
💡 개요
HTML, CSS, 자바스크립트 수업이 끝나고 JSP 수업을 시작하기 전, 지금까지 배운 프론트엔드 기술을 활용해 웹 페이지의 화면을 구현하는 과제가 주어졌다. 나는 베이커리 쇼핑몰 사이트를 주제로 정했고 웹사이트 템플릿을 무료로 제공하는 Themewagon 의 Baker 템플릿을 레퍼런스로 작업했다.
과제 내용 : 쇼핑몰 웹사이트 화면 구현
사용 기술 :HTMLCSSJavascript
✅ 구성
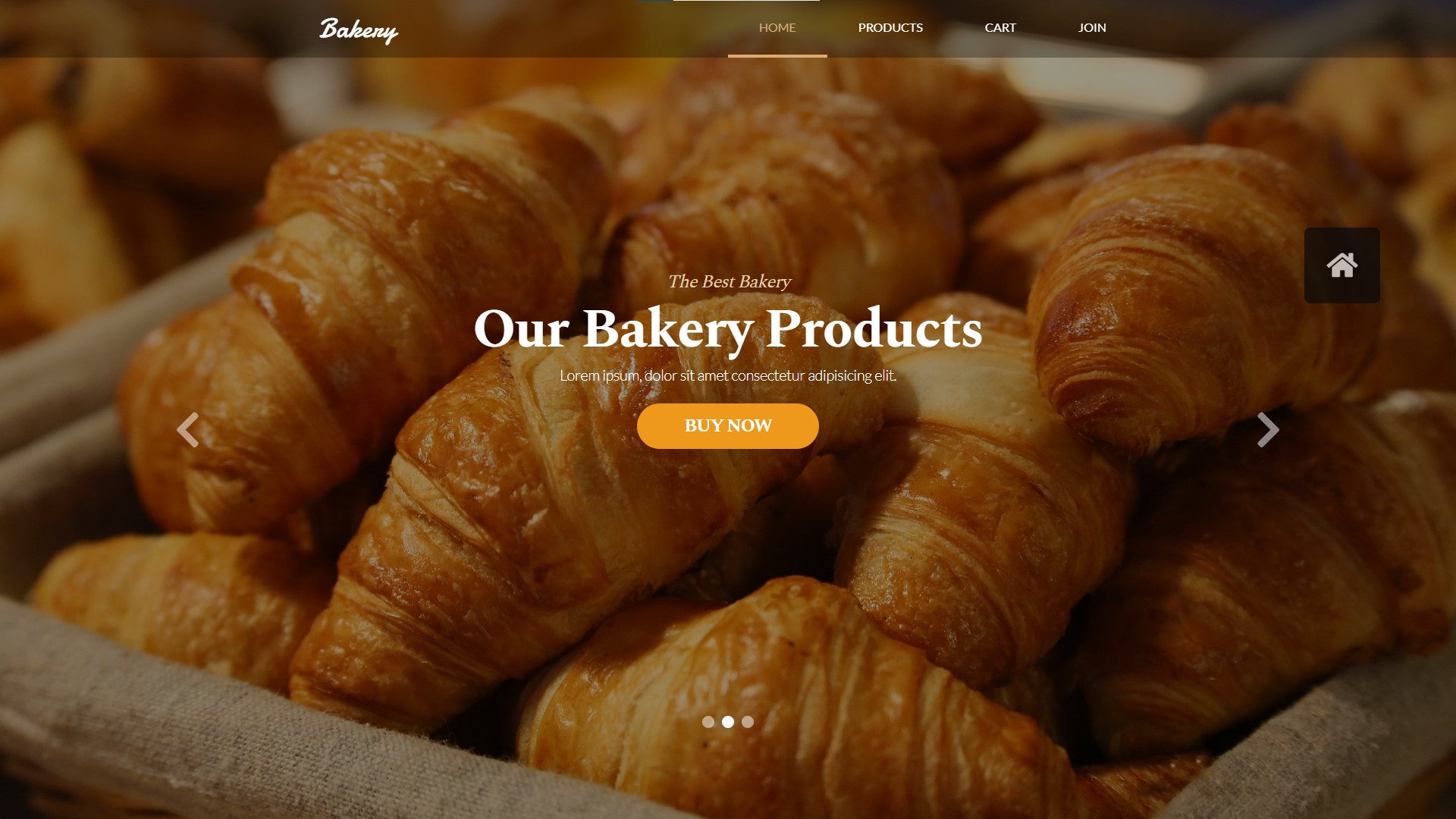
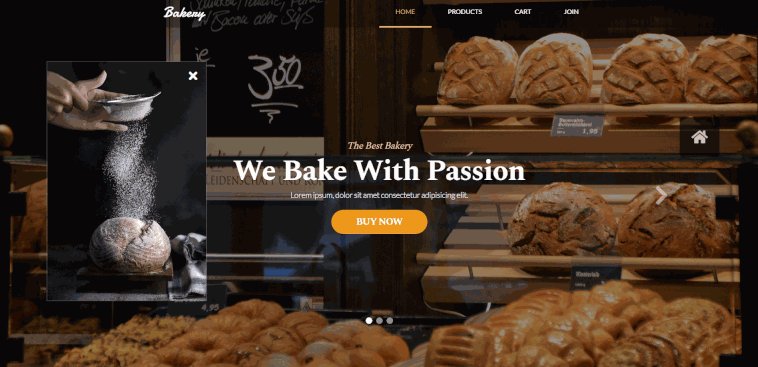
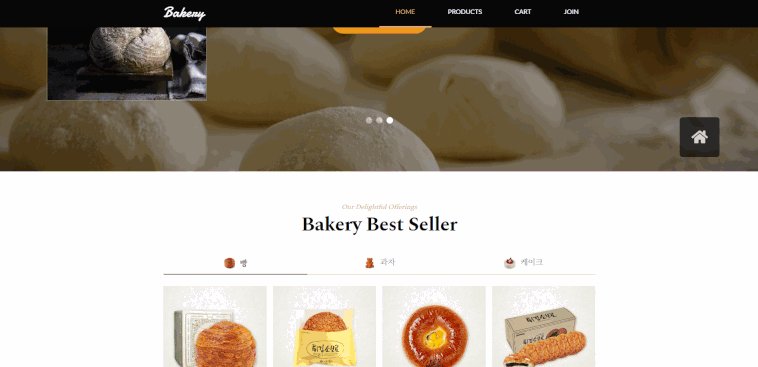
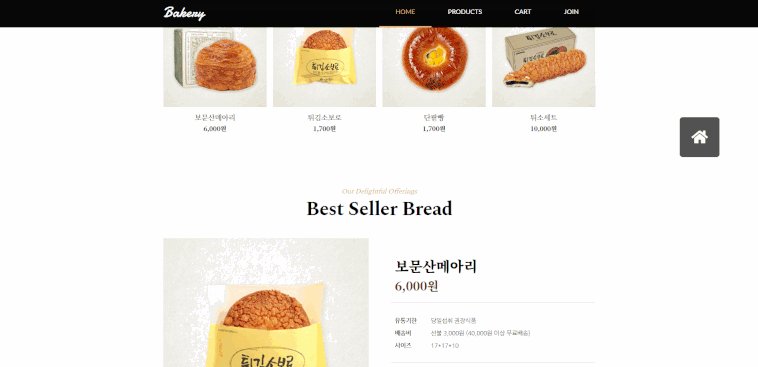
