웹 브라우저에서 서버로 요청하였을 때의 흐름
1. 브라우저의 URL 파싱
- 브라우저에서 어떤
프로토콜,URL,포트로 요청할 것인지 해석 및 분석 - 명시적으로 포트를 선언하지 않았다면,
HTTP는 80,HTTPS는 443의 디폴트 값으로 요청
2. HSTS (HTTP Strict transport security) 목록 조회
HSTS는HTTP를 허용하지 않고HTTPS를 사용하는 연결만 허용하는 기능- 만약
HTTP로 요청이 왔다면 HTTP 응답 헤더에Strict Transport Security라는 필드를 포함하여 응답 - 이를 확인한 브라우저는 해당 서버에 요청할 때
HTTPS만을 통해 통신 - 그리고 자신의 HSTS캐시에 해당 URL을 저장하는데 이를
HSTS 목록이라고 한다 - 이를 통해 브라우저에서는 이
HSTS목록 조회를 통해 해당 요청을HTTPS로 보낼지 판단 - HSTS 목록에 해당
URL이 존재한다면 명시적으로HTTP를 통해 요청한다 해도 브라우저가 이를HTTPS로 요청 한다.
3. URL을 IP 주소로 변환
www.naver.com이라는 주소로는 컴퓨터 끼리 통신 x- 우선 브라우저에서 자신의 로컬 hosts 파일과 브라우저 캐시에 해당 URL의 존재 여부 확인
- 존재하지 않는다면
DNS 서버에 요청하여 해당 URL을 IP로 변환한다.
4. 라우터를 통해 해당 서버의 게이트웨이까지 이동
- DNS 서버에게 IP 주소를 받았으니 서버로 요청
10.20.30.6이라고 가정- 해당 IP주소로 가야 하는 것은 알지만 어떻게 가야 할지 경로는 알 수 없다.
- 이 요청이 네트워크를 타고 어떻게 이동할지는 네트워크 장비인
라우터의라우팅을 통해 이루어진다.

5. ARP를 통해 IP주소를 MAC 주소로 변환
- 실질적 통신을 하기 위해서는
논리 주소인 IP를 물리 주소인 MAC으로 변환해야 한다 - 이를 위해 해당 네트워크 내에서
ARP를 브로드 캐스팅함 - 해당 IP주소를 가지고 있는 노드는 자신의 MAC 주소를 응답한다
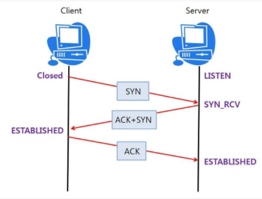
6. 대상 서버와 TCP 소켓 연결
-
대상 서버와 통신을 하기 위해
TCP 소켓 연결을 진행 (3-way-handshake)

