HTTP
- 애플리케이션 계층으로서 웹 서비스 통신에 사용
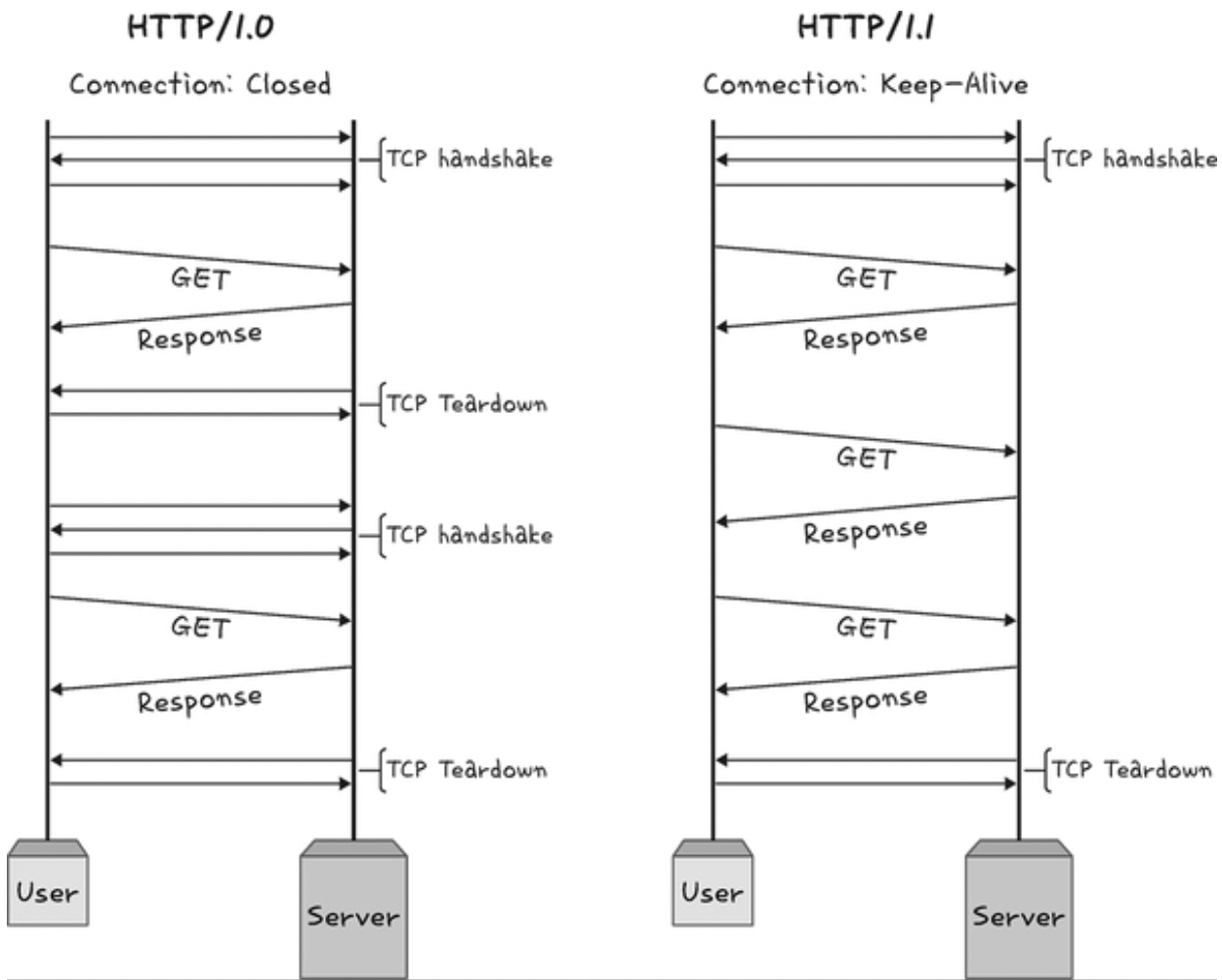
HTTP/1.0
- 기본적으로 한 연결당 하나의 요청을 처리하도록 설계 -> RTT증가(단점)
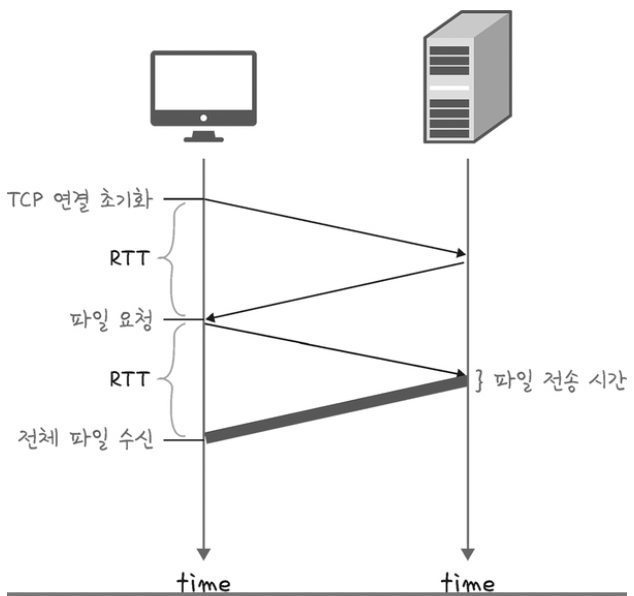
RTT 증가
- RTT: 패킷이 목적지에 도달하고 나서 다시 출발지로 돌아가기까지 걸리는 시간(패킷 왕복 시간)
- 서버로부터 파일을 가져올 때마다 TCP의 3-way-hanshake를 계속해서 열어야하기 때문에 RTT가 증가하는 단점 발생(서버에 부담, 응답시간 길어짐)

RTT 증가 해결방법
- 이미지 스플리팅, 코드압축, 이미지 Base64 인코딩을 사용
이미지 스플리팅
- 많은 이미지를 다운로드 받게 되면 과부하가 걸리므로 이미지가 합쳐 있는 하나의 이미지를 다운 받고, 이를 기반으로 background-image의 Position을 이용하여 이미지를 표기하는 방법
ex)
#icons>li>a {
background-image: url("icons.png");
width: 25px;
display: inline-block;
height: 25px;
repeat: no-repeat;
}
#icons>li:nth-child(1)>a {
background-position: 2px -8px;
}
#icons>li:nth-child(2)>a {
