
🚀 Start
React Query는 서버의 상태를 다루기 좋은 라이브러리라고 소개된다.
공식문서
: React Query는 종종 React용 누락된 데이터 가져오기 라이브러리로 설명되지만 보다 기술적인 용어로 React 애플리케이션에서 서버 상태 가져오기, 캐싱, 동기화 및 업데이트를 쉽게 만듭니다.
그럼 React Query를 알아보기 전에 상태관리란 무엇인지 알아보자.
💡 Query : 웹 서버에 특정한 정보를 보여달라는 웹 클라이언트 요청(주로 문자열을 기반으로 한 요청이다)에 의한 처리
✔️ 상태관리
✅ 먼저 가장 쉬운 예시를 들어보자.
커머스 사이트에 들어가서 장바구니에서 상품의 수량을 변경할 때도 이를 상태 변화라고 할 수 있다.
하지만, 이러한 상태관리가 많아지면 상태의 일관성과 데이터의 무결성은 매우 중요할 것이다. 나는 분명 장바구니에 2개의 상품을 담았는데, 장바구니아이콘에는 1개만 담겼있다고 하면 그것은 상태관리가 잘 유지되지 못했다고 할 수 있을 것 같다.
그래서 이를 뜻해 Single source of Truth 방법론이 존재한다.
Single source of Truth 방법론: 신뢰할 수 있는 단일 출처, 즉 동일한 데이터는 항상 같은 곳에서 데이터를 가지고 온다.
👉 상태의 종류
그렇다면 상태는 어떤 것들이 있을까?
크게 전역상태(Global State)와 컴포넌트 간 상태(Cross Component State), 지역상태(Local State)이다.
전역상태
- 프로젝트 전체에 영향을 끼치는 상태
- Prop Drilling 방식을 통해 부모에서 자식으로 데이터를 전달
- 예를 들어 User의 인증, 권한에 대한 기능은 전체 프로젝트에 영향을 끼친다.
컴포넌트 간 상태
- 여러가지 컴포넌트에서 관리되는 상태로 다수의 컴포넌트에서 쓰이고, 영향을 미치는 상태
- 예를 들어 프로젝트 곳곳에서 사용되는 모달창이 있다.
- 이 것 역시 상위 컴포넌트에서 하위 컴포넌트로 props를 넘겨야함으로 Prop Drilling 방식이 필요
지역상태
- 특정 컴포넌트 안에서만 관리되는 상태
- 다른 컴포넌트들과는 데이터를 공유하지 않는다.
⭐️ 상태관리가 필요한 이유
앞서 보았듯 여러 종류의 상태가 존재하는데, 서로 데이터를 전달할 경우 수많은 Prop Drilling이 발생하고 복잡할 수록 상태관리 툴을 사용하여 상태를 잘 관리하는 것이 중요하다.
Redux와 비교해보자면, 일단 Redux는 전역 상태 관리 라이브러리이다.
지금까지 Redux를 사용하여 API 통신을 수행하고 비동기 데이터를 관리하며 일종의 React 스택이 된 것처럼 표준처럼 사용되었다.
하지만, 결국 Redux는 전역상태관리 라이브러리이다. 다시말하면, 클라이언트 상태 라이브러리이다. 물론 비동기 데이터를 저장하고 API 통신에 사용이 가능하지만 단점들이 존재한다.
첫번째로 너무 장황한 boiler plate 코드를 가지게 된다. 하나의 API요청을 처리하기 위해서는 여러개의 Action, Reducer가 필요하고, 비동기 Action을 처리하기 위해 사용하는 redux-saga의 코드도 분량이 크고 복잡하다.
두번째로 API 요청 수행을 위한 규격화된 방식 부재이다. Redux는 API 통신 및 비동기 상태관리를 위한 라이브러리가 아니기 때문에 비동기 데이터를 관리하기 위해서는 관련된 코드를 하나부터 열까지 개발자가 결정하고 구현해야 한다.
