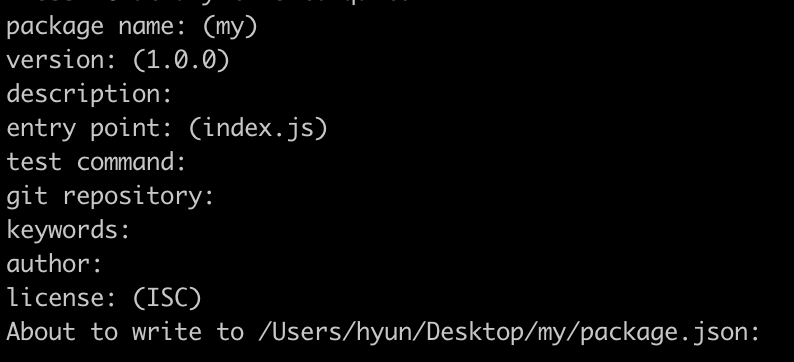
- package.json 파일에 들어갈 정보를 차례대로 입력해야 한다.
- 입력하지 않고 그냥
enter치면 괄호 안에 있는 기본값으로 생성된다.
- 또는
npm init -y으로 정보 입력하지 않고 바로 기본값으로 package.json 파일을 생성할 수 있다.
npm init -y
2. 파일 확인하기
- 폴더에 package.json 파일 생성됐는지 확인
ls
- package.json 내용 확인
cat package.json
package.json 통해 모듈 설치하기 : npm install
npm install
package.json에는 모듈에 대한 정보만 있고,npm install을 통해 해당 모듈을 설치하면 실제 모듈은node_modules폴더에 저장된다.