그래픽
비트맵(Bitmap)

- 대표적인 파일 포맷 : jpg, gif, png, bmp, psd
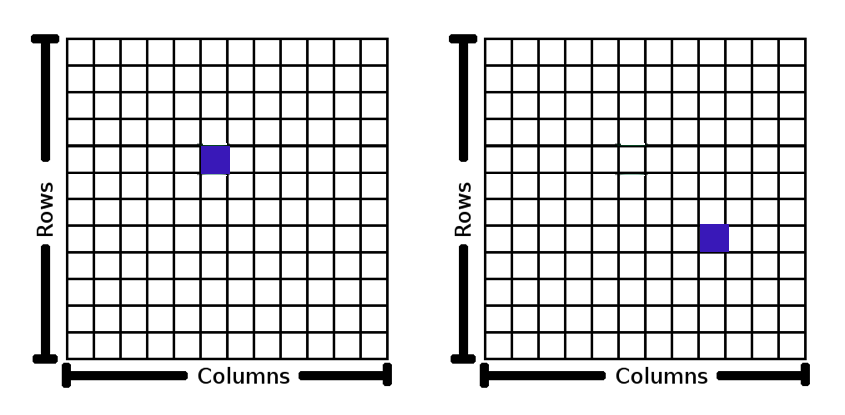
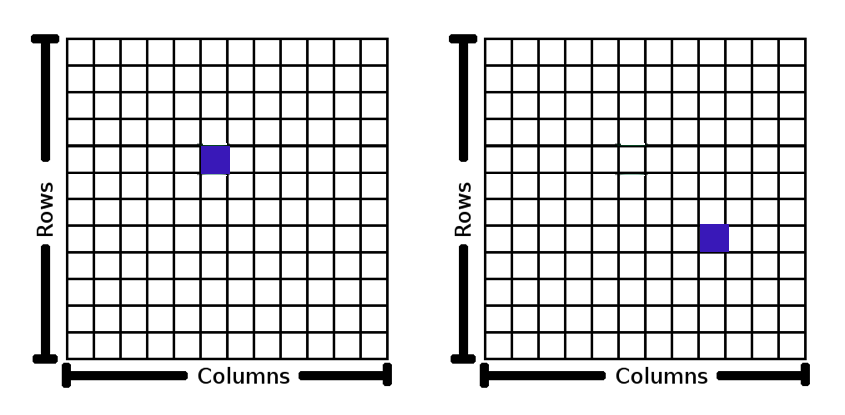
- 이미지의 각 점들을 격자형의 픽셀 단위로 구성
- 웹 상에서 디지털 이미지를 저장하는 데에 가장 많이 쓰이는 이미지 파일 포맷 형식
- 일반적으로는 래스터 그래픽(점 방식)이라고 한다.
- 각 셀은 위치에 따라 다른 값을 갖는다.
- 사각의 픽셀 형태로 모여 있기 때문에 확대를 하면 ‘계단현상’ 또는 ‘깨짐 현상’이 발생
- 경계가 뚜렷하지 않다
- 이렇게 픽셀 단위로 이미지를 표현하는 방식은 컴퓨터에게 부담을 덜 주는 구조
- 픽셀 하나 당 모두 색상 값을 가지고 있다. 따라서 이미지의 사이즈가 커질수록 용량 또한 무거워진다.
벡터(Vector)

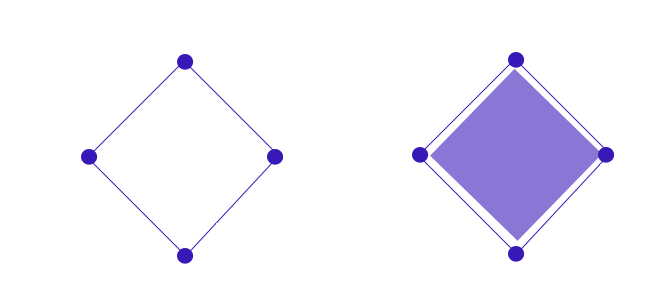
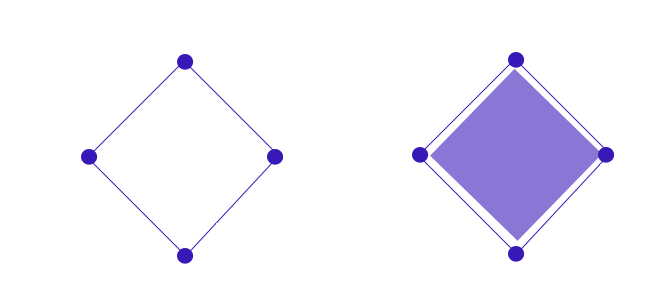
- 이미지를 수학적인 공식으로 표현
- 점과 점을 연결해 선을 표현하고 선과 선을 연결해 면을 표현하는 식의 수학적 원리로 그림을 그린다.
