react-query
- 서버에서 가져온 데이터를 웹 브라우저 앱에서 사용할 수 있게 도와주는 기술
- 서버가 클라이언트에게 DB에 있는 정보 전달
- DB에서 가져온 데이터를 클라이언트에 보여주기 위해 ajax 이용
- 서버 → API 서버
- 클라이언트 → 웹 브라우저에서 실행되는 리액트 앱
- 서버에서 가져오는 데이터 → 서버의 상태
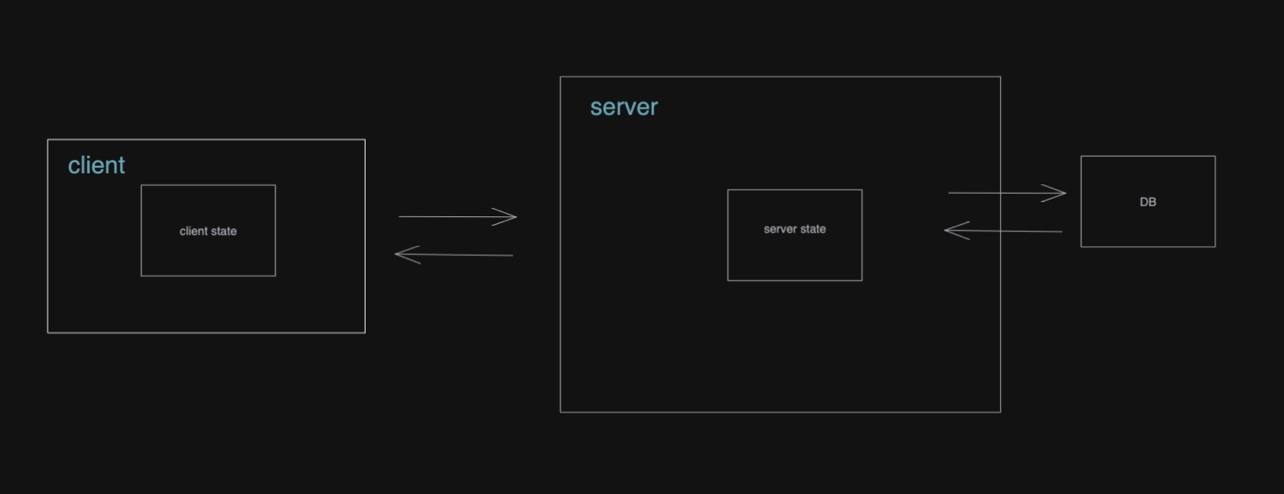
Server/Client state
- 서버는 특정 시점에 클라이언트 요청에 대해 DB 에서 유저 정보 가져와 서버의 상태 값 생성
- 해당 정보를 클라이언트에게 전달
- client state 는 두 가지로 분류
- 최초 데이터 발생지가 client 인 state
- 최초 데이터 발생지가 server 인 state

Cashing
캐싱
특정 데이터의 사본을 저장하여 이후 동일한 데이터의 재접근 속도를 향상
- react-query 장점 중 하나
- 캐싱을 통해 동일한 데이터에 대한 반복적인 비동기 데이터 호출을 방지하고 불필요한 API 콜을 줄여 서버에 대한 부하 감소
최신 데이터 → fresh 데이터
기존 데이터 → stale 데이터
데이터 갱신 주기
- 좋은 캐싱을 제공한다는 것은 필요한 상황에 적절히 데이터를 갱신해주는 것
- 화면을 보고 있을 때
- 페이지 전환이 발생했을 때
- 페이지 전환 없이 이벤트가 발생해 데이터 요청했을 때
react-query 기본 옵션
refetchOnWindowFocus //default: true
refetchOnMount //default: true
refetchOnReconnect //default: true
staleTime //default: 0
cacheTime //default: 5mins (60 5 1000)