background-position: -29px -8px;
}코드 압축
- 코드를 압축해서 개행 문자, 빈칸을 없애서 코드의 크기를 최소화하는 방법
이미지 Base64 인코딩
- 이미지 파일을 64진법으로 이루어진 문자열로 인코딩하는 방법
- 서버와의 연결을 열고 이미지에 대해 서버에 HTTP 요청을 할 필요가 없다는 장점
- Base64 문자열로 변환할 경우 37% 정도 크기가 더 키지는 단점
잠깐) 인코딩
-정보의 형태나 형식을 표준화, 보안, 처리 속도 향상, 저장 공간 절약 등을 위해 다른 형태나 형식으로 변환하는 처리 방식
HTTP/1.1
- 매번 TCP 연결을 하는 것이 아니라 한번 TCP 초기화를 한 이후에 keep-alive라는 옵션으로 여러개의 파일을 송수신할 수 있게 바뀌었다.
- keep-alive라는 옵션으로 여러 개의 파일을 송수신할 수 있게 바뀌었다.
- TCP 3-way hanshake 발생 이후로는 그 다음부터 발생하지 않는다.
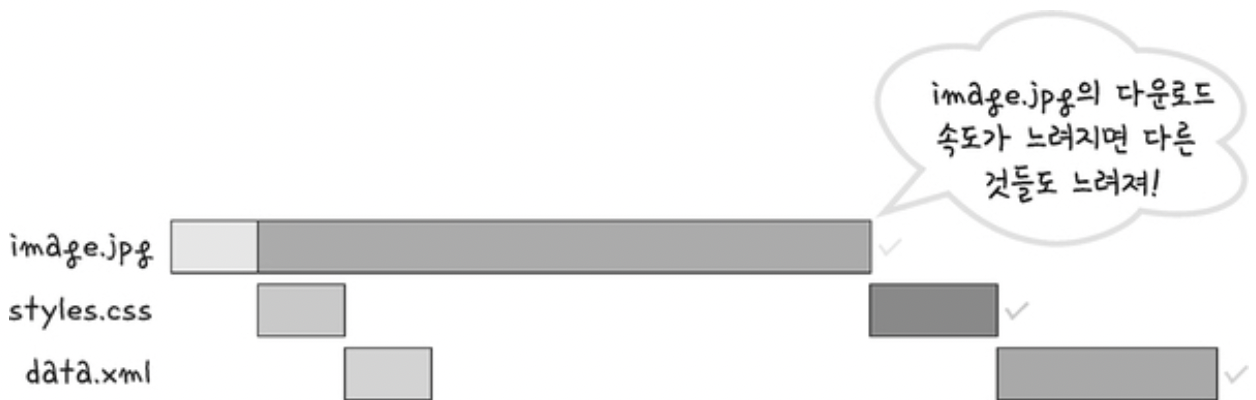
- 다수의 리소스 개수에 비례하여 대기 시간이 길어진다는 단점

HOL Blocking(Head Of Line Blocking)
- 네트워크에서 같은 큐에 있는 패킷이 그 첫번째 패킷에 의해 지연될 때 발생하는 성능 저하 현상

무거운 헤더 구조
- HTTP1/1.1 헤더에는 쿠키 등 많은 메타 데이터가 들어 있고 압축이 되지 않아 무거웠다.