✔️ React Query
Client State VS Server State
React Query를 알아보기전에 먼저 클라이언트 상태와 서버 상태의 차이점을 알아보자.
✅ Client State
클라이언트 상태란 웹 브라우저 세션과 관련된 모든 정보를 의미한다.
예를 들어 사용자는 가장 잘 아는 언어로 텍스트를 읽기 위해 언어를 선택하거나 테마를 밝은 색이나 어두운색으로 배경색을 설정한다. 이것은 서버에서 일어나는 일과 관련이 없다. 단순히 사용자의 상태를 추적하는 것이다.
✅ Server State
서버 상태란 서버에 저장되지만 클라이언트에 표시하는데 필요한 데이터이다.
예를 들어 데이터베이스에 저장하는 블로그 게시물 데이터가 이에 해당할 것이다.
사용자에게 게시물을 표시하기 위해 클라이언트에 이 데이터가 있어야 하지만 데이터는 여러 클라이언트에 표시할수 있도록 서버에 저장된다.
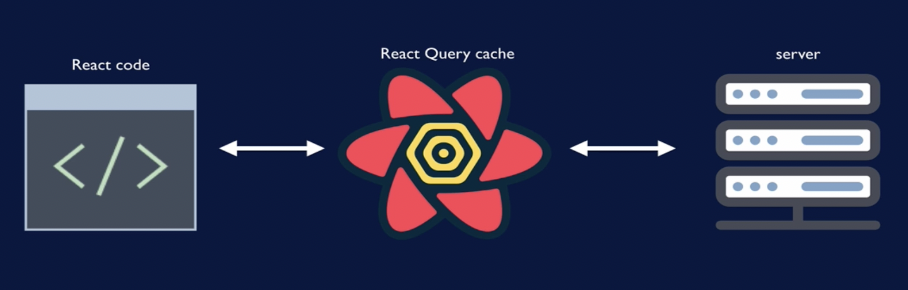
React Query는 클라이언트에서 서버 데이터 캐시를 관리한다. React 코드에 서버 데이터가 필요할때 Fetch나 Axios를 사용해 서버로 바로 이동하지 않고 React Query 캐시를 요청한다. 이것이 서버 데이터에 대한 실제 공급원이다.
React Query의 역할은 React Query 클라이언트를 어떻게 구성했느냐에 따라 해당 캐시의 데이터를 유지 관리하는 것이다.
데이터를 관리하는 것은 React Query이지만 서버의 새 데이터로 캐시를 업데이트하는 시기를 설정하는 것은 사용자의 몫이다.

React Query의 데이터를 관리
그렇다면 React Query는 어떻게 데이터를 관리하는 걸까?
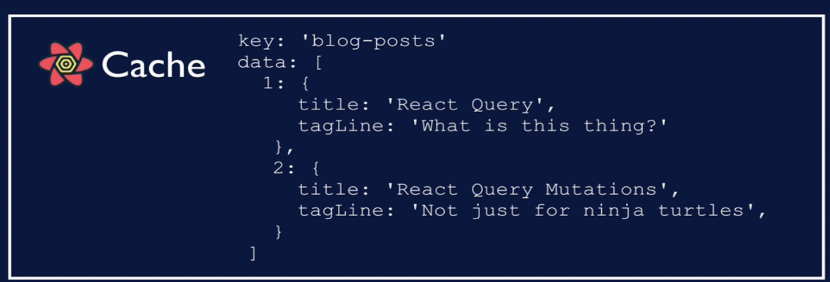
✅ 아래는 React Query의 예시이다.
이 캐시에는 blog-posts라는 키를 할당하는 데이터가 있다. 이 것이 이 데이터를 식별하는 방식이다.

클라이언트 캐시에 있는 이 데이터가 서버의 데이터와 일치하는지 확인해야하는데 여기에는 두가지 방법이 있다.
