
📌 내장 객체
JSP에 미리 생성되어 있는 객체. 내장 객체의 메서드는 자유롭게 사용 가능함
ex)requestresponseoutsessionapplication등...
예를 들어 서블릿에서는 getSession() 메서드를 이용해 특정 변수에 주소를 담아야 세션 객체에 접근할 수 있었지만, jsp에서는 session 이라는 참조변수로 바로 접근 가능함
📝 request 내장 객체
연결된 페이지로 전달하는 정보(파라미터)를 저장하는 객체
이전 페이지(form)에서 정보를 서버로 전송하면, 연결된 JSP페이지(process)가 이 객체에 접근해 정보를 가져옴
1. 요청 파라미터 관련 메서드
getParameter(String name)
변수 이름이 name인 파라미터의 값을 반환 (String 타입)
getParameterValues(String name)
변수 이름이 name인 파라미터의 모든 값을 배열 형태로 반환 (String[] 타입)
getParameterNames()
모든 파라미터의 이름을 Enumeration 객체로 반환
getParameterMap()
모든 파라미터의 이름과 값을 Map 객체로 반환
2. 요청 HTTP 헤더 관련 메서드
어떤 페이지에서 요청을 하면, 요청하는 페이지의 정보가 이름:값 형태로 HTTP 헤더에 담겨 서버로 전송됨
연결된 페이지에서는 관련 메서드로 HTTP 헤더 정보에 접근 가능
getHeader(String name)
변수 이름이 name인 헤더 정보의 값을 반환
getHeaderNames()
모든 헤더 정보의 이름을 Enumeration 객체로 반환
💡 Enumeration 객체 사용하기
hasMoreElements() : 해당 객체의 다음 내용이 있으면 true, 없으면 false
nextElement() : 다음 내용을 반환 (파라미터의 name)
Enumeration en = request.getHeaderNames();
// 파라미터의 변수이름(name)을 모아놓은 Enumeration 객체
while(en.hasMoreElements()) {
String headerName = (String) en.nextElement();
String headerValue = request.getHeader(headerName);
out.print(headerName+" : "+headerValue+"<br>");
// 헤더 정보 이름 : 값 형식으로 출력하기
}3. 웹 브라우저/서버 관련 주요 메서드
getContentLength() : 요청 정보의 길이 반환
getRequestURI() : 요청한 페이지의 URI 반환
getMethod() : 요청 정보 전송 방식 반환
📝 response 내장 객체
서버에서 요청을 처리한 결과를 저장하는 객체
1. 페이지 이동 관련 메서드
sendRedirect(String url) : 설정한 URL의 페이지로 강제 이동(리다이렉션)
파일명 : response01.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<!DOCTYPE html>
<html>
<head>
<title>내장 객체 response</title>
</head>
<body>
<form action="response01_process.jsp" method="post">
<p>아이디 : <input type="text" name="id"></p>
<p>비밀번호 : <input type="password" name="pw"></p>
<p><input type="submit" value="전송"></p>
</form>
</body>
</html>파일명 : response01_process.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<!DOCTYPE html>
<html>
<head>
<title>내장 객체 response</title>
</head>
<body>
<%
// 한글 깨지는 현상을 막기 위해 데이터를 전달받은 페이지에 적용
request.setCharacterEncoding("utf-8");
// 전달받은 값을 변수에 저장
String userid = request.getParameter("id");
String userpw = request.getParameter("pw");
if(userid.equals("관리자") && userpw.equals("1234")) {
response.sendRedirect("response01_success.jsp");
} else {
response.sendRedirect("response01_failed.jsp");
}
%>
</body>
</html>값 일치 여부에 따라 response.sendRedirect(url) 로 이동할 페이지 지정
파일명 : response01_success.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<!DOCTYPE html>
<html>
<head>
<title>내장 객체 response</title>
</head>
<body>
<h3>로그인에 성공했습니다.</h3>
</body>
</html>파일명 : response01_failed.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<!DOCTYPE html>
<html>
<head>
<title>내장 객체 response</title>
</head>
<body>
<h3>로그인에 실패했습니다.</h3>
<p><a href="./response01.jsp">다시 로그인하기</a></p>
</body>
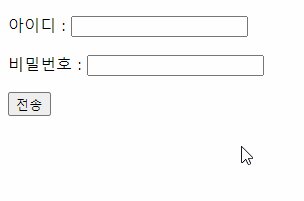
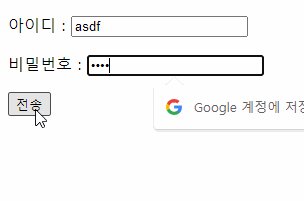
</html>💻 실행 결과

2. 응답 HTTP 헤더 관련 메서드
요청에 응답하는 페이지의 정보가 이름:값 형태로 HTTP 헤더에 담겨 브라우저로 전송
