모의면접

리액트의 내부 작동 원리를 재조정(Reconciliation) 개념과 함께 설명하세요.
실제로 DOM을 제어하지 않고 중간에 가상의 virtual DOM을 두어 virtual DOM이 변경이 될 때, 실제 DOM을 변경하도록 설계한다. 이 작업을 Reconciliation (virtual DOM과 DOM을 비교해 DOM을 갱신하는 작업) 이라고 한다
이 때 virtual DOM을 갱신하는 방법은 setState() 메서드를 호출하는 방법과, Redux의 경우처럼 store가 변하면 다시 최상위 컴포넌트의 render() 함수를 호출해서 갱신하는 2가지 방법이 있다
virtual DOM이 무엇인가요? virtual DOM이 좋은 이유에 대해서 설명하세요.
Virtual DOM은 실제 DOM 변화를 최소화 시켜주는 역할을 한다
virtualDOM을 이용하는 이유는 효율성 때문입니다. virtualDOM을 활용하면 실제 DOM을 직접 바꾸는 것보다 시간 복잡도가 현저히 낮아진다
Virtual DOM은 뷰에 변화가 있다면, 그 변화가 실제 DOM에 적용되기 전에 Virtual DOM에 적용시키고 최종 결과만 실제 DOM에 전달한다
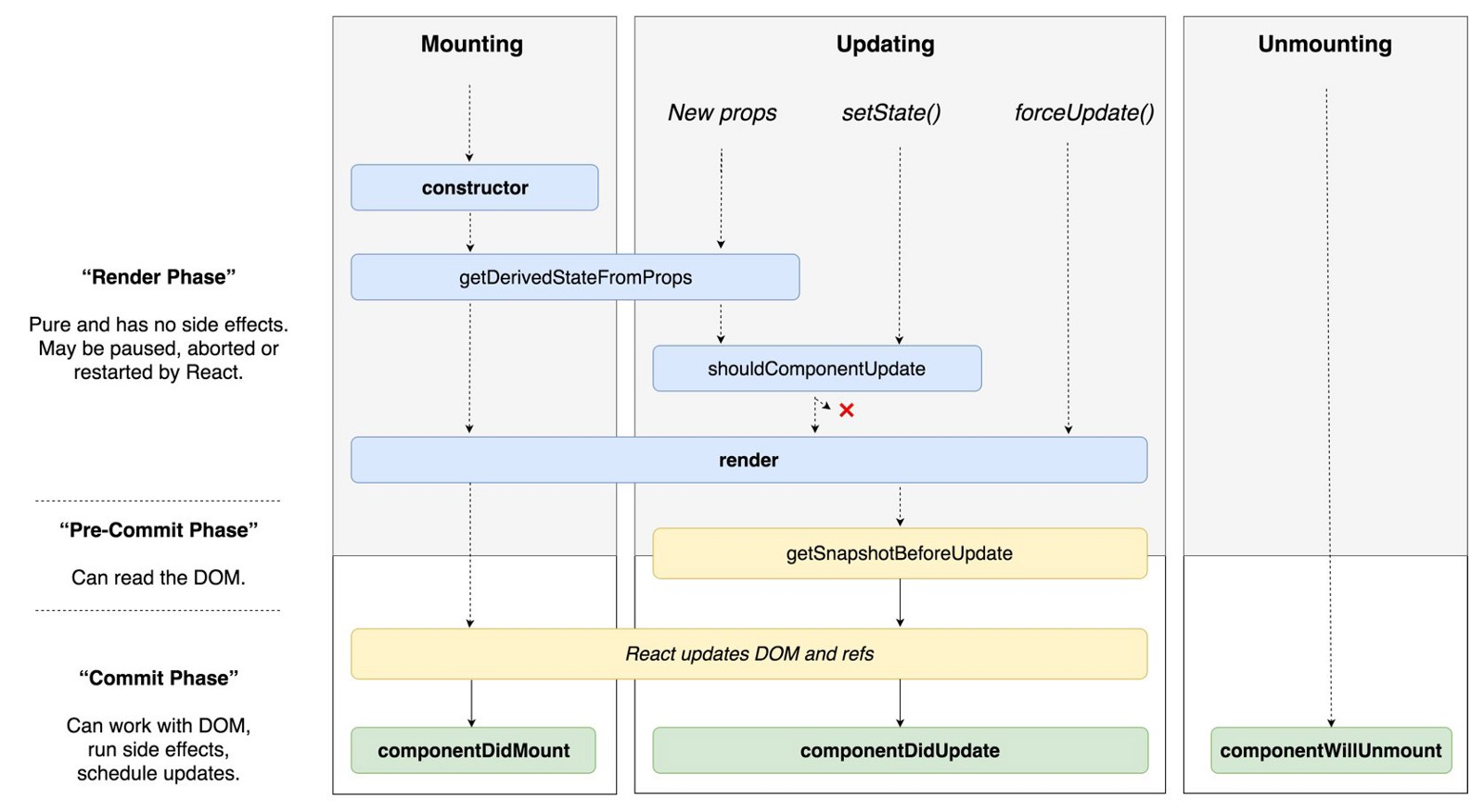
리액트에 있는 라이프사이클과 각 라이프사이클의 역할을 설명하세요.
componentDidMount() 는 최초로 컴포넌트 객체가 생성될 때 한 번 수행
componentDidUpdate() 는 컴포넌트의 속성 값 또는 상태값이 변경되면 호출
componentWillUnmount() 는 이 컴포넌트가 소멸될 때 호출
render() 는 초기에 화면에 그려줄 때, 그리고 업데이트가 될 때 호출
리액트 라우터같은 Client Side Routing 에 대해서 설명하세요.
웹 페이지의 렌더링이 클라이언트 (브라우저) 측에서 일어나는 것이다
서버와 클라이언트 간의 데이터 트래픽이 감소하고 렌더링이 한번만 있기 때문에 페이지 이동이 빠르다는 장점이 있지만,
SEO(검색최적화) 사용에는 SSR 방식에 비해 활용도가 낮다는 단점이 있다
보안 관련해서는 쿠키에 사용자 정보를 저장해야 해서 위험 요소가 될 수 있다

