이어지는 2차 팀 프로젝트.
이번에는 1차에 비해서 작업량도 좀더 늘었기 때문에 1주차부터 여유롭게 블로그를 쓸 시간은 없었습니다. 하지만 무사히 프로젝트를 끝내, 회고록부터 작성해보려 합니다.
2차 클론 사이트 선정 이유
이번에 저희 팀은 유명 화장품 브랜드인 '아리따움'을 클론하였습니다.
선정 이유는, 이제 곧 저희가 지원하게 될 곳은 특정한 데이터 및 서비스를 제공하는 플랫폼 회사보다 쇼핑몰 형태의 회사가 더 많을 거라는 예상을 했기 때문입니다.
고로 신입때 쇼핑몰 작업을 하게 될 확률이 높다는거죠.
물론 첫 직장이 네카라쿠배당토...이런 곳들이면 정말 멋지겠지만
대기업을 들어가든, 아니든 사람들이 결국 가장 많이 이용하는 it 서비스는 온라인 쇼핑임은 확실합니다.
때문에 온라인 쇼핑몰에서 필요로 하는 기본적인 기술들과 흐름의 기초를 다시 확실하게 다져보기 위해서 위 사이트를 선정했습니다.
1차 프로젝트와의 차이점
작업 강도 및 작업량
첫 회의부터 여유롭게 시작했던 1차와 달리 2차때는 동기분들 전부가 의욕이 넘치기 시작했습니다.(그래서 조금 무서웠다)
팀 구성 발표가 나자마자 사전 회의 스케줄을 잡았고, 프로젝트 시작 전 주말에 사이트 선정과 팀내 미팅 스케줄 협의 등 밑작업을 먼저 진행, 월요일에 해야 할 회의량을 대폭 절약했습니다.
이렇게 보면 마치 2주차때는 쉬는 시간도 없이 24시간 코딩만 한 느낌인데, 따지고 보면 이렇습니다.
1차 프로젝트
- 1주차 : 여유롭게 재택작업, 천릿길도 한걸음부터.주말 하루는 완벽한 휴식!
- 2주차 : 마감되는 주인만큼 매일 공용오피스에서 모여서 야근하기
2차 프로젝트
- 1주차 : 1주차부터 긴장을 늦추지 않고 필수기능부터 작업. (하지만 잠은 자자)
1주차에 완성되어야 할 필수기능들은 주말까지 이용해 완료한다!- 2주차 : 마감되는 주인만큼 화~금요일까지 오프라인 작업하기.야근각오는 이미 되어있다!
결국 1주차때 여유롭게 하고 2주차때 빡세게 하는거나,
1~2주차를 비슷한 페이스로 달리는 것의 피로도는 비슷함.
오히려 1주차에는 익숙하지 않았던 세팅오류이나 깃허브 오류 등이 적어서 그만큼 작업시간을 확보할 수 있어, 발표 준비도 일찍 들어갔습니다.
작업한 페이지
다행히도 저는 2차때 1차에서 만들었던 것과 비슷한 성격을 가진, 쇼핑몰 사이트를 클론하였습니다.
때문에 서비스의 기본적인 흐름을 이해한 상태로 작업에 들어갈 수 있었죠.
그래서 이전에 제가 경험하지 못한 회원가입, 로그인, 장바구니 페이지를 맡아 작업했습니다.
확실히 난이도도 더 올라가서 제가 몰랐던 로직과 라이브러리들을 새롭게 접할 수 있었습니다.
확실한 분업
2차 프로젝트 때에는 프론트엔드와 백엔드 포지션을 담당할 인력이 정확히 구분되었습니다. 이러한 분업도 빠른 작업에 영향을 끼친 듯 합니다.
DB 모델링 구조가 정해진 후 바로 백엔드 분들은 API 제작에 들어갔고, 프론트엔드는 화면 작업에 집중했습니다.
저는 깊게 고민한 결과, 프론트엔드로 첫 커리어를 시작하기로 했습니다.
데이터 패치를 염두한 작업
1차 프로젝트 때에는 팀원들이 화면도 만들었다가, API도 만들었다가 하여 하루 날을 잡고 프론트단과 백단을 연결하는 날이 있었습니다. 그전까지는 서로 목데이터를 이용한다던가 포스트맨을 이용해 기능들을 테스트했기에, 프론트와 백 연결 시 오류가 일어나는 것은 당연지사.
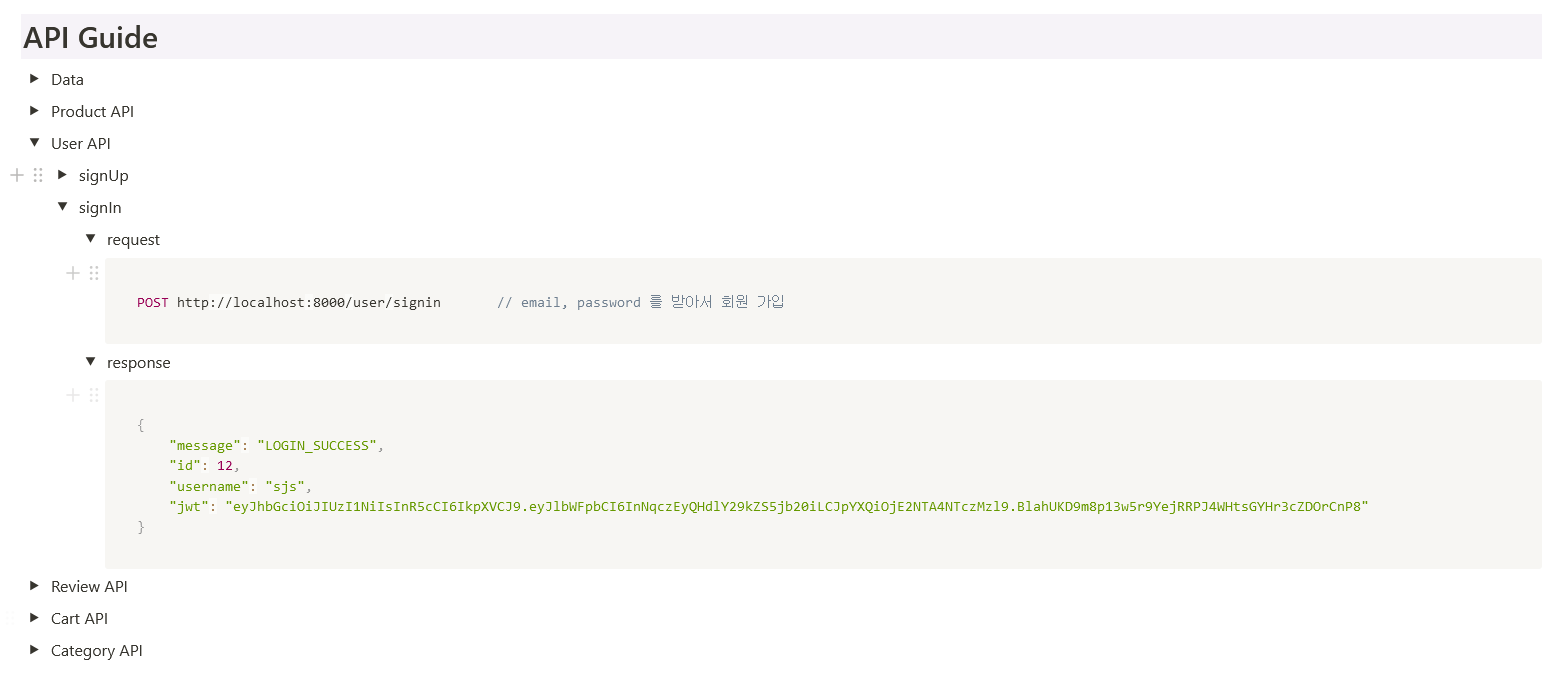
새로 만난 팀원분들도 이 슬픔을 알았기에 첫날에 DB에 들어갈 데이터들을 수집했습니다. 그리고 API가 만들어지는대로 해당 API 가이드를 공유해 프론트단이 빠르게 기능을 테스트하였습니다.

