
🧐 SideEffect
React 컴포넌트가 화면에 렌더링된 이후에 비동기로 처리되어야하는 부수적인 효과들을 흔히 Side Effect라고 한다.
ex) 어떤 데이터를 가져오기 위해서 외부 API를 호출하는 경우, 일단 화면에 렌더링할 수 있는 것은 먼저 렌더링하고 실제 데이터는 비동기로 가져오는 것이 권장하는데 요청 즉시 1차 렌더링을 함으로써 연동하는 API가 응답이 늦어지거나 응답이 없을 경우에도 영향을 최소화 시킬 수 있어서 사용자 경험 측면에서 유리하다.
UseEffect는 React에서 제공하는 내장 라이브러리 api함수로 Side Effect를 함수형에서 사용할 수 있게 한다.
🪝 UseEffect
- 컴포넌트가 렌더링 될 때 특정 작업을 실행할 수 있도록 하는 Hook
- React component가 렌더링될때마다 특정 작업(side Effect)을 실행할 수 있도록 한다.
- 함수형 컴포넌트에서도 클래스형에서 사용했던 생명주기 메서드를 사용할 수 있게 한다.
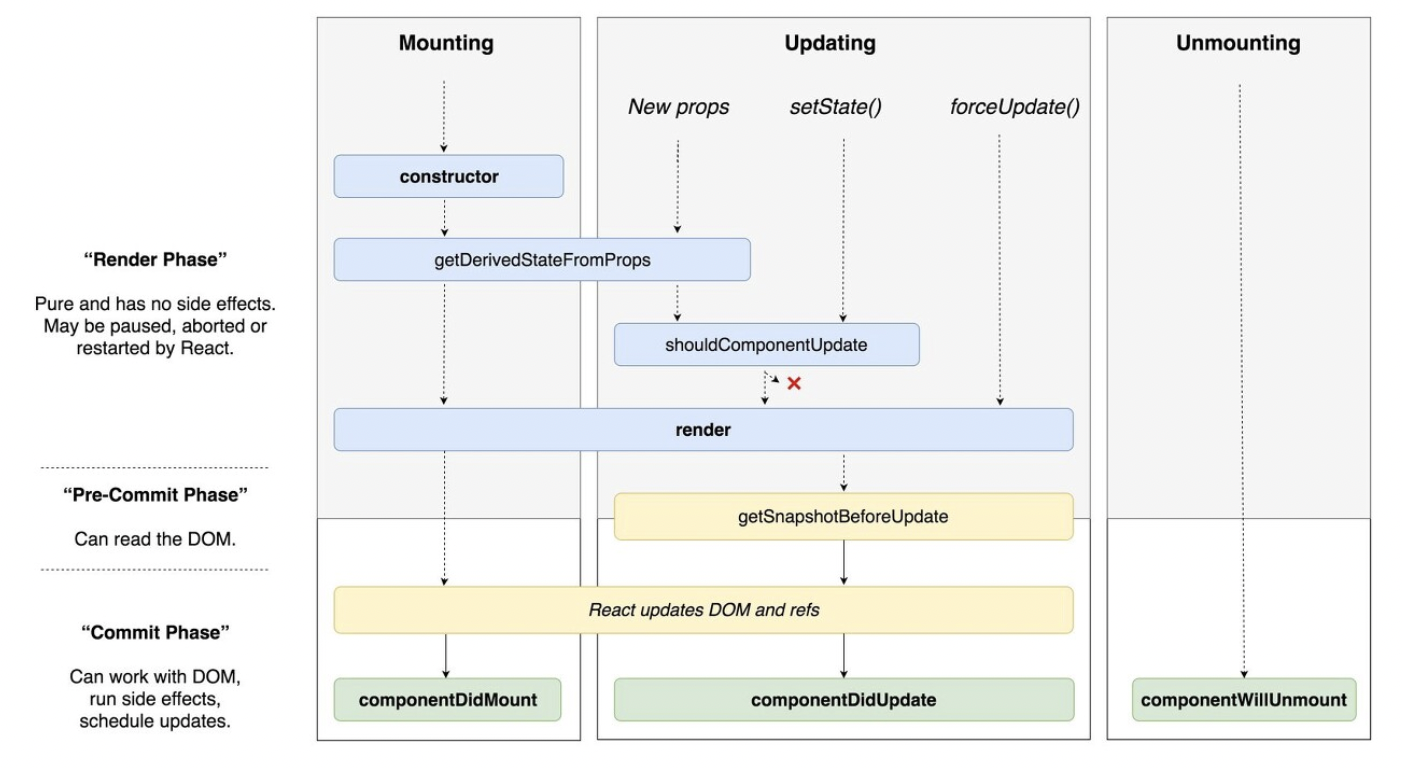
✏️ 생명주기 메서드
componentDidMount: 컴포넌트를 만들고, 첫 렌더링을 다 마친 후 실행.
