위코드 사전 스터디를 듣고 쓰는 글입니다.
수업 내용을 참고/인용하여 작성했습니다.
이전 포스팅에서 객체의 key값을 바꾸려다가 배열 안에 객체를 넣는 요상한(?)형태가 있다는 것을 발견했습니다.
객체나 배열은 꼭 특정한 모습을 가지고 있지 않습니다.
let generalArray = [1,2,3,4,5]
let generalObject = {
a : 1,
b : '문자',
c : ['arr1','arr2']
}예제에서나 쓰일 법한 아주 단순한 형태의 배열과 객체
여러 형태의 객체
자꾸 게임 이야기를 끌어와서 뭐하지만 객체의 예시를 들기에 아주 적절한 것 같습니다.
장비 아이템을 하나 만들어본다고 해볼까요?

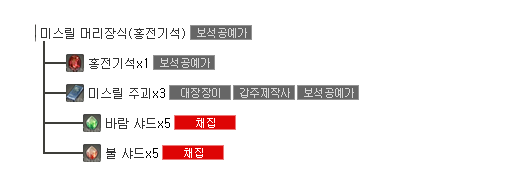
let mythrilCirclet = {
Rubellite : {
material1 : 'raw rubellite',
shard : ['wind shard']
},
mythrilIngot : {
material1 :'mythril ore',
shard : ['fire shard']
},
shard : ['wind shard','fire shard']
}
console.log(mythrilCirclet)
/*
Object { Rubellite: {…}, mythrilIngot: {…}, shard: (2) […] }
Rubellite: Object { material1: "raw rubellite", shard: (1) […] }
mythrilIngot: Object { material1: "mythril ore", shard: (1) […] }
shard: Array [ "wind shard", "fire shard" ]
*/이처럼 객체 mythrilCirclet는 2개의 객체, 1개의 배열을 값으로 가지고 있습니다.
또한 이 2개의 객체들은 스트링 1개와 배열 1개씩을 가지고 있고요.
객체 속 객체에 접근하기
여기서 Rubellite 안의 값raw rubellite에 접근해볼까요?
let material1st = mythrilCirclet.Rubellite['material1']
console.log(material1st)
//raw rubellite기존에 배웠던 방식만 써준다면 어렵지 않게 접근이 가능합니다.
참고로 객체는 배열과 달리 index개념이 적용되지 않아, 이렇게 n번째 인덱스 대신 key의 이름을 명시해줘야 합니다.
객체 속 배열에 접근하기
이번엔 mythrilIngot 안의 fire shard에 접근해봅니다.
let shard2nd = mythrilCirclet.mythrilIngot['shard']
console.log(shard2nd)
//Array [ "fire shard" ]배열 속 객체에 접근하기
이번엔 새로운 게임 아이템을 만들어봅니다.배열 안에 객체를 넣을거에요.

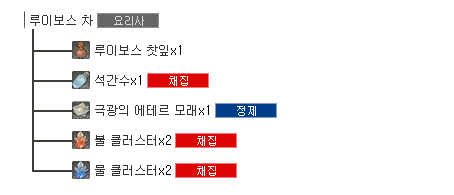
let rooibosTea = [{
material1 : 'Rooibos Leaves',
material2 : 'Crescent Spring Water',
material3 : 'Dawnlight Aethersand',
cluster : ['Fire Cluster','Water Cluster']
}]여기서 Water Cluster라는 요소에 접근하려면,
rooibosTea의 0번째 인덱스인object안의cluster라는key의- 1번째 인덱스
Water Cluster
라는 루트가 그려집니다.
let cluster = rooibosTea[0].cluster[1]
console.log(cluster)
//Water Clustercluster만 key니까 이름을 명시해주면 되겠네요.
배열의 타입이 객체인 이유
일단 지금까지 객체와 배열을 다루면서, 배열과 객체의 작동 방식이 유사하다는 것을 느꼈습니다.
배열과 객체는 서로 참조형 타입에 속하지만, 정확히는 객체의 하위 부류가 배열이라고 할 수 있습니다. 배열은 자바스크립트의 원시 자료형이 아니라, 객체형에 속하기 때문입니다.

그게 뭔 소리죠?
직접 한번 확인해봅시다.
let sample1 = [1,2,3,4,5]
let sample2 ={
one:1,
two:2,
three:3
}
//typeof 연산자는 피연산자의 평가 전 자료형을 나타내는 문자열을 반환합니다.
//한마디로 데이터가 어떤 형식인지 구별해준다는 겁니다.
console.log(typeof sample1)
console.log(typeof sample2)
//object여기 써둔 배열과 객체가 둘다 object라고 판별해줍니다.

하지만 index가 있어 데이터의 순서를 정하기 용이한 array와 key를 이용해 데이터들의 분류가 가능한 object의 기능은 확연히 다르기 때문에 각 상황마다 배열과 객체를 사용하는 경우가 달라지겠죠?
마무리
객체에 대한 강의는 굉장히 짧았지만, 활용 방식과 특이점이 있어 객체를 다루는 데에만 포스팅이 3개가 나왔네요. 사실 제가 글을 더 짧게 쓰려고 하는 것도 있지만요.
이후에는 실질적으로 자바스크립트를 다루며 알게 되는 메소드,함수, 기타등등에 대한 글들이 올라올 것 같습니다!
