이 글에서 이어집니다.
리액트로 변환한 html페이지는 물론 기존의 css가 잘 먹힙니다.
그런데 개발 트렌드에 맞추어 sass를 사용해보고 싶은 마음도 생깁니다.
몇년 전 아는 것이 html과 css가 전부였던 저는 '그래도 퍼블리싱까지 하는데,sass 정도는 쓸 수 있지 않을까?'하는 마음에 무작정 sass 공식 문서만 보고 따라해보기로 했습니다.
하지만 확장자를 scss로 해도, sass 문법에 맞추어 작성해도 여전히 안되더라고요.
네..이녀석도 npm으로 설치해야 했는데 그걸 안하고 따라했습니다.
물론 다른 방법으로 설치하는 법도 있습니다.(참고: https://penguingoon.tistory.com/276)
어쨌든 기왕 node.js가 깔린 겸 sass도 설치해봅니다.
설치부터 고난
터미널에
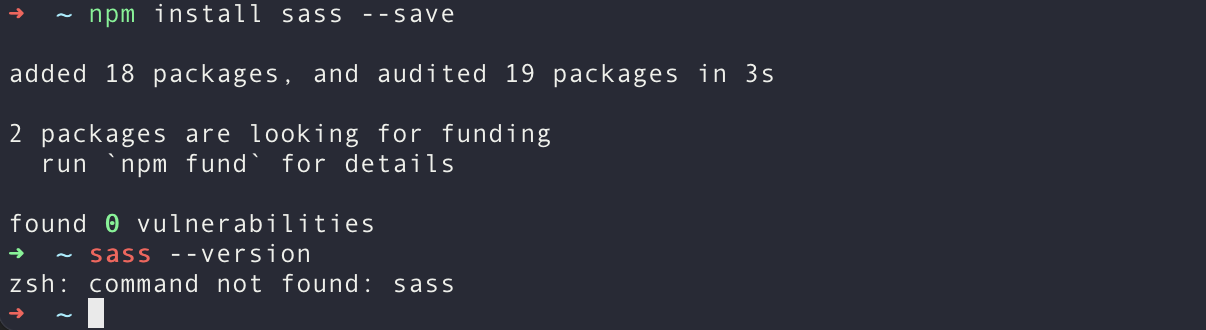
npm install sass --save를 명령어로 쳤습니다!
이후 sass가 잘 설치되었나sass --version이라고 쳐봅니다.
?
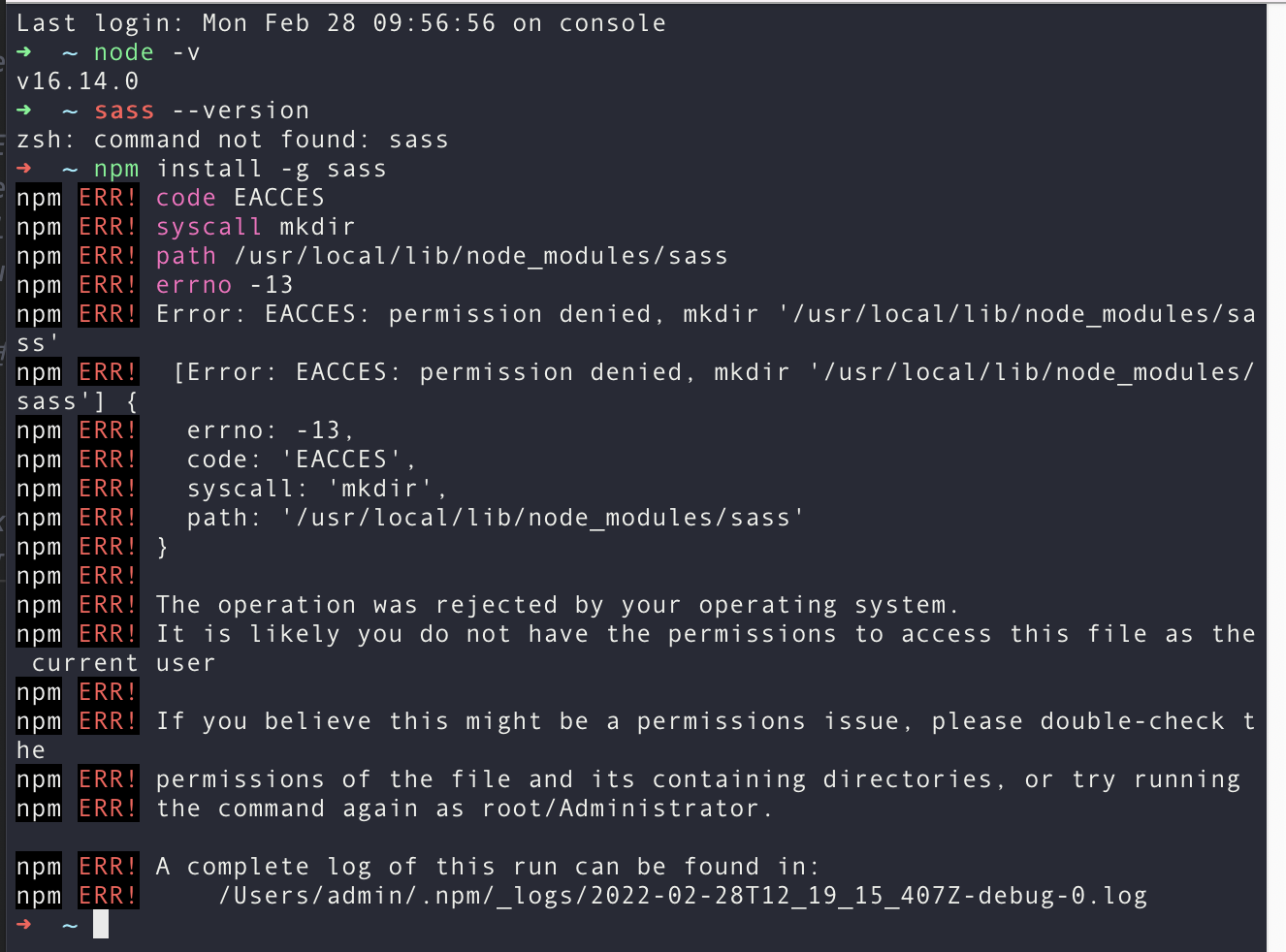
node.js에서 문제가 생긴걸까요? 터미널에 node -v(node.js의 버전을 확인하는 명령어)를 친 후 다시 sass --version을 쳐봤습니다.