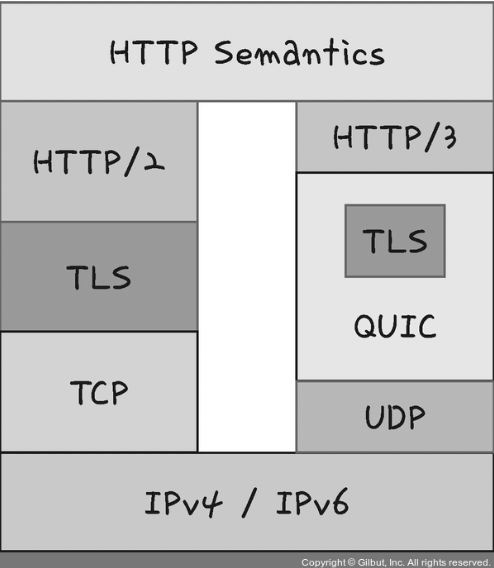
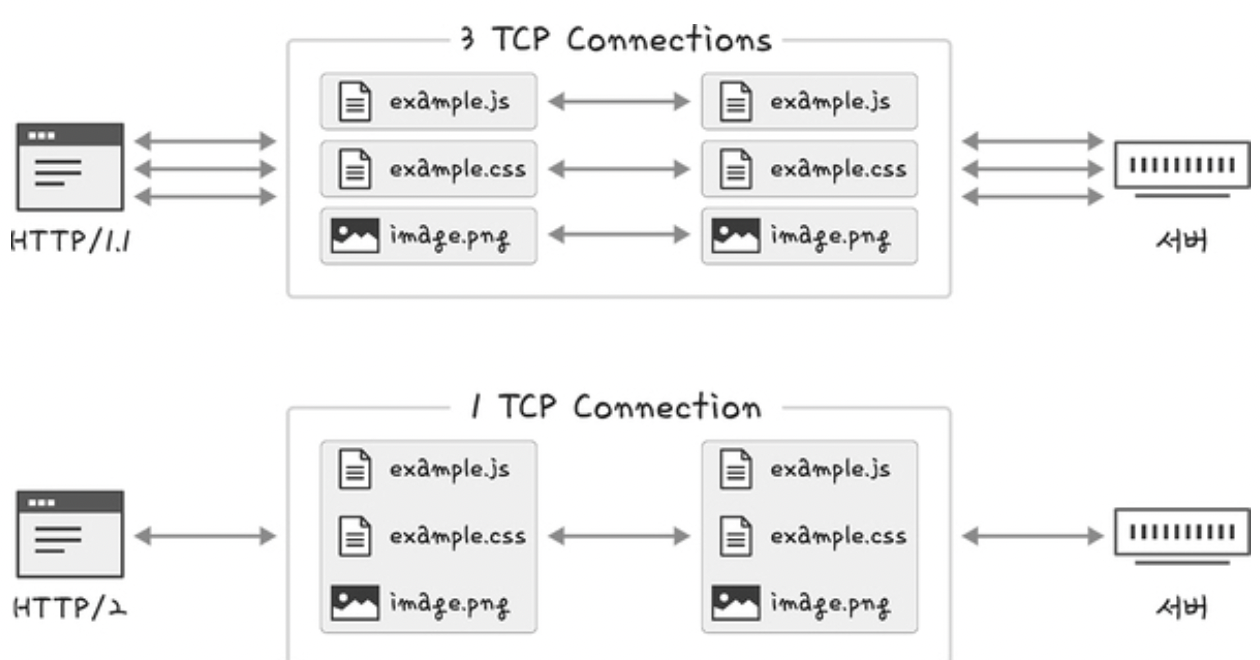
HTTP/2
- SPDY 프로토콜에서 파생된 HTTP/1.x보다 지연시간을 중리고 응답 시간을 더 빠르게 할 수 있다.
