
순조로운 시작
Typescript로 작성된 React Native 앱을 만들고 싶어졌다.
직접 Typescript 세팅을 하자니 귀찮고 번거로워서 커뮤니티에 Typescript 템플릿이 있는지 검색해보았다.
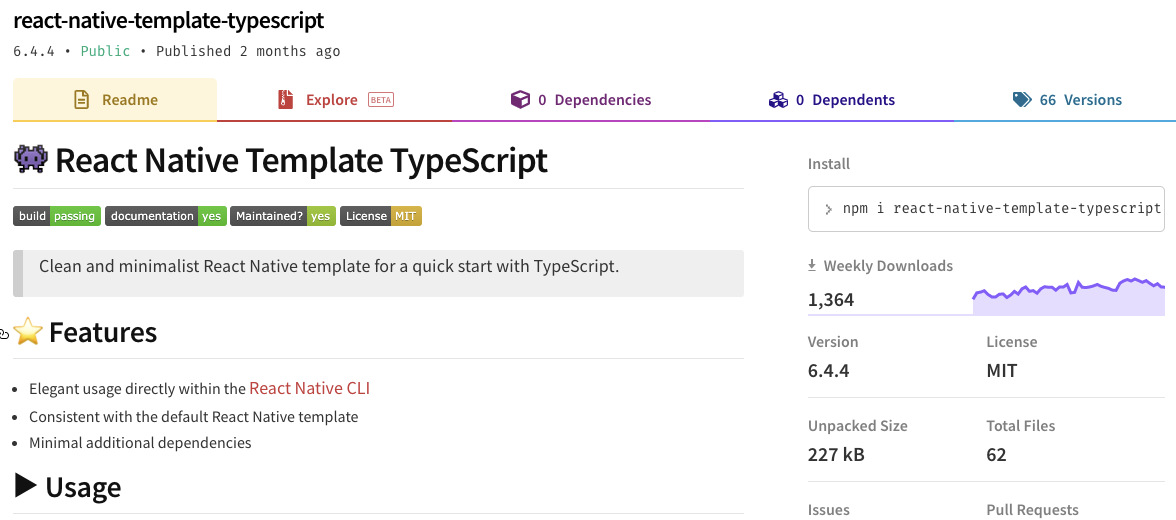
 두둥등장!
두둥등장!
바로 적용해보았다.
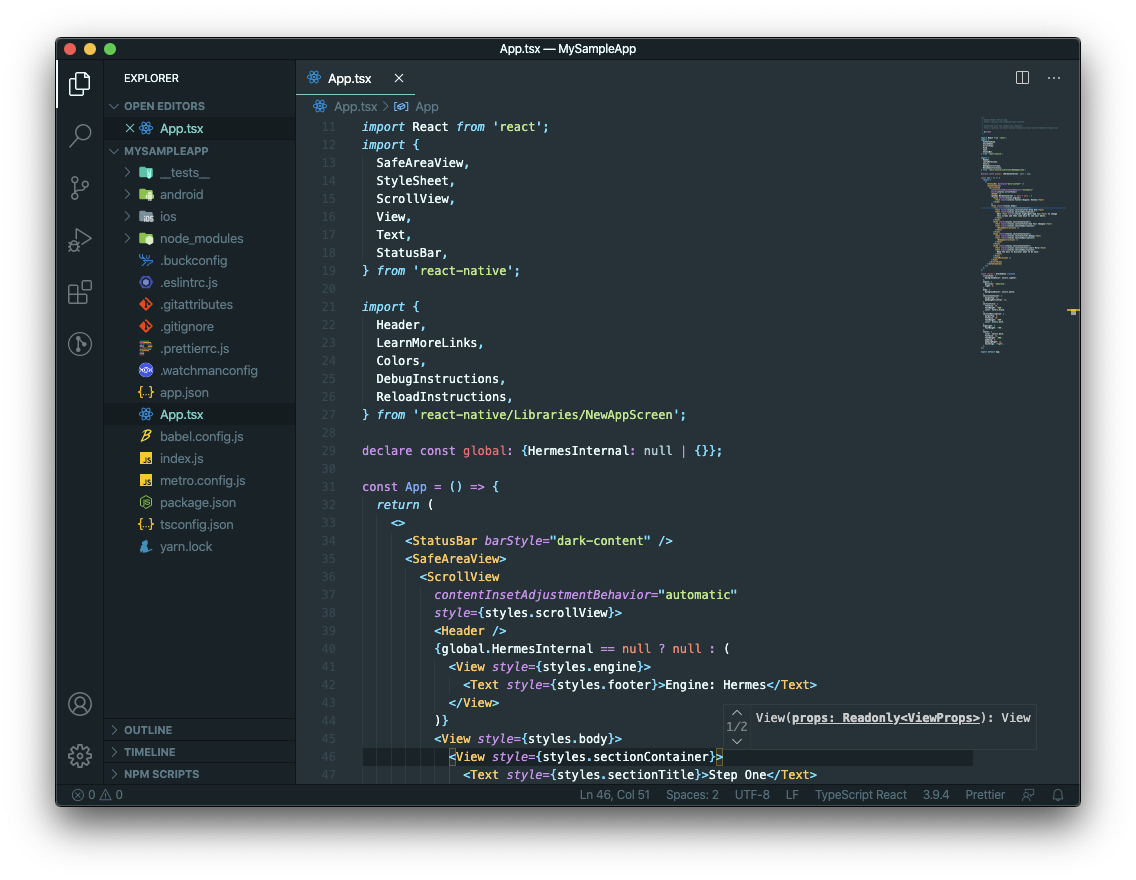
$ react-native init MySampleApp --template react-native-template-typescript
App.tsx 파일이 tsx 파일로 생성이 되었다!🎉
삽질시작..?