1. 메인 페이지

헤더/푸터, 모달, 퀵 메뉴, 메인 슬라이드, 탭-컨텐츠 연결, 이미지 갤러리 작업
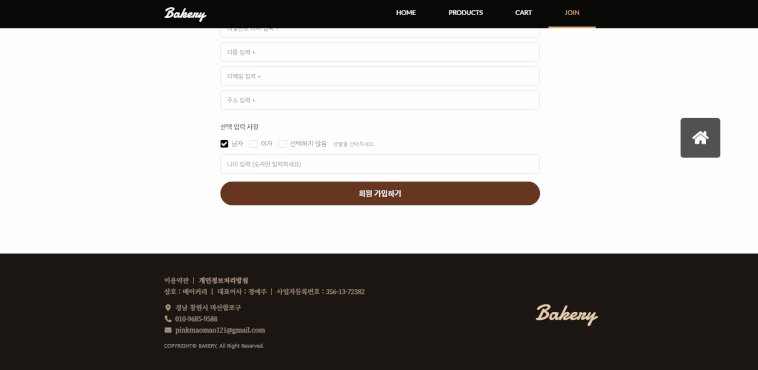
2. 회원가입 페이지

회원가입 입력폼 유효성 검사 작업
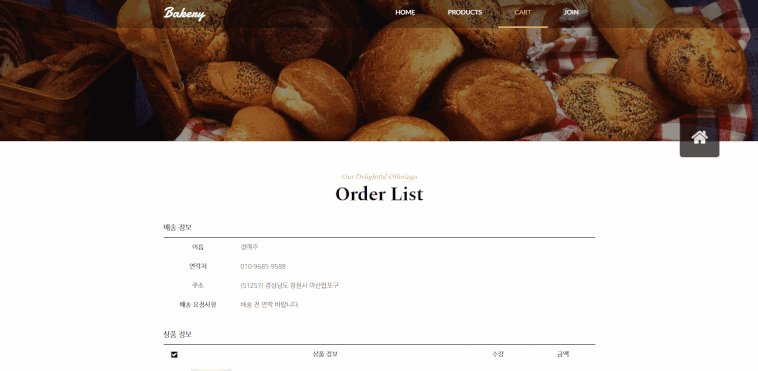
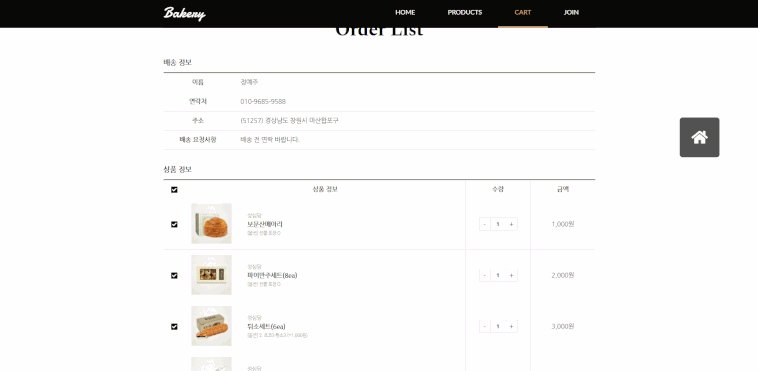
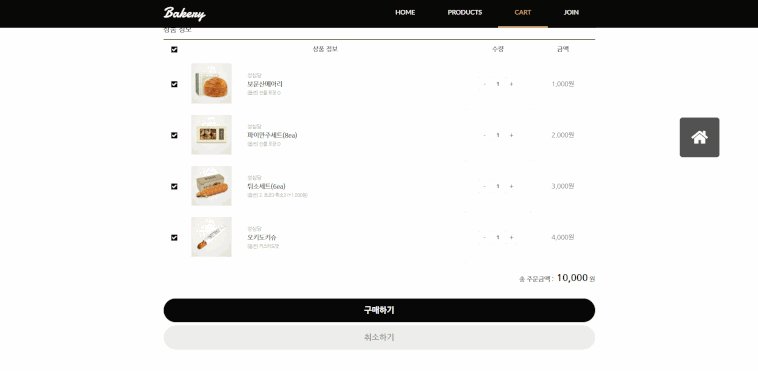
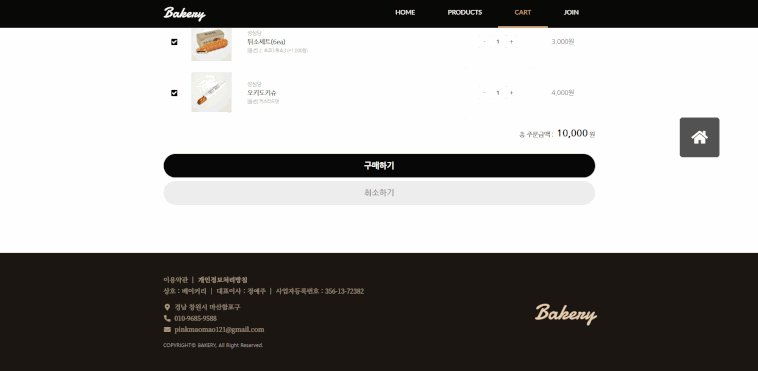
3. 장바구니 페이지

상품 목록 체크박스 선택, 수량 및 가격 수정 기능 추가 작업
📝 후기
정신없이 시작한 첫 화면 구현 과제.
웹 퍼블리셔로 근무한 경력이 있었기에 html과 css로 원하는 웹 페이지 화면을 구현하는 것은 어렵지 않았지만... 문제는 기능 추가였다. 실무에서는 바닐라 js로 코딩할 일이 거의 없었으니까. js를 제대로 이해하기도 전에 과제를 시작해서 이걸 제대로 써먹기나 할까 걱정이 앞섰으나, 일단 만들면서 익히자는 생각으로 무작정 코드를 작성했다.
당연하게도 js 기본기가 부실했다...🙃 그래서 막히는 부분에서 구글링을 하며 코드를 수정할 때 근본적으로 내가 어떤 기초 개념이 부족해서 틀린 건지 고민하고 복습하는 시간을 많이 가졌다. (따봉MDN아 고마워...) 이 때문에 처음에는 많은 시간이 걸렸지만 과제를 완료한 지금은 애매하기 그지없던 js가 조금이나마 뚜렷해졌다. 적어도 지금까지 만든 기능은 앞으로 구글링 없이 혼자 만들 수 있을 것 같다.