- 멀티플렉싱, 헤더 압축, 서버 푸시, 요청의 우선 순위의 처리를 지원하는 프로토콜
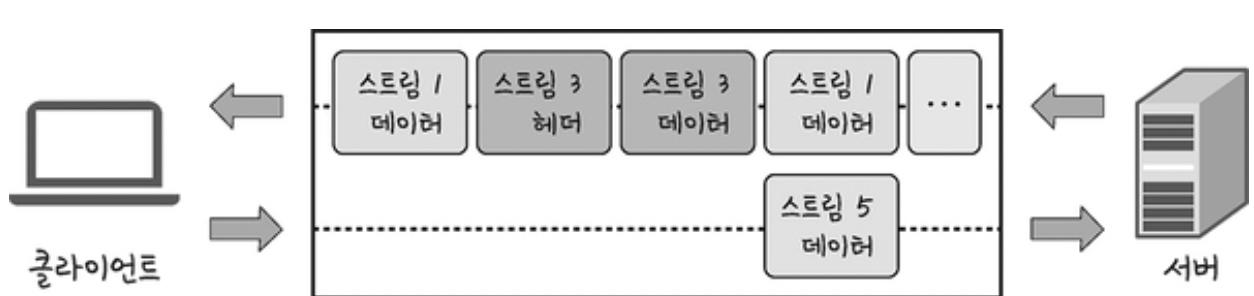
멀티플렉싱
- 여러개의 스트림을 사용하여 송수신한다는 것
- 이를 통해 특정 스트림의 패킷이 손실되었다고 하더라도 해당 스트림에만 영향을 미치고 나머지 스트림은 멀쩡하여 동작
잠깐) 스트림
-
시간이 지남에 따라 사용할 수 있게 되는 일련의 데이터 요소를 가리키는 데이터 흐름

-
HOL Blocking을 해결

-
헤더 압축 해결 -> 허프만 코딩 압축 알고리즘을 사용하는 HPACK 압축 형식
허프만 코딩
- 문자열을 문자 단위로 쪼개 빈도수를 세어 빈도가 높은 정보는 적은 비트 수를 사용하여 표현하고 빈도가 낮은 정보는 비트수를 많이 사용하여 표현해서 데이터 표현에 필요한 비트양을 줄이는 원리
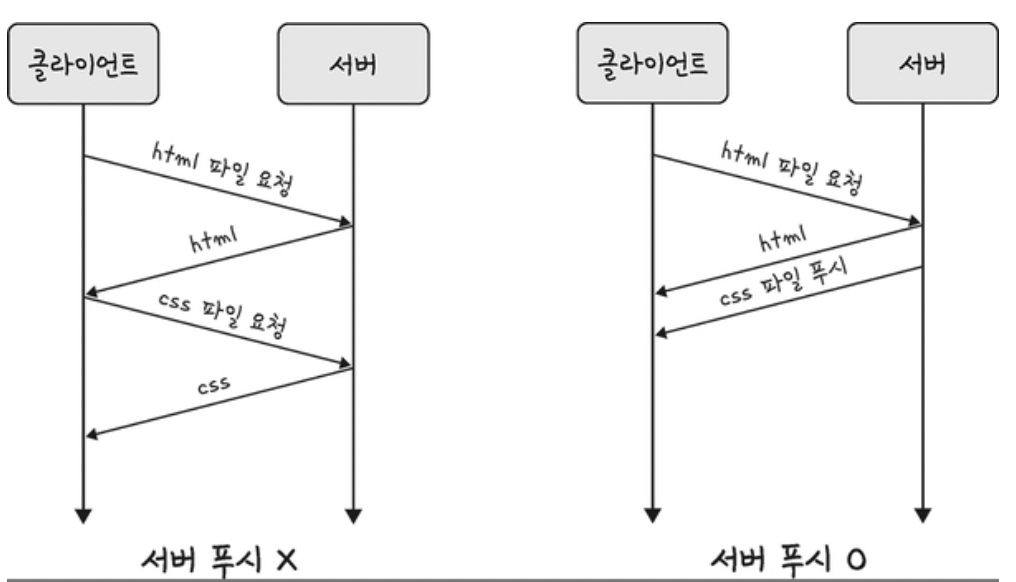
서버 푸시
- HTTP/2는 클라어인트 요청 없이 서버가 바로 리소스를 푸시

HTTPS
- HTTP/2는 HTTPS 위에서 동작한다.