연결된 페이지에서는 관련 메서드로 HTTP 헤더 정보에 접근 가능
setIntHeader(String name, int value)
name 헤더 정보에 정수값 value를 설정
// 페이지 5초마다 새로고침하기
<%
response.setIntHeader("Refresh",5);
%>3. 응답 콘텐츠 관련 메서드
setCharacterEncoding(String charset) : 웹 브라우저에 응답할 문자 인코딩 방식 설정
📝 out 내장 객체
웹 브라우저에 데이터를 전송하는 출력 스트림 객체
print(String str) println(String str)
str을 브라우저에 출력. println은 줄바꿈이 적용되지 않음
태그를 쓰면 html에서 그대로 적용됨
newLine() : 줄바꿈 출력
📌 폼 태그
폼 태그란? 웹 브라우저에 입력된 데이터를 한번에 웹 서버로 전송하는 양식
전송한 데이터는 웹 서버에서 처리하고, 결과에 따라 다른 웹 페이지를 보여줌
📝 폼 데이터 처리하기
request 내장 객체로 요청한 페이지의 폼 태그에 입력된 데이터에 접근 가능
같은 name에 값이 여러개일 때는 (ex. 같은 name의 체크박스 여러 개 선택)
getParameterValues() 를 사용하고 해당 값은 String[] 타입으로 반환됨에 유의
💡 파라미터를 넘기는 방법
1. 폼 태그에 입력해 submit하기
2. 연결된 페이지의 url 뒤에 ?키=값&키=값&... 붙이기
3. 스크립트 태그 사용 <% request.setAttribute(키,값) %>
📝 폼 태그를 이용해 회원 가입 양식 만들기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>폼 태그 사용</title>
</head>
<body>
<h3>회원 가입</h3>
<form action="form01_process.jsp" method="post">
<p>아이디 : <input type="text" name="id"> <input type="button" value="아이디 중복 검사"></p>
<p>비밀번호 : <input type="password" name="pw"></p>
<p>이름 : <input type="text" name="name"></p>
<p>연락처 :
<select name="phone1">
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
</select>
- <input type="text" maxlength="4" size="4" name="phone2"> - <input type="text" maxlength="4" size="4" name="phone3"></p>
<p>성별 : <input type="radio" name="sex" value="남성"> 남성 <input type="radio" name="sex" value="여성" checked> 여성</p>
<p>취미 : <input type="checkbox" name="hobby" value="독서" checked> 독서 <input type="checkbox" name="hobby" value="운동"> 운동 <input type="checkbox" name="hobby" value="영화"> 영화</p>
<p><textarea name="comment" cols="30" rows="4" placeholder="가입 인사를 입력해주세요."></textarea></p>
<p><input type="submit" value="가입하기"> <input type="reset" value="다시 쓰기"></p>
</form>
</body>
</html>파일명 : form01_process.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>폼 태그 사용</title>
</head>
<body>
<%
// 전달받는 데이터의 문자 인코딩 방식 지정
request.setCharacterEncoding("utf-8");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
String name = request.getParameter("name");
String phone1 = request.getParameter("phone1");
String phone2 = request.getParameter("phone2");
String phone3 = request.getParameter("phone3");
String sex = request.getParameter("sex");
String[] hobby = request.getParameterValues("hobby");
String comment = request.getParameter("comment");
%>
<p>아이디 : <%= id %></p>
<p>비밀번호 : <%= pw %></p>
<p>이름 : <%= name %></p>
<p>연락처 : <%= phone1 %>-<%= phone2 %>-<%= phone3 %></p>
<p>성별 : <%= sex %></p>
<p>취미 : <%
if(hobby != null) {
for(int i=0; i<hobby.length; i++){
out.println(" "+hobby[i]);
}
}
%>
</p>
<p>가입 인사 : <%= comment %></p>
</body>
</html>💻 실행 결과

📌 파일 업로드
input type="file" 태그를 이용하여 파일을 첨부해 서버에 전송 가능함
전송된 파일을 서버에 저장하기 위해 🔗오픈 라이브러리cos.jar를 사용
/webapp/WEB-INF/lib폴더 내에 해당 파일 포함<form method="post" enctype="multipart/form-data"> <input type="file" name="file"> </form>form 태그의
method="post",enctype="multipart/form-data"로 설정