노션에 있는 수많은 api 가이드들!
git rebase의 사용
이건 팀단위로 써본건 아니고, 새로 배워서 개인적으로 몇번 썼습니다.
rebase 명령어를 쓰면 원격 저장소를 pull로 당겨올 때랑, push로 업데이트 할 때의 명령어와 절차가 달라집니다.
자세한 과정은 나중에 따로 포스팅해야겠네요.
styled-components의 사용
css나 scss에만 익숙해져 있던 저에게 성큼 다가온 styled-components 라이브러리.
처음 사용하면서 편리한 부분도 있었지만, 아직까지 제게 큰 임팩트를 주진 못했습니다.
styled-components를 사용하며 css파일을 안 쓰는 대신 js 파일이 무진장 길어졌기 때문입니다.
2주간 이 프로젝트에서 뭘 얻고 느꼈는가?
위의 요약버전에 가깝네요.
- 1차 프로젝트와 2차 프로젝트의 차이점을 비교할 수 있게 되었음
- 새로운 라이브러리, 로직을 익히게 됨
- 팀원들의 성장이 실감되었음
- 본인 프로젝트가 아니라도 도움을 주고 지식을 공유해주신 분들에 대한 감사
특히나 3번 사항은, 제가 1차 프로젝트때 함께한 팀원분들과 또 팀이 되어서인지 크게 느껴졌습니다.
팀워크
이번에도 1차와 같이 꾸준하게 좋은 팀워크였습니다.
물론 위에서 말한 것처럼 같은 팀이었던 분들이 계셔서 합이 잘 맞았던 것도 있지만, 새로 만나게 된 분들도 작업속도가 빠르고 활발한 커뮤니케이션을 이어주셔서 크게 막혔던 부분들도 금방 해결되었습니다.
특히 팀내에 도전/실험정신이 강한 사람들이 계시면 작업의 완성도나 이해도가 더 높아지기에 새로운 분들과 좋은 시너지를 이뤘다는 생각이 듭니다.(이런 도전정신은 제가 본받아야 할 부분입니다.)
다른 팀을 보면 정말 컨셉까지 정해 팀 구호라던가 줌 배경화면, 심지어 단체복까지 맞추는 팀도 볼 수 있었습니다. 그만큼 동기분들의 유대감과 실행력도 성장했다는 거겠죠.
완료된 프로젝트 소개
마무리된 아뤼따움 시연 영상입니다.
아직 배포까지는 성공하지 못해, 현재로서는 깃헙 레포지토리와 시연 영상만 공개가 가능하네요.
작업 기간은 총 12일이며, 구현된 기능은
- 회원가입
- 로그인
- 장바구니
- 카테고리별 정렬
- 검색
- 상품 리뷰 + 리뷰 좋아요
- 최근 본 상품들
- 반응형 화면
- 채팅 기능
입니다.
마무리
이번에도 느낀 점을 잊어버리지 않고 피같은 주말을 투자해 회고록을 썼습니다!
어차피 해야 할 작업, 미리 하는게 시간을 버니까요.

그래도 주말은 너무 짧다.
2차 프로젝트 진행에 관한 포스팅은 협업 과정 대신 작업한 페이지를 기준으로 천천히 작성할 예정입니다.


git rebase는 슬아님 밖에 써본 사람 없지 않을까요? 😎똑쟁이 슬아님!