- HTTPS는 애플리케이션 계층과 전송 계층 사이에 신뢰 계층인 SSL/TLS 계층을 넣은 신뢰할 수 있는 HTTP 요청을 말한다.(통신을 암호화)
SSL/TLS
- 전송 계층에서 보안을 제공하는 프로토콜
- 클라이언트와 서버가 통신할 때 SSL/TLS을 통해 제3자가 메시지를 도청하거나 변조하지 못하도록 한다.
- SSL/TLS는 보안 세션을 기반으로 데이터를 암호화하며 보안 세션이 만들어질 때 인증 메커니즘, 키 교환 암호화 알고리즘, 해싱 알고리즘이 사용
보안 세션
- 보안이 시작되고 끝나는 동안 유지되는 세션을 말한다.
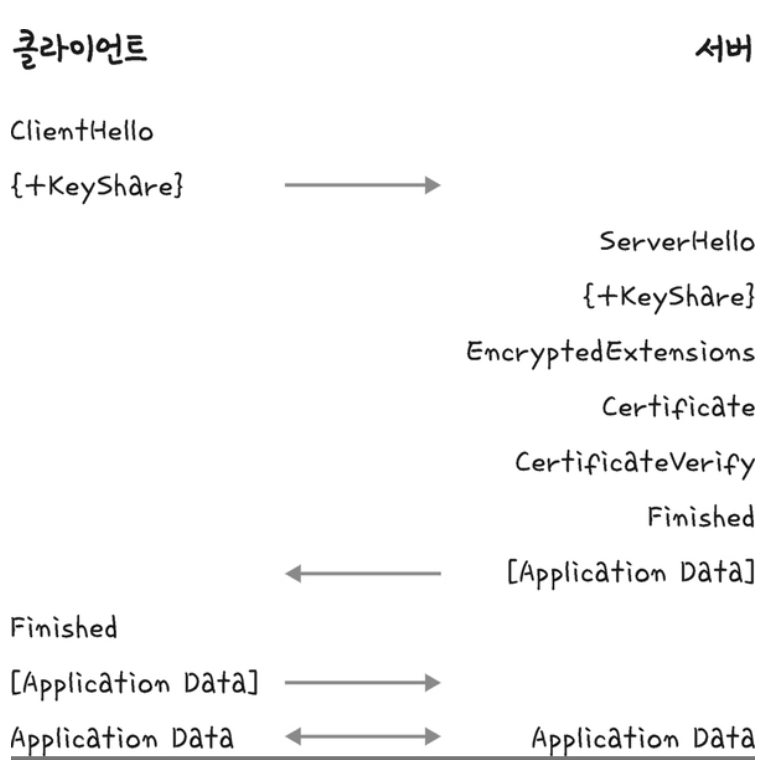
- SSL/TLS는 handshake를 통해 보안 세션을 생성하고 이를 기반으로 상태 정보등을 공유

- 클라이언트와 서버와 키를 공유
- 인증, 인증 확인 등의 작업이 일어나는 1-RTT 생성
- 클라이언트에서 사이퍼 슈트를 서버로 전달
- 서버는 사이퍼슈트의 암호화 알고리즘 리스트 제공 가능 유무를 확인
- 제공 가능하면 서버에서 클라이언트로 인증서를 보내는 인증 메커니즘이 시작
-> 인증 메커니즘은 CA에서 발급한 인증서를 기반 - 해싱 알고리즘 등으로 암호화된 데이터의 송수신이 시작
사이퍼 슈트
사이퍼 슈트는 프로토콜, AEAD 사이퍼 모드, 해싱 알고리즘이 나열된 규약을 말하며, 다섯 개가 있습니다.
• TLS_AES_128_GCM_SHA256
• TLS_AES_256_GCM_SHA384
• TLS_CHACHA20_POLY1305_SHA256
• TLS_AES_128_CCM_SHA256
• TLS_AES_128_CCM_8_SHA256
잠깐) 세션
- 운영체제가 어떠한 사용자로부터 자신의 자산 이용을 허락하는 일정한 기간을 뜻한다. 즉, 사용자는 일정 시간 동안 응용 프로그램, 자원 등을 사용할 수 있다.