✅ 명령형으로 처리하는 방법
쿼리 클라이언트에 이 데이터를 무효화하고 캐시에 교체할 새 데이터를 서버에서 가져오게 지시하는 것이다.
✅ 선언형으로 처리하는 방법
Refetch를 트리거하는 조건을 구성하는 것이다. 예를 들어 브라우저 창이 다시 랜더링되었을 때 처럼 말이다.
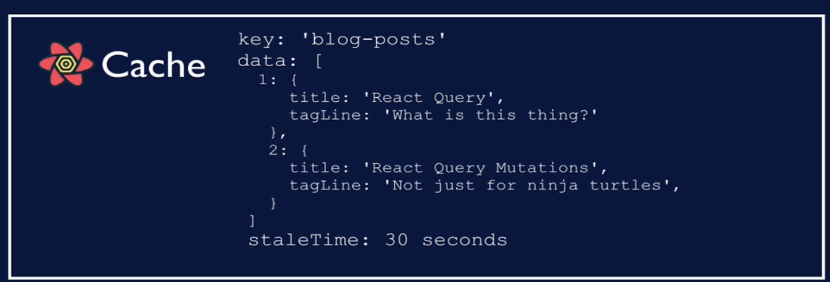
그리고 staleTime으로 다시 가져오기를 언제 트리거할지도 구성할 수 있다.
아래와 같이 30초후에 다시 브라우창이 다시 포커스 되었을 때 서버의 새 데이터를 가져오도록 설정할 수 있는 것이다.

React Query의 도구들
추가적으로 React Query에는 데이터 관리뿐만 아니라 서버 상태 관리에 도움이 되는 많은 도구가 함께 제공된다.
✅ Loading/ / Error States
서버에 대한 모든 쿼리의 로딩 및 오류 상태를 유지해주기 때문에 수동으로 설정할 필요가 없다.
✅ Pagination / Infinite Scroll
또한 사용자를 위해 데이터의 Pagination 또는 무한 스크롤이 필요한 경우 데이터를 조각으로 가져올 수 있게 하는 도구도 존재한다.
✅ Prefetcing
위와 같은 것들이 가능한 이유는 사용자가 이들을 언제 필요로 할지 예상하는 Prefetch를 수행할 수 있기 때문이다.
데이터를 미리 가져와서 캐시에 넣으면 사용자에게 데이터가 필요할 때 앱이 캐시에서 해당 데이터를 가져오기 때문에 사용자는 서버에 연결할 때까지 기다릴 필요가 없는 것이다.
✅ Mutations
React Query가 서버에서 데이터의 변이나 업데이트를 관리할 수 있다는 것을 나타내준다.
✅ De-duplication of requests
쿼리는 키로 식별되기 때문에 React Query는 요청을 관리할 수 있고 페이지를 로드하고 해당 페이지의 여러 구성 요소가 동일한 데이터를 요청하는 경우 React Query는 쿼리를 한번에 보낼 수 있다.
기존 쿼리가 나가는 동안 다른 구성 요소가 데이터를 요청하는 경우 React Query는 중복 요청을 제거할 수 있는 것이다.
✅ Retry on error
React Qeury는 재시도를 관리할 수 있다.
✅ Callbacks
쿼리가 성공하거나 오류가 났을 때를 구별해서 조치를 취할 수 있도록 콜백을 전달할 수도 있다.
💡 위와 같이 React Query에서 제공되는 도구들을 어떻게 사용하는지에 대해서는 자세하게 하나씩 알아보도록 하자.
React Query의 클라이언트 상태관리
React Query는 서버 상태 관리를 하기 때문에 데이터를 캐싱한다는 점이 큰 장점이다.
하지만, 캐싱으로 인한 문제점이 발생할 수도 있다. React Query는 기본적으로 데이터를 fetching해온 후 데이터를 캐싱하게 되며, 해당 데이터가 stale하다고 판단되면 데이터를 refetching 해온다.
