CORS(Cross Origin Resource Sharing)
CORS 정책은 우리가 가져오는 리소스들이 안전한지 검사하는 관문이다.
-
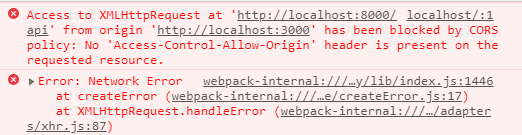
주로 아래의 오류가 cors의 에러다

-
HTML : 기본적으로 Cross-Origin 정책을 따름
- link 태그에서 다른 origin의 css 등의 리소스에 접근하는 것이 가능
- img 태그등에서 다른 리소스에 접근하는 것이 가능
-
XMLHttpRequest, Fetch API 등 script 태그 내 : 기본적으로 Same-Origin 정책을 따름
- 자바스크립트는 서로 다른 도메인에 대한 요청을 보안상 제한한다. (브라우저 기본 설정은 하나의 서버 연결만 허용)
- 이러한 정책을 Same-Origin-Policy라고 한다.
출처 (Origin)
출처는 Protolcol 과 Host 그리고 Port까지 모두 합친 것을 의미한다.
console.log(location.origin)을 이용하면 Location 객체가 가지고 있는 origin 프로퍼티에 접근하여 현재 출처를 알아낼 수도 있다.
Cross Origin / Same Origin
웹에는 SOP(Same Origin Policy)와 CORS(Cross Origin Resurce Sharing) 두가지 정책이 있다.
SOP (Same-Origin Policy) <동일 출처 정책>
- SOP는 "같은 출처에서만 리소스를 공유할 수 있다"라는 규칙을 가진 정책이다.
- 두개의 출처를 비교하는 방법은 URL의 구성요소 중 Protocol, Host, Port 이 세가지가 동일한지 확인하면 된다.
- 즉 같은 프로토콜, 호스트, 포트를 사용한다면 다른 요소는 다르더라도 같은 출처로 인정된다. 반대로 리소스가 자신의 출처와 다를경우 브라우저는 교차출처 요청을 실행한다.
- 프로토콜, 포트, 호스트중 하나라도 일치하지 않으면 Cross Origin 이라고 한다.
CORS (Cross-Origin Resource Sharing) <교차 출처 리소스 공유>
- 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제다.
