
Proxy
- 개발 과정에서 프론트엔드 개발 서버 도메인(기본적으로
localhost:3000)에서 API 요청 시, CORS 설정이 안 돼있으면 차단된다. - 이러한 개발 과정에서의 CORS 에러 상황을 피하기 위해 CORS 정책을 우회하는 기능
- 클라이언트와 서버 간 HTTP (직접) 통신을 가능하게 해준다.
참고: 개발 과정에서의 CORS 에러를 해결하는 방법
1. 정석적인 방법
- 백엔드 서버에서 응답 헤더에 해당 도메인을 CORS 설정 해준다.
2. Proxy 사용
- React 라이브러리, 혹은 Webpack Dev Server에서 제공하는 proxy 기능을 사용하면 CORS 정책을 우회할 수 있다.
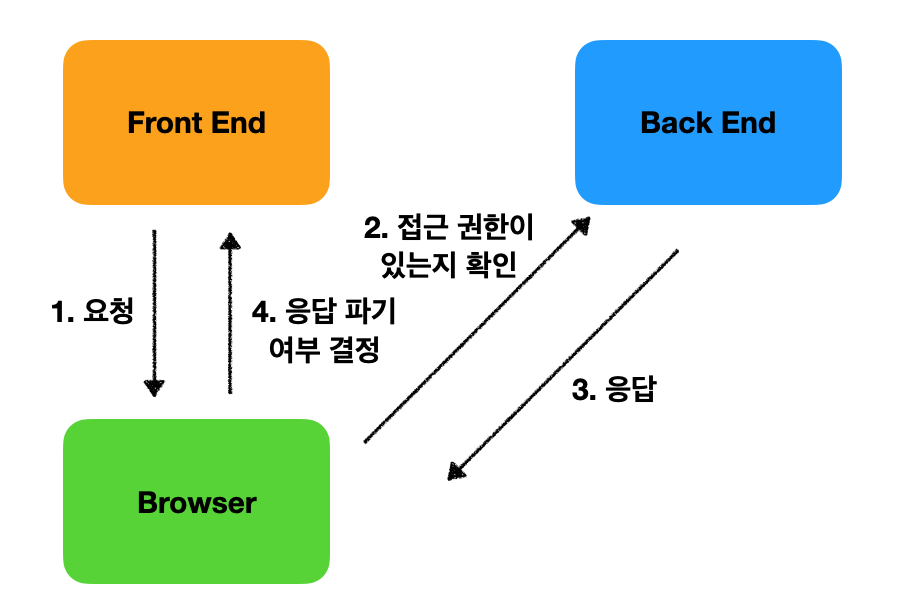
프록시 사용 안 했을 때
- React 앱(프론트엔드)이 브라우저로 요청 보냄
- 브라우저는 백엔드(서버) 쪽으로 리소스 요청 & 접근 권한 있는지 (= 출처 같은지) 확인
- 백엔드가 브라우저에 200 OK 응답 보냄
- 브라우저는 받은 리소스 및 응답을 확인하고 출처 같은지 확인한다.
출처 다르면 응답을 파기(CORS Error)하고, 출처가 같다면 다시 프론트엔드 쪽으로 응답을 보내준다.
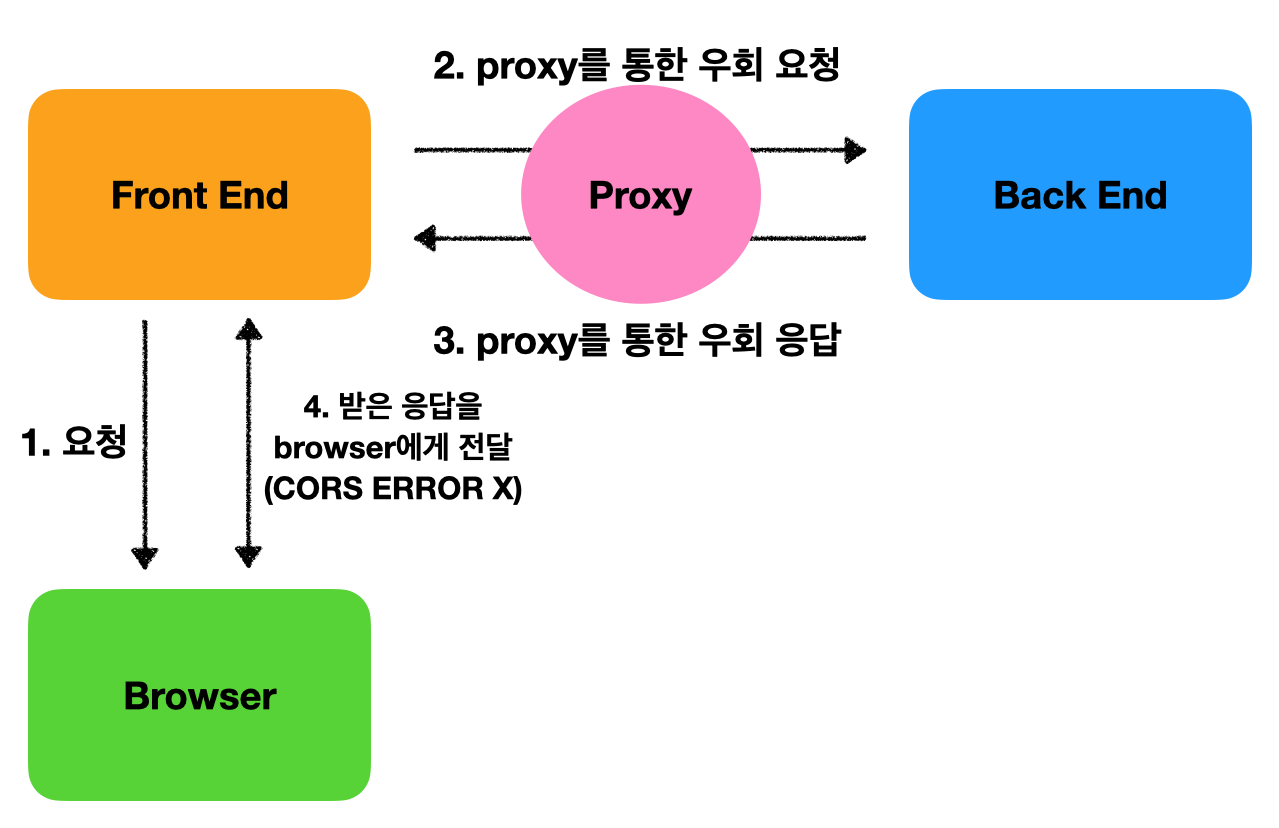
프록시 사용 했을 때
- React 앱(프론트엔드)이 브라우저로 요청 보냄
- Proxy 통해서 백엔드에도 직접 요청 보냄
- Proxy를 통한 우회 응답
- 받은 응답을 브라우저에 전달했다가 다시 받음.
👉🏽 이렇게 하면 출처가 같아지기 때문에 브라우저는 CORS 정책을 위반한 사실을 눈치채지 못하고 허용하게 된다.
Proxy 사용법
webpack dev server proxy
- 브라우저 API를 요청할 때 백엔드 서버에 직접적으로 요청을 하지 않고, 현재 (프론트) 개발서버의 주소로 우회 요청
- 그러면 웹팩 개발 서버에서 해당 요청을 받아 그대로 백엔드 서버로 전달하고, 백엔드 서버에서 응답한 내용을 다시 브라우저쪽으로 반환
- 웹팩 개발 서버의 proxy 설정 : 원래 웹팩 설정을 통해서 적용을 하지만, CRA 를 통해 만든 리액트 프로젝트에서는
package.json에서 "proxy" 값을 설정하여 쉽게 적용할 수 있도록 구성이 되어 있다.
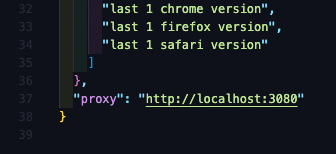
1. package.json에서 proxy 설정
package.json
... "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] }, "proxy" : "우회할 API 주소" }
- proxy는 보통 맨 밑에 작성한다.
- 우회 요청을 보내고 우회 응답을 받아올 API 주소 (= 백엔드 서버 도메인)를 값으로 작성
