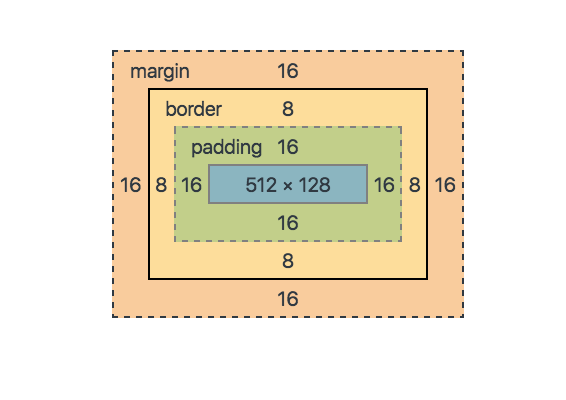
🥨 margin을 줄 것인가? padding을 줄 것인가?
padding을 줄 경우 :
border 안쪽 범위이기 때문에 클릭 공간이 넓어짐.
margin을 줄 경우 :
border 바깥쪽 범위이기 때문에 클릭 공간이 적어짐.

🥨 배열
수직축 배열 : align-items
- align-items: flex-start
- align-items: center
- align-items: flex-end
수평축 배열 : justify-content
- justify-content: center
- justify-content: space-between
🥨 정렬
가운데 정렬
- margin 속성 이용
해당 요소를 감싸고 있는 컨테이너 요소를 기준으로 수평 방향 가운데 정렬
너비를 제외한 나머지 공간이 좌우로 균등하게 나뉘어 여백으로 만들어짐.
반드시 해당 요소의 width 속성값을 먼저 설정해야함.
<style>
div {
width: 300px;
margin: auto;
}
</style>좌우 정렬
- position 속성 이용
절대 위치 지정 방식으로 위치한 요소는 정상적인 레이아웃에서 벗어나 다른 요소와 겹칠 수 있다. 따라서 이 특성을 이용하면 HTML 요소를 수평 방향으로 좌우 정렬할 수 있다.
position 속성을 이용하여 정렬할 경우에는 요소에 margin과 padding 속성값을 설정하는 것이 좋다. 이렇게 함으로써 웹 브라우저마다 레이아웃이 다르게 보이는 것을 미리 방지할 수 있다.
<style>
div {
width: 300px;
padding: 10px;
margin: 0;
position: absolute;
right: 0;
}
</style>- float 속성 이용
float 속성을 이용하여 정렬할 경우에는 요소에 margin과 padding 속성값을 설정하는 것이 좋다. 이렇게 함으로써 웹 브라우저마다 레이아웃이 다르게 보이는 것을 미리 방지할 수 있다.
<style>
div {
width: 350px;
padding: 10px;
margin: 0;
}
div.left { float: left }
div.right { float: right }
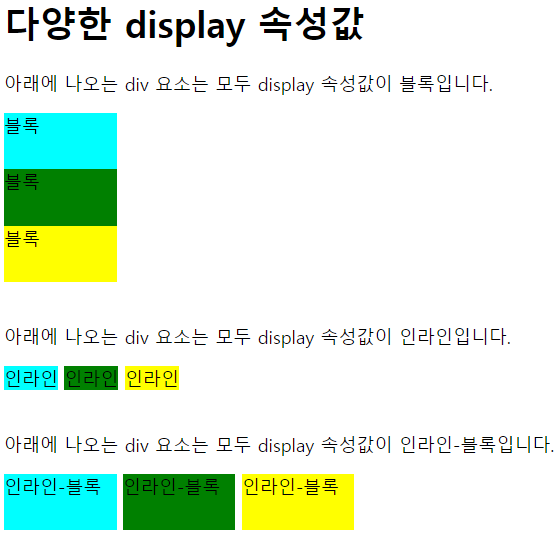
</style>🥨 inline-block

display: inline-block
- inline 요소처럼 한 줄로 늘어선다.
- 하지만 block 요소처럼 너비와 높이를 설정할 수 있다.