(설치가 안된건가 해서 sass를 글로벌 옵션으로 다시 깔아봄)
뭔가 굉장한 에러가 났는데요
왜 앞뒤 설치 명령어가 다른지 알아보자.
차이점이 있다면, 맨 처음 설치 때에는 명령어를
npm install sass --save
라고 작성했고,
두번째 설치에는
npm install -g sass
라고 했습니다.무슨 차이죠?
정답: 사실 이때까지만 해도 둘의 차이를 모르고 썼어서
간단하게는 프로젝트의 의존성 패키지 목록에 추가되냐, 추가되지 않냐의 차이입니다.
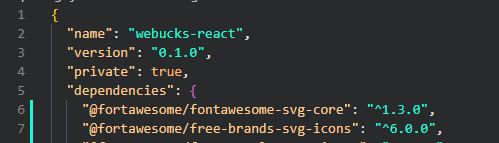
프로젝트 폴더의 package.json 파일을 확인해보면,

여기서 5번째줄의 dependencies 항목이 보이나요? 이것이 의존성 패키지 목록입니다.
이 페이지/프로젝트는 이런 라이브러리의 기능이 포함되어서 이게 없으면 안돼 라고 말한다고 보면 됩니다.
npm install 뭐시기패키지 --save:dependencies에 추가됨.npm install -g 뭐시기패키지ornpm install --global 뭐시기패키지:dependencies에 추가 되지 않고, 시스템 폴더 자체에 패키지를 설치합니다.고로 node_modules라는 폴더에 설치된다는 겁니다.
