
여기에선 Event Loop,Stack,Queue 등에 대해 간단히 써놓습니다.
학습 참고 자료
자바스크립트는 비동기 처리 언어인가요?
결론부터 말하자면 아니다.
그동안 자바스크립트를 연습해오며 끊임없이 콘솔을 봐왔던 저에게는 쉽게 납득이 가는 결론입니다.
다만 자바스크립트에서는 '비동기적인 처리'도 가능하다는 거겠죠. (promise와 async 등을 통해..)
여기서 한가지 더 추가하자면, 자바스크립트는 단일 스레드(Single Thread) 프로그래밍 언어입니다.여기서 스레드가 뭔가요?
스레드(thread)는 어떠한 프로그램 내에서, 특히 프로세스 내에서 실행되는 흐름의 단위를 말한다. 일반적으로 한 프로그램은 하나의 스레드를 가지고 있지만, 프로그램 환경에 따라 둘 이상의 스레드를 동시에 실행할 수 있다. 이러한 실행 방식을 멀티스레드(multithread)라고 한다.
- 출처: 위키백과
........
thms200님의 글을 봅니다.

OK~
자바스크립트와 웹브라우저의 구성
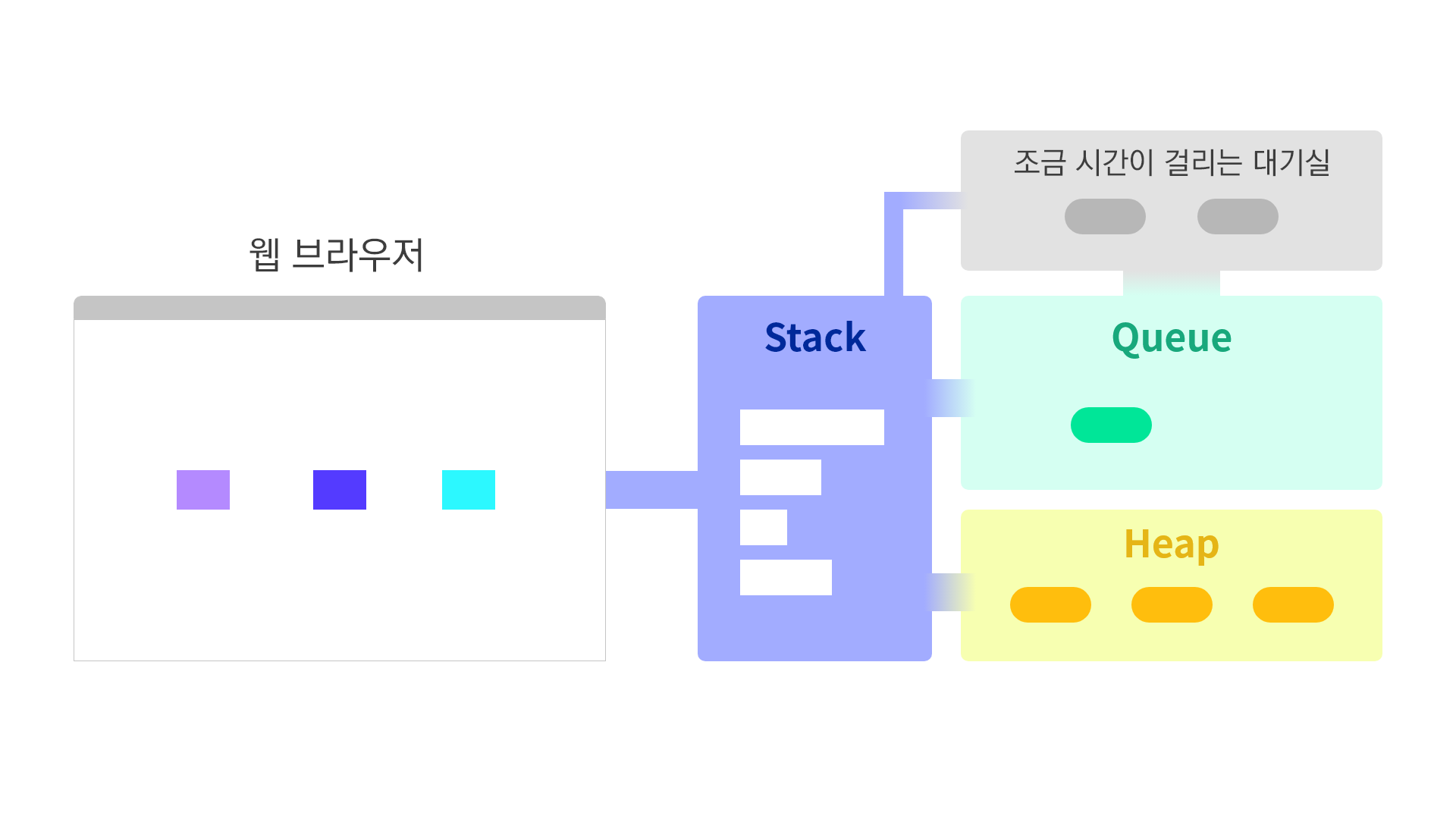
우리가 잘 쓰고 익숙한 웹 브라우저는 단순히 인터넷을 보여주는 것뿐만 아니라, '자바스크립트 함수들의 주무대'라고 보셔도 됩니다.
예술의 전당같은 공연장이라고 생각해볼게요.

저 쪼그마한 네모박스들을 코드라고 치면, 웹브라우저 뒤에는 굉장히 많은 대기실이 있습니다.
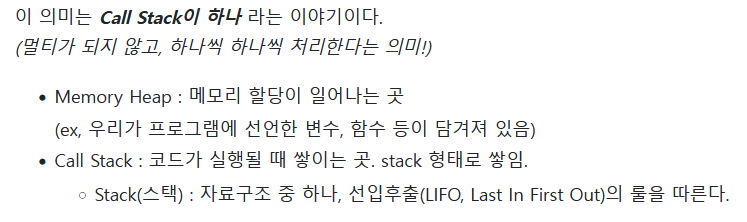
Stack
