github에서 생성한 레포지토리에서 클론 해온뒤에 아래의 명령어로 프로젝트의 의존성과 정보를 담는 package.json을 생성해준다.
npm init
![]()
![]()
express 종속성을 추가하기 위해 --save를 붙여 npm install express --save를 입력해준다. 그리고 nodemon이라는 코드를 수정할 때마다 새로 시작할 필요가 없는 모듈을 설치해준다.
npm install -g nodemon
![]()
npm init에서 프로젝트 시작시 실행파일을 gstorage.js로 지정해줬기 때문에, gstorage.js 파일을 생성하여 아래와 같이 제작한다. (설명도 추가함)
//기본 express 모듈을 불러오는 방법
const express = require("express");
//필수 모듈! https 프로토콜은 이제 기본
const https = require("https");
//다른 디렉토리와 결합하기 위한 모듈
const path = require("path");
//file System의 약자로 파일을 처리하기 위한 모듈
const fs = require("fs");
//기본 규칙
const app = express();
const port = 3000;
app.get("/", (req, res, next) => {
res.send("Hello!!! SSL Server");
});
//ssl 자체 인증(서명) 서버를 만들기위해서는 key와 csr아 필요하다.
const sslServer = https.createServer(
{
key: "",
cert: "",
},
app
);
sslServer.listen(port, () => console.log(`Secure server port ${port}`));openssl을 활용하여 자체 인증서 생성
이제 개인 키와 인증서를 생성 해줘야하므로 터미널에 아래와 같이 입력한다.
우선 인증서를 담을 디렉토리를 생성해준다.
mkdir cert
cd cert![]()
key.pem을 먼저 생성해준다.(안그러면 csr.pem 생성못함)
Private key.pem 생성
genrsa -out [파일명] [bit]
genrsa -out key.pem 2048
public key.pem 생성
rsa -in [private key파일명] -pubout -out [파일명]
rsa -in key.pem -pubout -out pubkey.pem
CSR.pem 생성
req -new -key key.pem -out csr.csr
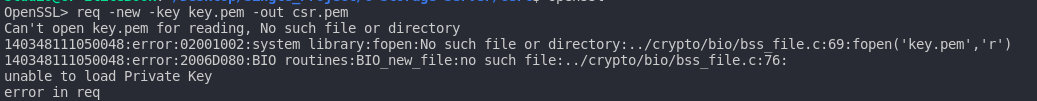
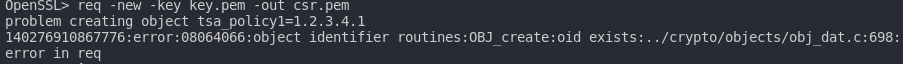
req -new -key key.pem -out csr.pem
![]()
입력 하게되면 위와 같이 몇가지 질문들이 존재하니 입력할 때 주의사항 메세지를 띄어준다.
![]()
A. Contury Name 해당 국가코드를 입력. ex) AU: 호주, KR: 한국
국가코드표
B. 프로빈스, State 현재 주, 지역을 입력 ex) Gyeonggi-do, Florida
C. 도시를 입력 ex) Suwon-si
D. 회사명을 입력 ex) Internet Widgits Pty Ltd
E. 부서 명을 입력 ex) DEV Team
D. 도메인 입력 ex) www.testpage.com
F. 이메일 주소를 입력 ex) aaaaaaaaaaaa@gmail.com
모든 입력이 끝나면 이제 gstorage.js로 가져오자.
주의사항
-
key.pem 없이 csr 생성 금지

-
key.pem 생성했는데도 csr이 생성이안되요 ㅠㅠ

- 개인 키의 파일 명을 제대로 입력했는지 확인.
ctrl + c를 눌러 터미널로 나온 뒤 다시openssl접속 후 작성
ssl 생성
openssl에서 계속 작성 또는 아래 처럼 작성한다.
openssl [공개키 인증서의 형식 ex) x509] -req -days [기간 ex) 365] -in [csr 파일명] -signkey [private key 파일명] -out [실제 인증서 cert]
실제 작성 예시)
openssl x509 -req -days 365 -in csr.pem -signkey key.pem -out cert.pem
애플리케이션 적용
//ssl 자체 인증(서명) 서버를 만들기위해서는 key와 csr아 필요하다.
const sslServer = https.createServer(
{
key: fs.readFileSync(path.join(__dirname, "cert", "key.pem"), "utf-8"),
cert: fs.readFileSync(path.join(__dirname, "cert", "cert.pem"), "utf-8"),
},
app
);위에서 생성한 개인 키와 cert를 불러왔으니 잘 적용됬는지 점검 해보자.
잊은게 하나 있는데 처음에 package.json을 확인해야한다.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "nodemon gserver.js"
},
....
....
....
....
....
"dependencies": {
"express": "^4.17.1",
"nodemon": "^2.0.7"
}
바로 nodemon을 입력해주자.
![]()
![]()
정상적으로 출력은 되는데...
대부분의 브라우저에서는 신뢰할 수 있는 인증 기관들이 존재하지만 위에서 만든 인증서는 브라우저에서 신뢰하지 않아 경고를 표시하게된다.
우선 이 문제는 차후에 접근하기로 하며, Github 저상소에 올려야한다.
보안문제로 cert폴더와 굳이 올라갈 필요가 없는 파일 등을 필터링 해 저장소에 PR하기 위해 .gitignore를 반드시 사용해야한다.
노드js 로그인 글 보다가 cert.pem, key.pem이 어디서 튀어나왔는지 몰라서 찾아보다가 이 글 발견했네요! 혹시 여유가 되신다면 로그인 글에 이 글을 연결해주실 수 있을까요?