저도 다른 분의 블로그를 보고 참고하였으므로, 더욱 자세한 설명은 여기서 확인이 가능합니다.
오류가 났던 진짜 이유
어쨌든 저렇게 오류가 났던 이유는 sass --version이라는 명령어 앞에 npm을 쳐주지 않아서입니다.
맞게 쓴다면, npm sass --version이라고 썼어야 합니다.
왜 이렇게 썼냐고요? 설치하면서 참고한 블로그에서 sass --version 저렇게 쓰라고 했거든요!
sass는 단순한 라이브러리일 뿐 npm같은 패키지 매니저가 아니라서 npm 명령어 하위에 들어가야 한다.
이 케이스를 접한 후 배웠습니다.
정상적으로 sass가 설치되고 버전 확인을 하면 이렇게 뜰 것입니다.
 (이 스크린샷은 zsh가 아닌 powershell이라서 인터페이스가 조금 다르네요!)
(이 스크린샷은 zsh가 아닌 powershell이라서 인터페이스가 조금 다르네요!)

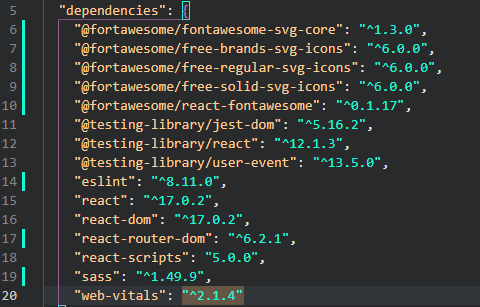
package.json의 dependencies 목록에도 "sass"라는 항목이 잘 추가되어있습니다.
scss의 특이점
사실 sass는 설치가 제일 어렵고, 나머지는 이제 css를 작성하던 방법과 유사하여 적응만 하면 됩니다.
01. 파일 확장자명은 .scss로 바꾼다.
가장 기본적이지만 제가 실수했던 부분입니다.
저는 파일 확장자명을 .sass로 했습니다.
물론 .sass로도 작동이 되긴 하지만, 이 경우 문법을 완전히 다르게 작성해주어야 합니다.제가 sass라고 말하는 대신 굳이 scss를 강조하여 말하는 것도 이 때문인데..
sass는 프로그래밍 언어 Ruby를 기반으로 하여 만든 것이므로, css처럼 중괄호를 사용하지 않습니다. 저는 css 작성법에 익숙한 사람이기 때문에 scss 방식으로 코드를 작성할거고요.
( >>scss와 sass의 차이점을 구분한 블로그<<)
02. Nesting을 시도해보자
sass에는 nesting이라는 특이점이 있습니다.
CSS코드
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
}
nav a {
display: block;
padding: 6px 12px;
text-decoration: none;
}nav밑에 수많은 자식 요소들이 있네요.
SCSS 코드
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}뭔가.. html과 css를 합쳐놓은 듯한 구조입니다.
이것을 이용해 로그인 페이지의 css를 고쳐보았습니다.
.wrap-login {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
overflow: hidden;
.login-section {
width: 450px;
padding: 3rem;
background: #fff;
border: $borderSolidDDD;
border-radius: 3px;
.login-form-seula {
display: flex;
flex-flow: column wrap;
width: 100%;
margin: 2rem auto 0;
}
.form-end {
align-self: center;
margin-top: 5rem;
}
}
}
하나의 클래스 자식요소로 어떤 클래스들이 있는지 아시겠나요? 그럼 제가 성공한거네요.
여기서 .class1 .class2같이 다중 클래스를 적용하거나, button:disabled같이 태그의 추가적인 속성에 스타일을 주려면 어떡할까요?
