모바일에서 전체 화면 크기를 가져오기 위해 100vh를 자주 쓰곤 하는데 스크롤시 주소줄이 감춰지거나 해서 화면의 사이즈가 변할때 버그가 있다. 그래서 스크립트로 화면을 백분율로 나눈값을 계산해서 css로 던져주곤 했다.
이런것이 피곤했는지 viewport에 대한 단위가 새로 생겨났다. 아직 완전히 지원하진 않지만 모바일은 자동 업데이트가 되니 한번 사용해볼만 한것 같다.
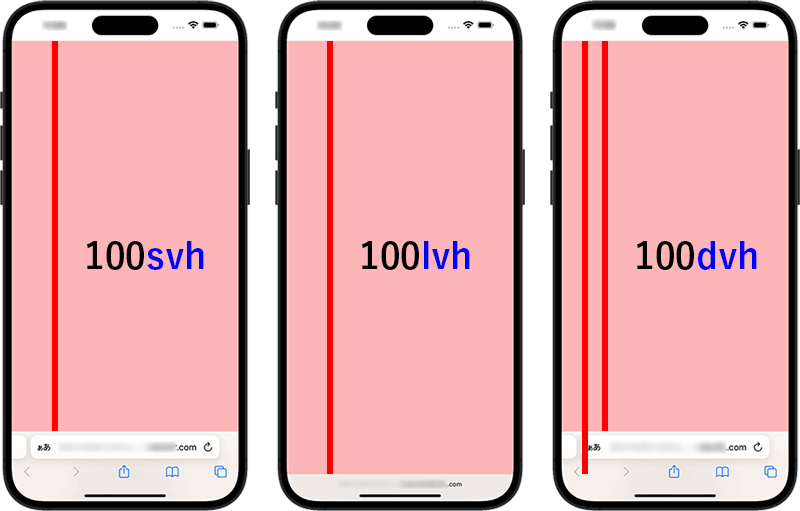
svh
small viewport
주소바 UI가 축소되지 않은 상태의 뷰포트 높이.
lvh
large viewport
주소바 UI가 축소된 상태의 뷰포트 높이.
dvh
dynamic viewport
주소 표시줄의 유무에 따라 동적으로 변하는 높이.

출처: https://blanche-toile.com/web/large-small-and-dynamic-viewport-units