암호화 알고리즘
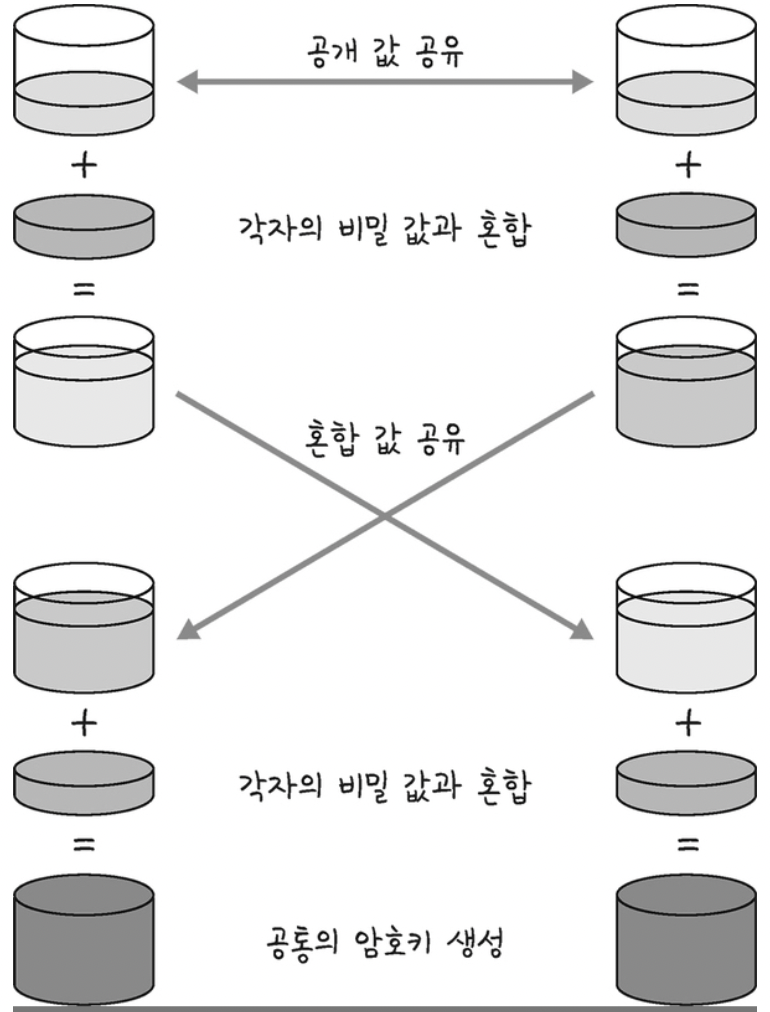
- 키 교환 암호화 알고리즘으로는 대수곤선 기반의 ECDHE 또는 모듈 기반 DHE를 사용(둘다 디피-헬만 방식을 근간)
디피-헬만 키 교환 암호화 알고리즘
- g와 x와 p를 안다면 y는 구하기 쉽지만 g와 y와 p만 안다면 x를 구하기는 어렵다는 원리에 기반한 알고리즘

해싱 알고리즘
- 데이터를 추정하기 힘든 더 작고, 섞여 있는 조각으로 만드는 알고리즘
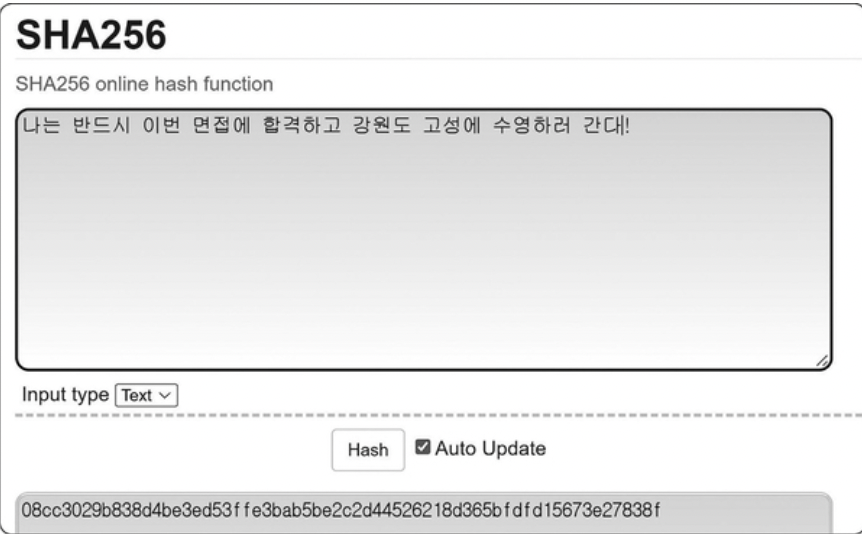
- SSL/TLS는 해싱 알고리즘으로 SHA-256 알고리즘 사용
ex) 해싱할 메시지 전처리 -> 전처리 메시지를 기반으로 해시를 반환
잠깐) 해시 & 해싱 & 해시함수
