React
1.Thinking in React

https://ko.reactjs.org/docs/thinking-in-react.html이 글은 위 페이지의 몇가지 주제에 대해서 자세하게 다루어 보는 글입니다.이 줄은 React를 처음 접하는 분들이 가장 많이 실수하는 항목중에 하나입니다.위와 같은 코드,
2021년 4월 21일
2.이제 막 React 기초 공부를 마친 분들에게
함수형 컴포넌트와 클래스 컴포넌트를 섞어 쓰지 마세요. `memo` 사용을 고려해보세요. `then()` 대신 `async/await` 를 사용하세요
2021년 9월 6일
3.카카오 웹툰 클론 코딩하기

이상한거 만들어보기
2021년 9월 12일
4.redux 쓰지 마세요

많은 사람들이 redux를 소개할 때 복잡한 상태관리를 쉽게 처리할 수 있는 ~~ 이런식으로 소개합니다.근데 솔직히 쓰면서 이런 생각을 해보신 적이 있지 않으신가요?redux 식으로 상태를 관리하려면 값 하나를 바꾸는데도 10줄가량의 코드를 작성해야 할 수도 있습니다
2021년 10월 3일
5.React.Suspense - 1

이 글은 Suspense가 무엇인지에 대해 다루지 않습니다.
2022년 1월 14일
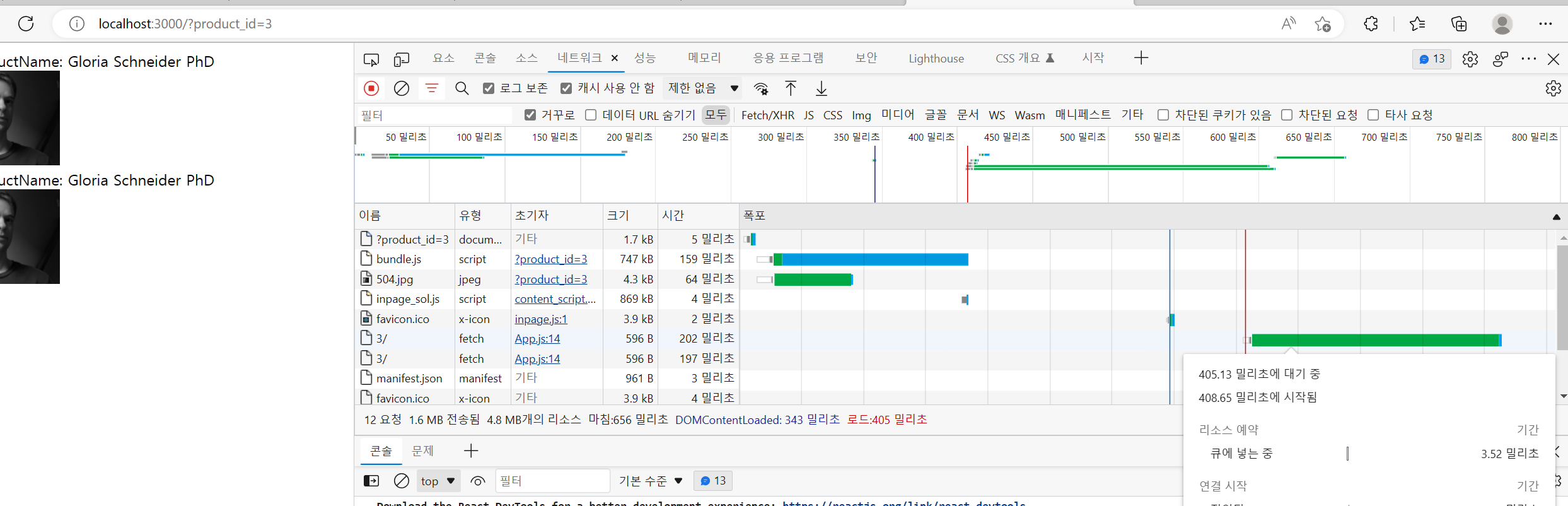
6.CSR 환경에서 SSR 속도 (절반만) 따라잡기

이 글은 저도 프로덕션에서 사용해본 적이 없는 PoC 수준의 내용을 다룹니다.브라우저의 동작 원리를 알고 계신가요?주소창에 주소를 입력하고 엔터를 누르면 어떤일이 일어날까요?그럼 우리의 첫번째 자바스크립트 코드는 엔터를 누르고 몇 초 후에 실행되는지도 알고 계신가요?이
2023년 2월 1일
7.(React) Fiber에 대하여

React Fiber에 대한 글은 많지만 Fiber를 제대로 설명하는 글은 드뭅니다. 하지만 Fiber를 모르면 React Fiber에 대해 제대로 설명할 수 없습니다. 마치 Javascript를 모르는 사람이 React에 대해 설명하는 격이죠.
2023년 4월 7일