-
클라이언트에서 서버에 연결 요청 (
SYN), 이 때 클라이언트는Closed, 서버는LISTEN상태 -
서버가
SYN을 받으면ACK데이터와 함께 클라이언트쪽에서도 포트를 열어달라는SYN을 전송
(서버는 처음에LISTEN상태에서 요청을 받고,SYN + ACK이후엔SYN_RCV상태가 됨) -
클라이언트에서 서버로 부터
ACK + SYN을 받으면, 포트를 열고 이에 대한 응답으로 서버에
ACK를 전송 (클라이언트는ESTABLISHED상태가 된다) -
ACK데이터를 받은 서버 역시ESTABLISHED상태가 되면서, 클라이언트와 서버는 연결이 됨
-
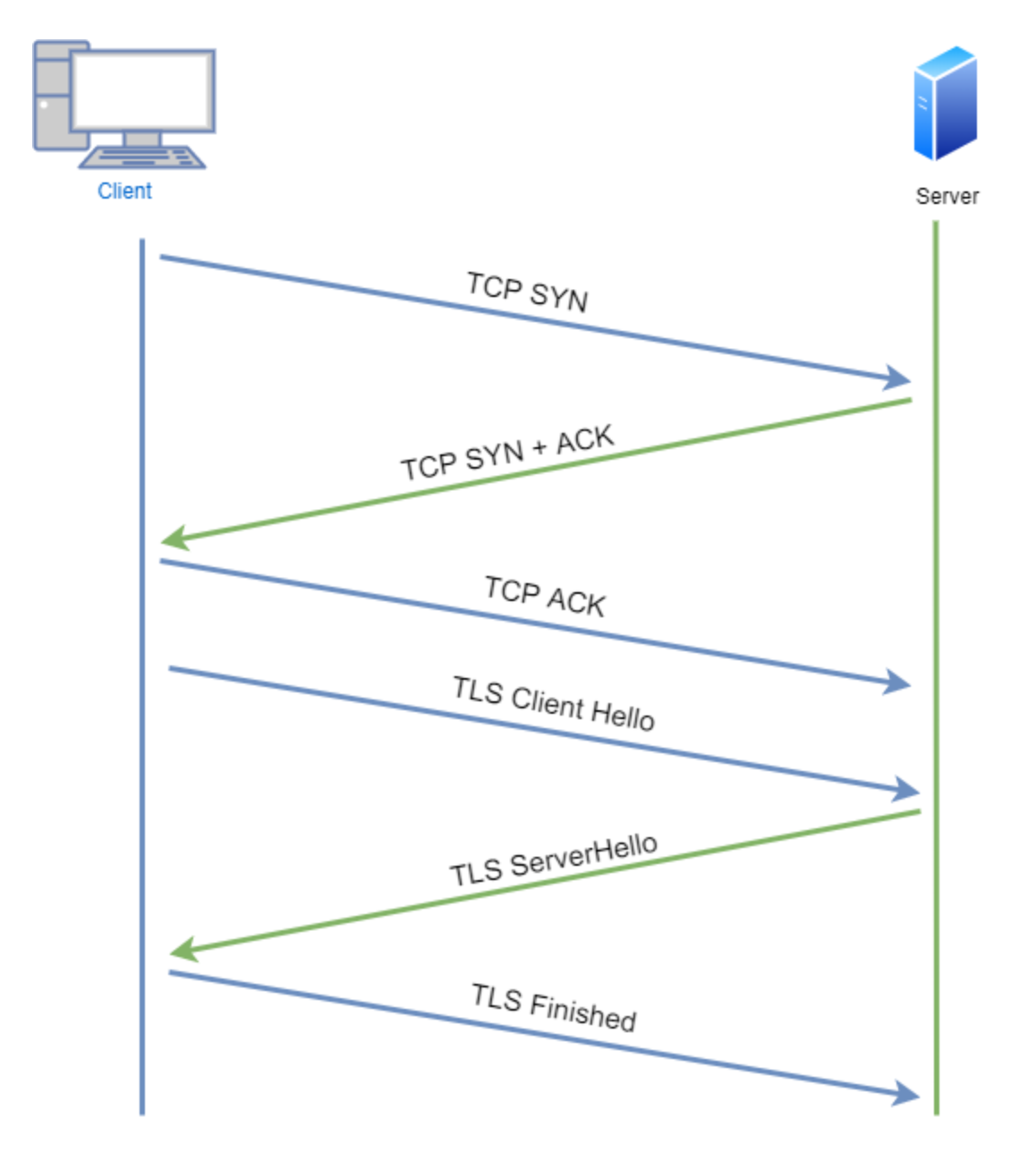
위 그림은
HTTPS의 요청 -
암호화 통신을 위한
TLS 핸드셰이킹이 추가됨
7. HTTP(HTTPS) 프로토콜로 요청, 응답
- 연결이 되었으니, 요청하였던 페이지를 달라고 서버에게 요청한다
- 서버에서는 해당 요청을 받고, 수락 할 수 있는 요청인지 검사
- 올바른 요청일시, 서버는 요청에 대한 응답을 생성하여 브라우저로 전달한다.
8. 브라우저에서 응답을 해석
- 서버에서 응답한 내용은
HTML,CSS,Javascript등으로 이루어져 있다 - 이를테면 아래와 같이 우리가 웹 페이지라고 인식하기 어려운 문자들로 구성되어 있음.
- 이를 브라우저가 해석하여 화면에 그려준다.
- 구문 분석(HTML, CSS, JS) 및 파싱 → 렌더링 → 돔트리 구성 → 렌더트리 구성 → 렌더트리 배치
→ 렌더트리 그리기 - 이에 대한 브라우저의 원리는 자세한 내용은 아래 사이트를 참고해 볼 수 있겠다.
(https://d2.naver.com/helloworld/59361)

참조
https://owlgwang.tistory.com/1
https://velog.io/@directorhwan59/웹-브라우저에-URL을-입력하고-첫-화면이-출력되기까지
https://deveric.tistory.com/97