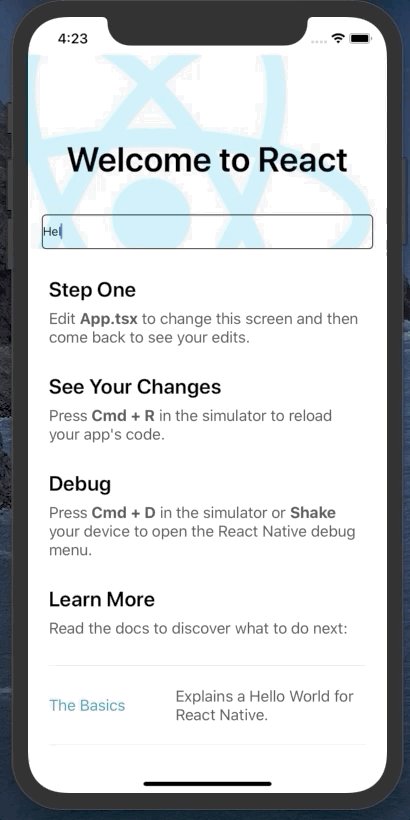
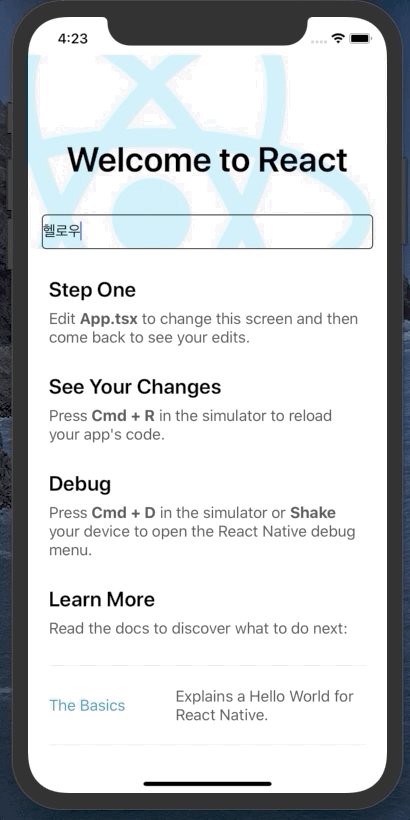
기대에 부푼 마음을 안고 테스트로 TextInput 하나를 렌더링 하고 정상적으로 작동하는지 확인해봤다.


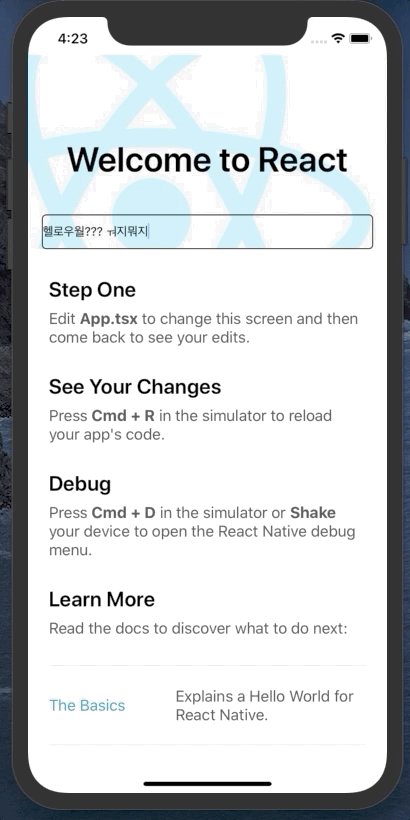
보이다시피 한글 입력시에 엄청나게 크리티컬한 버그가 존재하고 있었다... iOS 에만 존재하는 버그 같은데...
입력 폰트 크기도 막 바꿔보고 했는데 큰 성과는 얻지 못해서 구글신에게 물었다. 왜 이런 현상이 발생하는건지.
역시 구글신
이리저리 삽질하다가 폰트 크기를 17로 고정해놓으면 해당 현상이 발생하지 않는것으로 확인했다.
너무 몰상식한 방법 같아서 다시 검색에 들어갔다. (근데 실제로 해결책이라고 답변 달아놓은 사람도 있었음...)
현재 react-native-template-typescript 최신 패키지 버전이 6.4.4 인데, 해당 버전의 package.json 을 확인해보니 react-native@0.62.2 버전을 사용중이었다.
바로 Facebook의 react-native 레포지토리 이슈로 들어가서 Korean으로 검색하니 0.62.2 버전부터 나 말고도 다른사람도 동일한 현상을 겪고있었다.
바로 react-native-template-typescript 레포지토리로 이동해서 react-native 0.62.2 버전을 사용하지 않는 최근 버전을 찾아서 6.3.x 버전대의 제일 높은 버전인 6.3.16 버전으로 다시 프로젝트를 생성했다.
$ rm -rf MySampleApp
$ react-native init RealSampleApp --template react-native-template-typescript@6.3.16문제 없이 아주 잘 작동한다.
마치며
문제는 react-native-template-typescript의 최신버전이 react-native@0.62.2 버전을 사용하고 있다는건데, 현재 react-native@0.62.3 버전에서는 해결이 된듯 하다.
https://github.com/facebook/react-native/issues/28994
react-native-template-typescript 패키지 관리자가 react-native 패키지 버전을 업데이트 해주면 추후엔 버전명시 없이 템플릿을 사용해도 될것 같다.