stack에서는 코드들이 나가려고 줄을 서 있는 굉장히 바쁜 공간입니다. 여기에는 무대에 나갈 코드들이 줄을 서 있다가 한번 필터링을 거치고 다시 되돌아오는 곳이기도 합니다.조금 시간이 걸리는 대기실
stack에서setTimeout,Ajax 요청,EventListener같이 실행되기까지의 조금 시간이 걸리는 코드들이 가는 곳입니다.각 코드들이 준비가 끝나면 Queue로 이동합니다.Queue
대기가 끝난 코드들이 stack을 거쳐 브라우저로 나가기 위해 대기하는 곳입니다.
하지만 한가지 규칙이 있는데 'stack이 비어있을때만 나가야 한다'는 것입니다.Heap
미리 선언된 변수나 함수 코드들이 모여 있는 곳입니다.stack의 코드들이 여기서 할당된 데이터를 받아옵니다.
위에서 말한 stack이 비어있을때 queue의 함수가 stack로 나가게 되는 과정이 이벤트 루프(Event Loop)입니다.
Web API
웹 서버 또는 웹 브라우저를 위한 Application Programming Interface입니다.
뭔소린지 모르겠습니다.
이 영상에서 API에 대한 개념을 좀더 잡고 가면 좋겠네요!
어쨌든 웹에서 활용할 수 있는 API라는건 알았습니다. API의 온갖 종류는 MDN에서 확인이 가능합니다.
위에서 언급한 Ajax 요청 코드 같은게 웹 api에 해당한다고 볼 수 있습니다.
마무리
이렇게 자바스크립트의 동작 원리를 가볍게나마 알고 비동기와 동기 처리 글을 보는 걸 추천드립니다.저는 순서를 완전 반대로 했더니 굉장히 허무해지네요!
