Questions to solve..
1. Attribute 와 Property의 차이
2. css - 2.4.4 Box-sizing프로퍼티
box-sizing 프로퍼티는 상속되지 않는다. 따라서 box-sizing 프로퍼티를 사용하도록 초기화하려면 아래와 같이 정의한다.
📌 아래 코드 이해 필요
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}3. css - 2.7.9 White-space프로퍼티
Infinite looping Crousel Slider <- 📌코드 이해 필요
float 대신 inline-block을 사용한 가로 정렬 예제
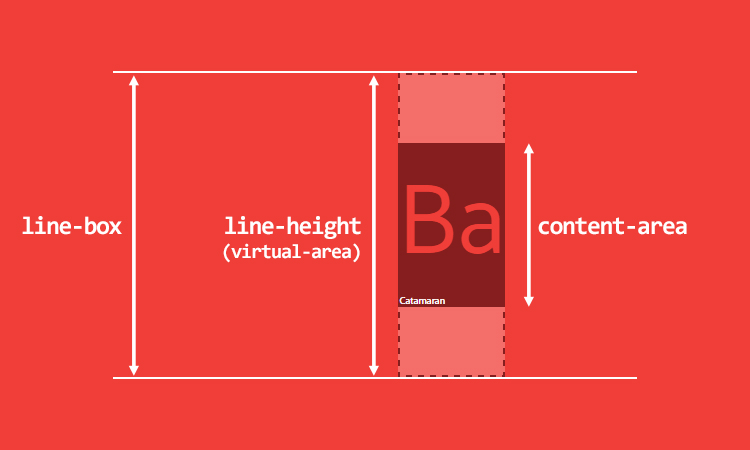
4. line-height
📌 content-area 높이는 폰트 매트릭스에 의해 정의됨
📌 virtual-area 높이는 line-height이고, 이 높이는 line-box의 높이 계산에 사용됨