📝 MultipartRequest 클래스 생성
데이터를 전달받을 때 Request 클래스의 객체를 사용했듯이, 파일 처리를 위해 MultipartRequest 클래스의 객체 생성이 필요함
// MultipartRequest 클래스 생성자
MultipartRequest(
javax.servlet.http.HttpServeletRequest request,
java.lang.String saveDirectory,
int maxPostSize,
java.lang.String encoding,
fileRenamePolicy policy
)📝 MultipartRequest 생성자의 매개변수
request : Request 내장 객체 설정 (따라서 일반 데이터에 접근할 때도 MultipartRequest 객체를 사용함)
saveDirectory : 서버의 파일 저장 경로를 설정
maxPostSize : 파일의 최대 크기 설정 (바이트 단위)
encoding : 인코딩 유형 설정
policy : 파일 저장 시 중복된 파일명이 있을 때 덮어쓰기 여부를 설정
📝 MultipartRequest 메서드
getParameter(String name) : 변수명이 name인 파라미터의 값 반환
getParameterNames() : 모든 파라미터의 이름을 Enumeration 객체로 반환 (파일은 제외)
getContentType(String name) : 파일의 콘텐츠 유형 반환
(input type="flie" name="name" 인 파일)
getFile(String name) : 서버에 업로드된 파일 객체(File 타입)를 반환
getFileNames() : input type="file"인 요청 데이터의 모든 name을 Enumeration 객체로 반환
(파일을 여러 개 첨부했을 때 사용)
getFileSystemName(String name) : 서버에 실제로 업로드된 파일명 반환 (변경 후)
getOriginalFileName(String name) : 사용자가 업로드한 파일명 반환 (변경 전)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>파일 업로드</title>
</head>
<body>
<h3>파일 업로드</h3>
<form name="fileform" action="fileupload01_process.jsp" method="post" enctype="multipart/form-data">
<p>이름 : <input type="text" name="name"></p>
<p>제목 : <input type="text" name="title"></p>
<p>파일 : <input type="file" name="filename"></p>
<p><input type="submit" value="파일 올리기"></p>
</form>
</body>
</html>파일명 : fileupload01_process.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="com.oreilly.servlet.*" %>
<%@ page import="com.oreilly.servlet.multipart.*" %>
<%@ page import="java.util.*" %>
<%@ page import="java.io.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>파일 업로드</title>
</head>
<body>
<%
// 파일 처리를 위해 MultipartRequest 객체 생성
MultipartRequest multi = new MultipartRequest(request, "D:\\JYJ\\JSP\\img", 5*1024*1024, "utf-8", new DefaultFileRenamePolicy());
// 요청된 파라미터의 이름 모음(파일 제외)을 enumeration 객체로 가져오기
Enumeration params = multi.getParameterNames();
// 파라미터 이름과 값을 모두 출력
while(params.hasMoreElements()) {
String name = (String) params.nextElement();
String value = multi.getParameter(name);
out.println(name + " : " + value + "<br>");
}
out.print("-----------------------------<br>");
// 요청된 파일의 이름 모음을 enumeration 객체로 가져오기
Enumeration files = multi.getFileNames();
// 파일의 이름과 정보를 모두 출력
while(files.hasMoreElements()) {
String name = (String) files.nextElement();
String filename = multi.getFilesystemName(name);
String original = multi.getOriginalFileName(name);
String type = multi.getContentType(name);
File file = multi.getFile(name);
out.println("요청 파라미터 이름 : " + name + "<br>");
out.println("실제 파일 이름 : " + original + "<br>");
out.println("저장 파일 이름 : " + filename + "<br>");
out.println("파일 콘텐츠 유형 : " + type + "<br>");
if (file != null) {
out.println("파일 크기 : " + file.length());
out.println("<br>");
}
}
%>
</body>
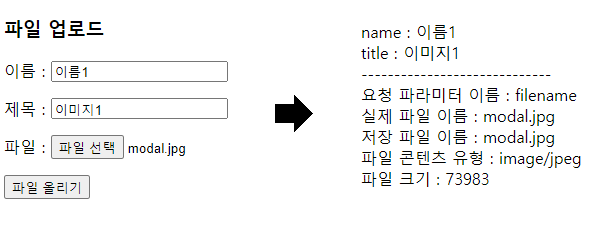
</html>💻 실행 결과