.input-default {
padding: 10px 10px;
border: $borderSolidDDD;
margin: 0 0 1rem 0;
background-color: #fff;
border-radius: 3px;
width: 100%;
height: 100%;
outline: none;
transition: all 0.3s;
&::placeholder {
color: $color-777;
}
&:placeholder-shown {
background-color: $color-gray;
}
}
.btn {
padding: 0.625rem;
border: none;
border-radius: 8px;
font-size: 1rem;
text-align: center;
cursor: pointer;
transition: all 0.3s;
&:disabled {
opacity: 0.5;
}
&.primary {
background: #2a9af0;
color: #fff;
}
}이렇게 &을 써주어 구분짓습니다.
03. css를 끌어와보자
@use "../../../styles/commons.scss";
@import "../../../styles/variables.scss";둘다 따옴표 안 경로의 scss를 가져온다는 뜻입니다.
그런데 @use와 @import에 차이가 있어요.
variables.scss는 sass에서 쓰일 '변수'를 모아놓은 파일인데요, 까보면 이렇게 생겼습니다.
/*font-weight*/
$font-light:300;
$font-bold:700;
$font-normal:400;
/*color*/
$color-default:#333;
$color-nav:#f4f4f2;
$color-gray:#eeefef;
$color-777:#777;
$color-border:#ddd;
/*border stlye*/
$borderSolidDDD:1px solid $color-border;
$borderDottedDDD:2px dotted $color-border;
@mixin flexBetween {
display:flex;
justify-content: space-between;
}말 그대로 수치나 컬러 코드같은걸 변수화 해둔 파일이에요!
@mixin 함수는 중괄호 안의 속성들을 패키지처럼 묶어 아래의 속성을 주겠다는 겁니다.(공통된 속성을 사용할 때 좋네요)
만약 @use "../../../styles/variables.scss" 이렇게 쓰면,이 variables 파일의 변수는 동작하지 않습니다.
@import로 끌어와야 사용이 가능해요.(왜 이렇게 해야하는지는..아직 밝혀내지 못함)
04. 완료된 scss 코드
물론 sass에는 이외에도 더욱 수많은 기능이 있지만, 저는 이 정도만 활용해보았습니다.
아래는 scss 코드 전문입니다.
@use "../../../styles/commons.scss";
@import "../../../styles/variables";
.wrap-login {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
overflow: hidden;
.login-section {
width: 450px;
padding: 3rem;
background: #fff;
border: $borderSolidDDD;
border-radius: 3px;
.login-form-seula {
display: flex;
flex-flow: column wrap;
width: 100%;
margin: 2rem auto 0;
}
.form-end {
align-self: center;
margin-top: 5rem;
}
}
}
.input-default {
padding: 10px 10px;
border: $borderSolidDDD;
margin: 0 0 1rem 0;
background-color: #fff;
border-radius: 3px;
width: 100%;
height: 100%;
outline: none;
transition: all 0.3s;
&::placeholder {
color: $color-777;
}
&:placeholder-shown {
background-color: $color-gray;
}
}
.btn {
padding: 0.625rem;
border: none;
border-radius: 8px;
font-size: 1rem;
text-align: center;
cursor: pointer;
transition: all 0.3s;
&:disabled {
opacity: 0.5;
}
&.primary {
background: #2a9af0;
color: #fff;
}
}
.inline-link {
text-align: cetner;
color: #48a2e8;
text-decoration: none;
cursor: pointer;
}
마무리
scss는 기존에 css 문법에 익숙했던 사람들이라면 어렵지 않게 적응할 수 있다고 생각합니다.
이제 자바스크립트처럼 함수 기능까지 활용할 수 있다는 점이 조금 두려운데, 앞으로도 css같은건 sass로 변환하여 사용해보면 좋을 것 같네요.
과거의 저에게 알려주고 싶었던 중요한 개념만 짚겠습니다.
- sass는 sass 문법으로 css를 컴파일해주는 '전처리기' 이다.
- 고로 확장자만 scss/sass로 바꿔준다고 작동하는 프로그래밍 언어와는 다르다.
.scss확장자로 작성되지만,웹 상에서는.css로 자동 변환된다.