- 아무리 확대를 해도 ‘계단현상’ 또는 ‘깨짐 현상’이 발생하지 않는다.
- 그렇기 때문에 벡터 방식으로 이미지를 표현하는 것은 비트맵에 비해 컴퓨터에게 부담을 가하는 방식이므로 주로 도형, 글자 등을 그리는 작업에 사용된다.
- 수학적인 연산으로 만들어진 이미지이기 때문에 사이즈를 키워도 용량에는 변화가 없다.
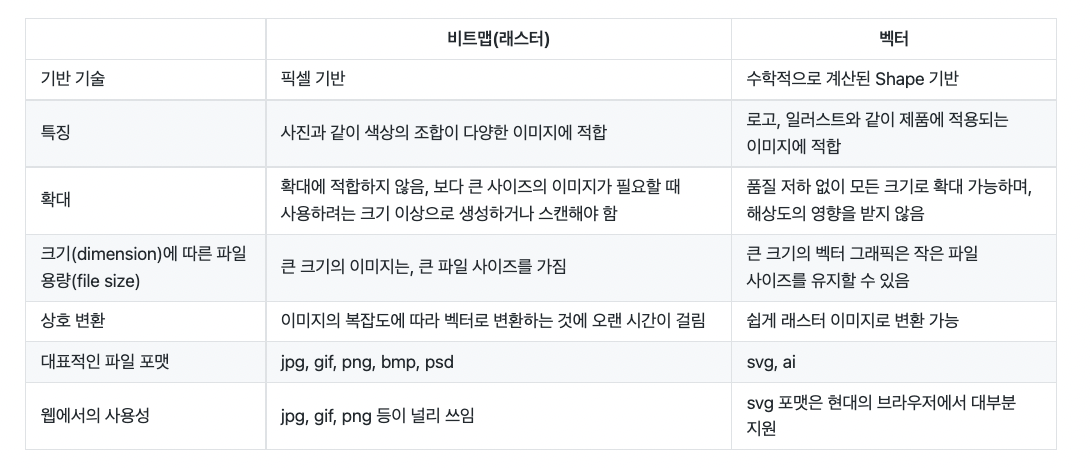
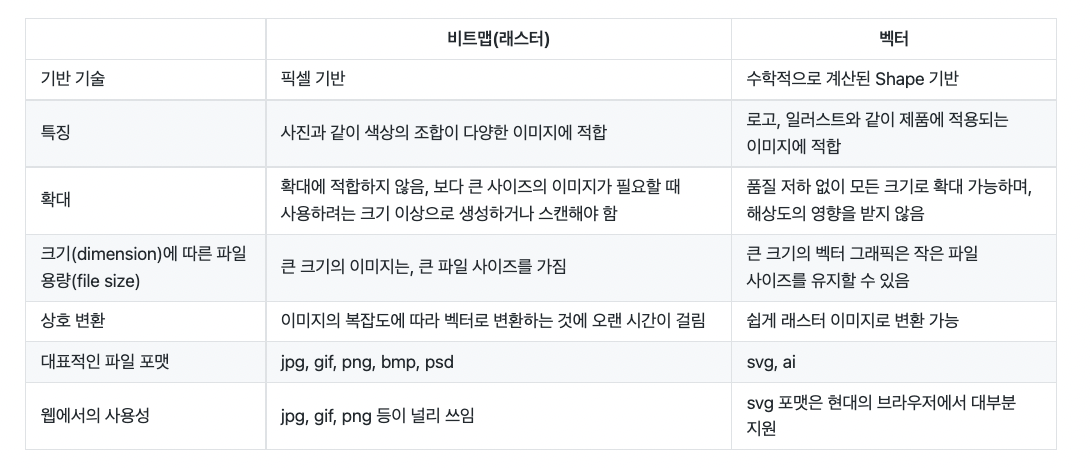
비트맵과 벡터 비교