해시: 다양한 길이를 가진 데이터를 고정된 길이를 가진 데이터로 매핑(mapping)한 값
해싱: 임의의 데이터를 해시로 바꿔주는 일이며 해시 함수가 이를 담당
해시함수: 임의의 데이터를 입력으로 받아 일정한 길이의 데이터로 바꿔주는 함수
HTTPS 구축 방법
- CA에서 구매한 인증키를 기반으로 HTTPS 서비스를 구축
- 서버 앞단의 HTTPS를 제공하는 로드밸런서를 둔다
- 서버 앞단에 HTTPS를 제공하는 CDN을 둬서 구축
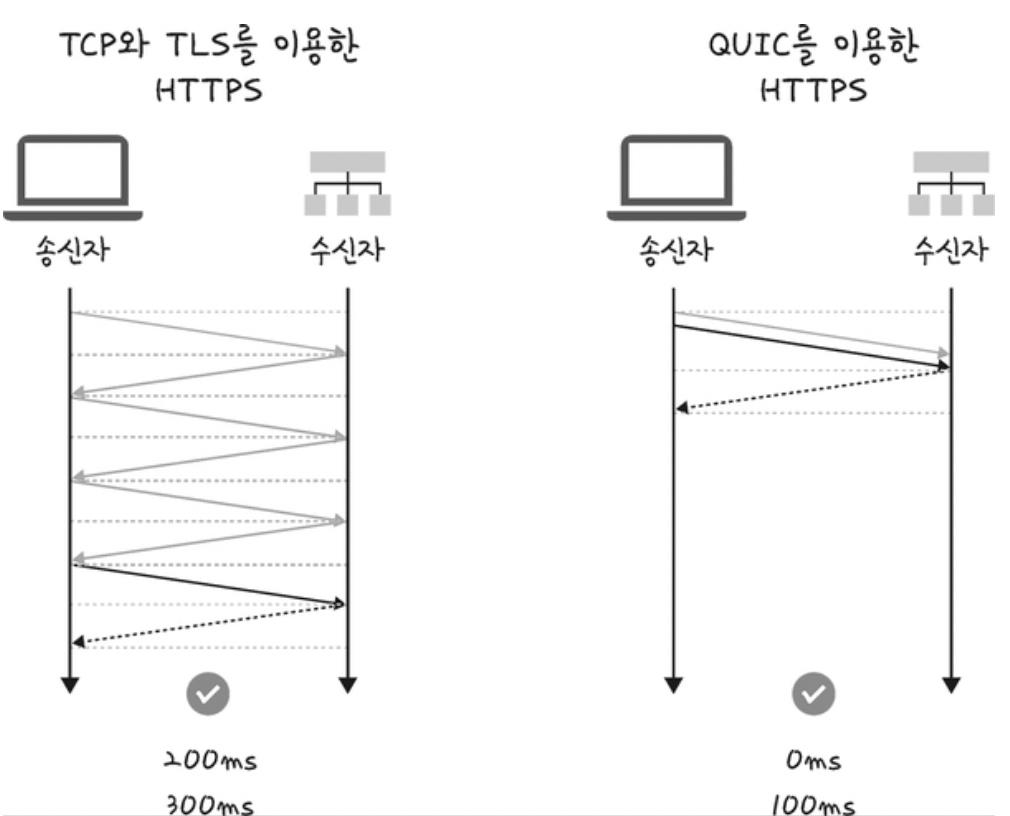
HTTP/3
- QUIC이라는 계층 위에서 돌아가며, TCP기반이 아닌 UDP 기반으로 돌아간다.
- 멀티플랙싱을 가지고 있으며 초기 연결 설정 시 지연 시간이 감소하는 장점