위코드 사전 스터디를 듣고 쓰는 글입니다.
수업 내용을 참고/인용하여 작성했습니다.
함수,funtcion

앞으로 엄청나게 많이 써야 할 단어. function입니다.
함수는 물건과 비교하자면 믹서기와 비슷한 것입니다.
1. 믹서기를 준비하고
2. 재료를 넣고
3. 갈아버리면
4. 갈려버린 재료 완성!
기본 문법
//함수 정의
function mixer() {
console.log('갈려버린 것');
}
//함수 호출
mixer();함수의 기본 구동 방식은 정의 > 호출 입니다.
즉 아무리 함수를 많이 만들어놔봤자 호출해주지 않으면 말짱 도루묵이라는 겁니다.
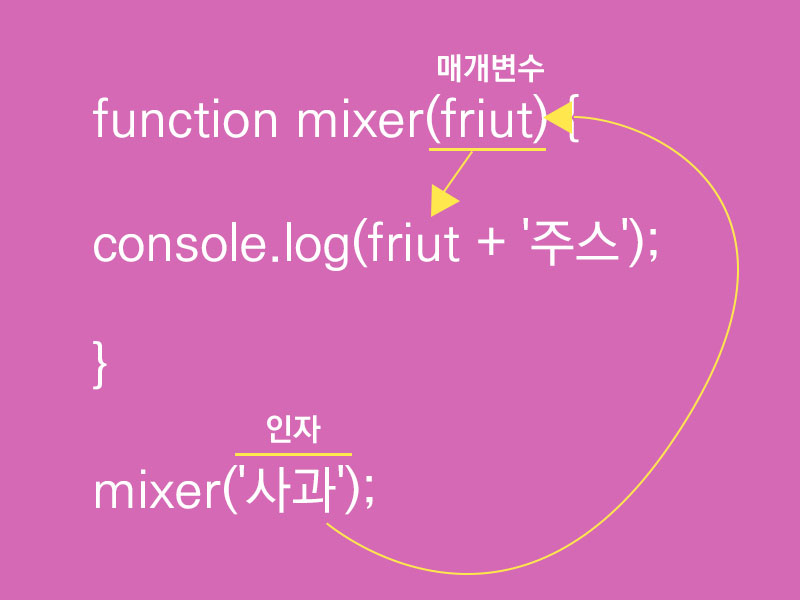
arguement / parameter
위에 함수 옆에 있던 소괄호는 무엇일까요?
위쪽의 함수 mixer는 일단 아무거나 갈아버렸지만, 이번에는 과일을 갈아버리기로 했습니다.
//함수 정의
function mixer(friut) {
console.log(friut + '주스');
}
//함수 호출
mixer('사과');이렇게 mixer라는 함수 옆 괄호에다가 '사과'라는 문자열을 넣어주면 콘솔에는'사과 주스'가 출력될겁니다.
여기서 우리가 갈아버리기로 한 문자열 '사과'는 인자,즉 arguement입니다.
믹서기 안에 담겨 갈려질 과일(지금은 사과지만)은 매개변수, parameter입니다.
이렇게 function을 이용해 말뿐이긴 하지만 어쨌든 사과 주스를 만들었습니다.
중요한 것은 함수 내에서 동작하는 매개변수 이름은 같아야 한다는 것입니다.
믹서기 안에서 사과조각이 튀어나와 믹서기 밖으로 떨어지면 주워먹지 못하니까요.
조금더 활용해보기로 했습니다.
function plus(num){
let thisNum = num +10 //인자로 받은 num 값에 무조건 10을 더해봄.
console.log(thisNum)//변수로 지정한 thisNum을 콘솔에 출력
}
plus(4);
//콘솔에 14가 출력됩니다.판타지 소설에서 마법사들이 마법 주문을 만드는게 이런 느낌일까요?
return
return은 값을 반환하는 명령어로서 중요한 역할을 합니다.
console.log와는 다른 것이, 이녀석은 그냥 출력만 하는 역할입니다.return은 값을 반환함으로서 명확한 아웃풋을 내지만, 이녀석 역시 단순히 명령만 내려서는 우리가 볼 수 있도록 나오진 않습니다.
function printNum() {
return 5;
}
printNum();
console.log(5);이렇게 둘이 있으면 아래쪽의 콘솔로그만 5를 보여준다는 거죠.
중요!
return은 반환 및 종료를 의미하므로, 함수 마지막에 return 명령을 하면 현재 함수가 종료되고 호출한 곳으로 이동합니다.
반환 값이 있을 경우에는, 반환값과 함께 호출된 곳으로 이동합니다.
저의 실패 사례와 함께 볼까요?
function getLengthOfName(name) {
let nameLength = name.length;
return nameLength;
console.log(nameLength);
}
getLengthOfName('김냉면');저는 '김냉면'이라는 글자의 개수를 세어 3이라는 결과를 얻고 싶었는데, 일단 이 코드 자체만 콘솔에 돌리면 3이 나오긴 합니다.
// func 1
function getLengthOfName(name) {
let nameLength = name.length;
return nameLength;
console.log(nameLength);
}
getLengthOfName('김냉면');
// func 2
function sayMyAge(age) {
console.log(age);
}
sayMyAge(17);
// func 3
function getFullName(first,last) {
let fullName = first + last;
return fullName;
console.log(fullName);
}
getFullName('두팔','곽');
함수 3개를 동시에 만들어 콘솔에 돌려보니, 이게 웬걸 func 2와 func 3만 결과값이 콘솔에 출력되네요. 내 첫번째 함수의 결과값은 왜 안나오죠?
범인은 이 친구입니다.
return fullName;
console.log(fullName);return명령어를 쓰면 함수가 종료되며 다음 줄에 적히는 실행문은 실행되지 않습니다.함수가 종료된 상태에서 또 콘솔에 뭘 찍어내라고 하니 자바스크립트 입장에서는 조금 곤란했을 듯 싶습니다.

*할일 끝났는데 왜 또 시켜?라고 묻는 자바스크립트의 표정이다.
이렇게 써놓고 왜 안되지?하고 고민하고 있었는데 같은 스터디 조원분께서 친절하게 알려주셨습니다.감사해요!
함수를 실행하는 여러 방법
함수는 여러 방법으로 실행시킬 수 있습니다.
//함수 mixer
function mixer(friut) {
return friut; //과일의 이름을 그대로 반환합니다.
}
let function1 = mixer('사과');
console.log(function1);
변수에 함수를 담거나
//함수 mixer
function mixer(friut) {
return friut; //과일의 이름을 그대로 반환합니다.
console.log(friut);
}
mixer('사과');
그대로 사용하거나..우리가 목적지에 도달하기 위해 기차를 타거나 버스를 타거나 걸어가는 것처럼, 함수를 실행시키는 방법도 여러가지 있다는 겁니다.
마무리
함수는 단순하지만 중요한 개념이라 뭔가 농담도 못하고 짤을 많이 넣지 못하겠네요. 아마 앞으로 더 이럴지도..역시 가장 좋은건 사용에 익숙해지는거겠죠!