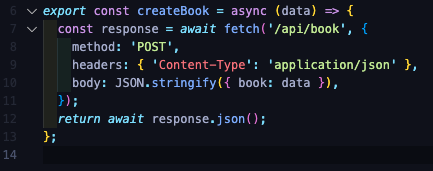
2. API 요청에서 도메인 제거
- 기존에 fetch 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거.
기존(도메인 제거 전)
export async function getAllfetch() { const response = await fetch('우회할 api주소/params'); .then(() => { ... }) }
도메인 제거 후
export async function getAllfetch() { const response = await fetch('/params'); .then(() => { ... }) }
React Proxy
- webpack dev server 에서 제공하는 proxy는 전역적인 설정이기 때문에, 충분히 적용되지 않는 경우가 종종 생기기도 한다.
- 때문에 수동으로 proxy를 적용해줘야 하는 경우가 있는데, 이때는 http-proxy-middleware 라이브러리를 사용해야 한다.
1. http-proxy-middleware 라이브러리 설치
npm install http-proxy-middleware --save
2. setupProxy.js 파일 작성
1) src > setupProxy.js 파일 생성
2) http-proxy-middleware 라이브러리 불러오기
3) 아래와 같이 작성
src > setupProxy.js
const { createProxyMiddleware } = require('http-proxy-middleware'); // 라이브러리 불러오기 module.exports = function(app) { app.use( '/api', //proxy가 필요한 path prameter를 입력. createProxyMiddleware({ target: 'http://localhost:5000', //타겟이 되는 api url를 입력. changeOrigin: true, //대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분. }) ); };
3. API 요청에서 도메인 제거
- 기존에 fetch 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거.
기존(도메인 제거 전)
export async function getAllfetch() { const response = await fetch('우회할 api주소/params'); .then(() => { ... }) }
도메인 제거 후
export async function getAllfetch() { const response = await fetch('/params'); .then(() => { ... }) }