componentDidUpdate: 리렌더링을 완료한 후 실행. 즉, render()가 업데이트 될때마다 실행
componentWillUnMount: 컴포넌트를 DOM에서 제거할 때 실행.

💡 잠깐) LifeCycle Method
생명주기 메서드는 컴포넌트가 브라우저상에 나타나고, 업데이트되고, 사라지게 될 때 호출되는 메서드들 입니다. 추가적으로 컴포넌트에서 에러가 났을 때 호출되는 메서드도 있다.상세내용 : React LifeCycle Method
👉 UseEffect 형태
- function : 수행하고자 하는 작업( ex)실행시킬 함수)
- deps(dependency) : 배열형태로 배열안에 검사하고자 하는 특정 값,혹은 빈배열
useEffect(function, deps)1️⃣ First Rendering
deps 부분 생략시 해당 컴포넌트가 렌더링될때마다 useEffect가 실행된다. 만약 처음 렌더링시 한번만 실행되기를 원하면 deps위치에 빈 배열을 넣어준다.
useEffect(() => {
console.log("렌더링 될때마다 실행");
});
or
useEffect(() => {
console.log("렌더링 될때마다 실행");
},[]);2️⃣ Component Update
특정값이 업데이트될 때만 실행하고 싶을 때마다 useEffect가 실행되길 원하면 deps위치의 배열 안에 실행 조건을 넣어준다.
useEffect(() => {
console.log(name);
console.log("name이라는 값이 업데이트 될 때만 실행");
},[name]);3️⃣ Component CleanUp
- clean함수는 return할 때 실행되는 것으로 useEffect의 뒷정리 역할을 한다.
useEffect(()=> {
console.log("나타났을때만 호출")
return console.log("클린업 함수")
},)- 컴포넌트가 사라질때(Unmounted)마다 cleanup함수를 실행시키고 싶다면 deps에 빈배열을 넣으면 된다.
useEffect(()=> {
console.log("나타났을때만 호출")
return console.log("클린업 함수")
},[])- 특정값이 업데이트되기 직전에 cleanup함수를 실행시키고 싶다면 deps에 해당값을 넣어준다.
useEffect(()=> {
console.log("나타났을때만 호출")
return console.log("클린업 함수")
},[특정값])💡 잠깐) Cleanup함수?
네트워크 request, DOM 수동 조작, 로깅 등의 실행 이후에 신경 쓸 것이 없는 경우는 추가로 코드를 실행해야하는 Cleanup함수가 필요없다.하지만, Cleanup함수가 필요한 effect도 존재한다. 만약 구독을 설정해야하는 경우에는 메모리 누수가 발생하지 않도록 정리(cleanup)하는 것이 매우 중요하다.
effect에 정리가 필요한 경우에는 함수를 반환한다. 그리고 만약 정리가 필요없는 경우에는 어떤 것도 반환하지 않는다.
- useEffect에서 parameter로 넣은 함수의 return 함수
- component의 unmount이전, update 직전에 어떠한 작업을 수행하고자 할 때 Cleanup함수를 반환
- re-render -> 이전 effect clean-up -> effect 순으로 작동
참조
쉬운설명: https://www.youtube.com/watch?v=kyodvzc5GHU&list=PLZ5oZ2KmQEYjwhSxjB_74PoU6pmFzgVMO&index=2
