🍤 동등연산자(==)와 일치연산자(===)
== : 동등연산자
좌항과 우항의 값이 같다.
=== : 일치연산자
좌항과 우항의 데이터타입까지 같아야 함
🍤 데이터타입과 그에 속하는 값
data type -> value
boolean -> true, false
number -> ... -1 0 1 ...
string -> "1" "a"
undefined -> undefined
null -> null
null 과 undefined
null
: 값이 없음을 명시적으로 표현한 것 (의도적)
undefined
: 값이 없는 상태 (비의도적)
🍤 예시
-
alert(null == undefined); //true
alert(null === undefined); //flase -
alert(true == 1); //true
alert(true === 1); //flasetrue == 1
에서 ==(동등연산자)는 1은 true, 1이외의 값의 false로 반환 -
alert(true == '1'); //true
alert(true === '1'); //flase==(동등연산자)에서 문자 1도 true 반환
-
alert(0 === -0); //true
alert(NaN === NaN); //flaseNaN : 계산할 수 없음
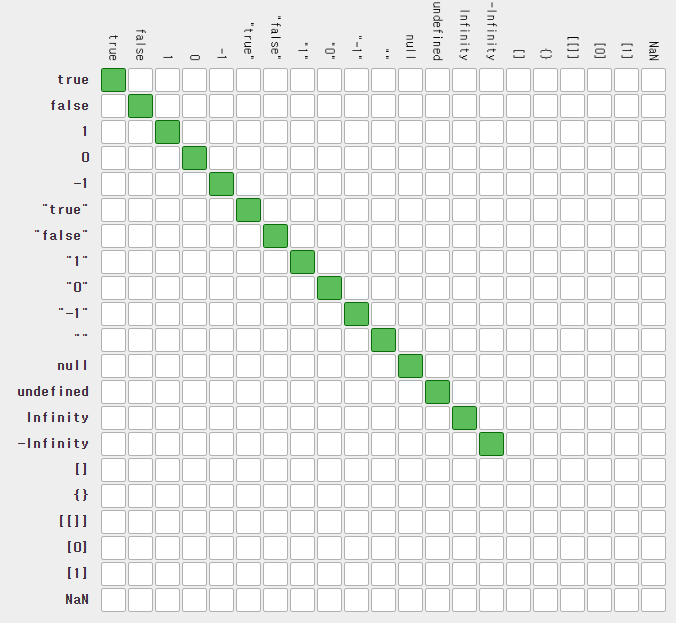
🍤 조합 테이블 Link
==(동등연산자)

===(일치연산자)