margin과 padding
네비게이션 바를 만들어보려고 했는데 자식 요소가 자꾸 부모 영역을 초과했다. margin과 padding에 대한 이해가 부족해서였다. 나는 width와 height가 margin과 padding을 포함하는 전체 사이즈를 지정해주는 줄 알았다😂
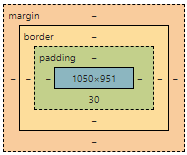
답은 개발자도구에서 많이 보던 이 사진에 있었다.

width와 height는 요소의 size를 지정해주고 (맨 안쪽 파란네모) padding과 margin은 그 바깥에서 처리된다. border를 기준으로 안쪽의 여백이 padding, 바깥쪽의 여백이 margin이었던것...
그리고 부모의 width나 height가 고정되어있을 때, 자식의 크기가 부모보다 크면 영역을 초과한다. overflow속성이 기본적으로 visible이어서 넘친 콘텐츠를 그대로 보여주는 것. overflow 속성을 이용해서 숨기거나 자르거나 스크롤이 가능하게 할 수 있다고 한다.
https://developer.mozilla.org/ko/docs/Web/CSS/overflow
영역이 초과되는 현상을 원하지 않는다면 요소, border, margin, padding을 모두 합쳤을때의 크기를 잘 고려해야할 것 같다.