그렇다면 만약 Refetching해오며 클리언언트에 보여줘야할 데이터가 불일치하게 출력된다면?
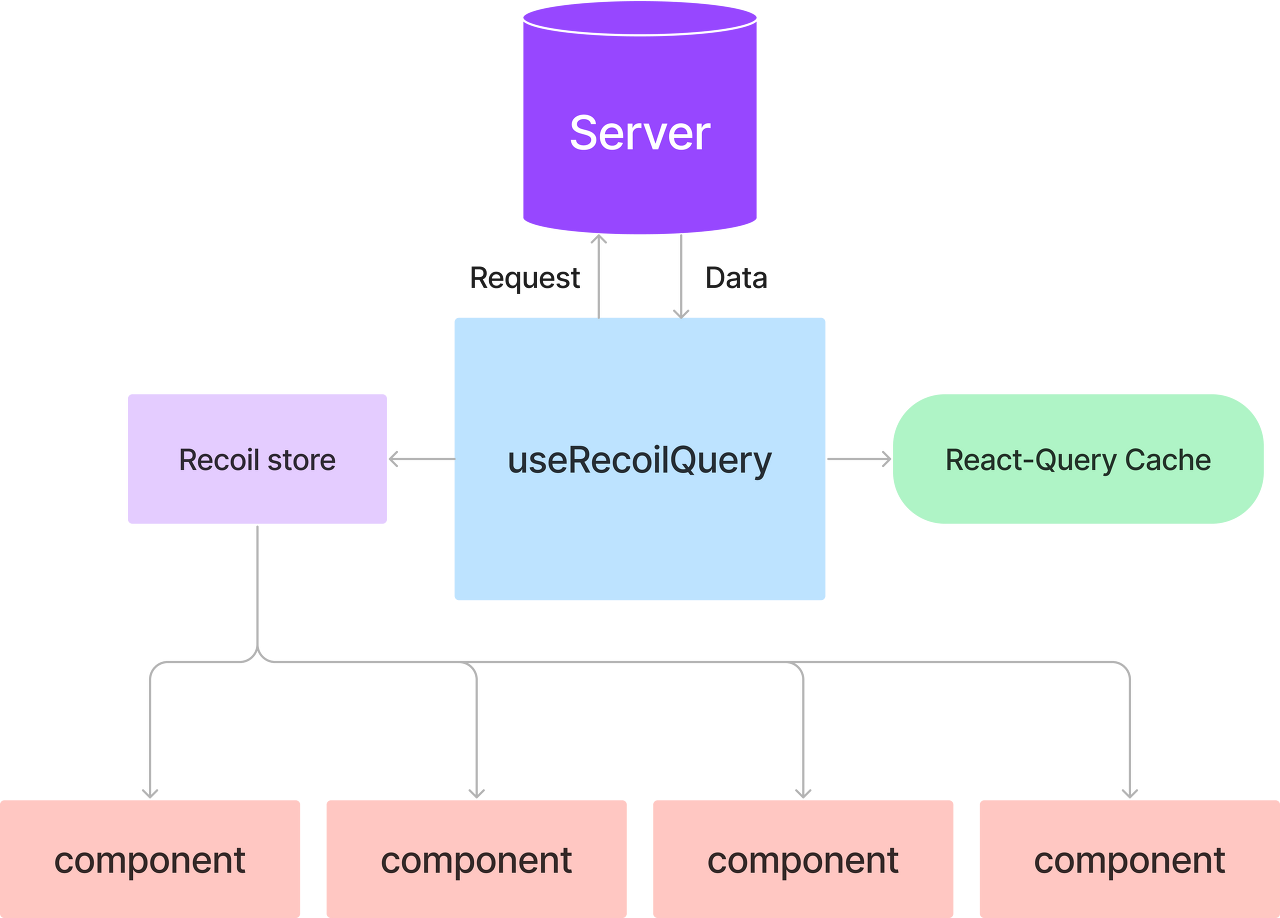
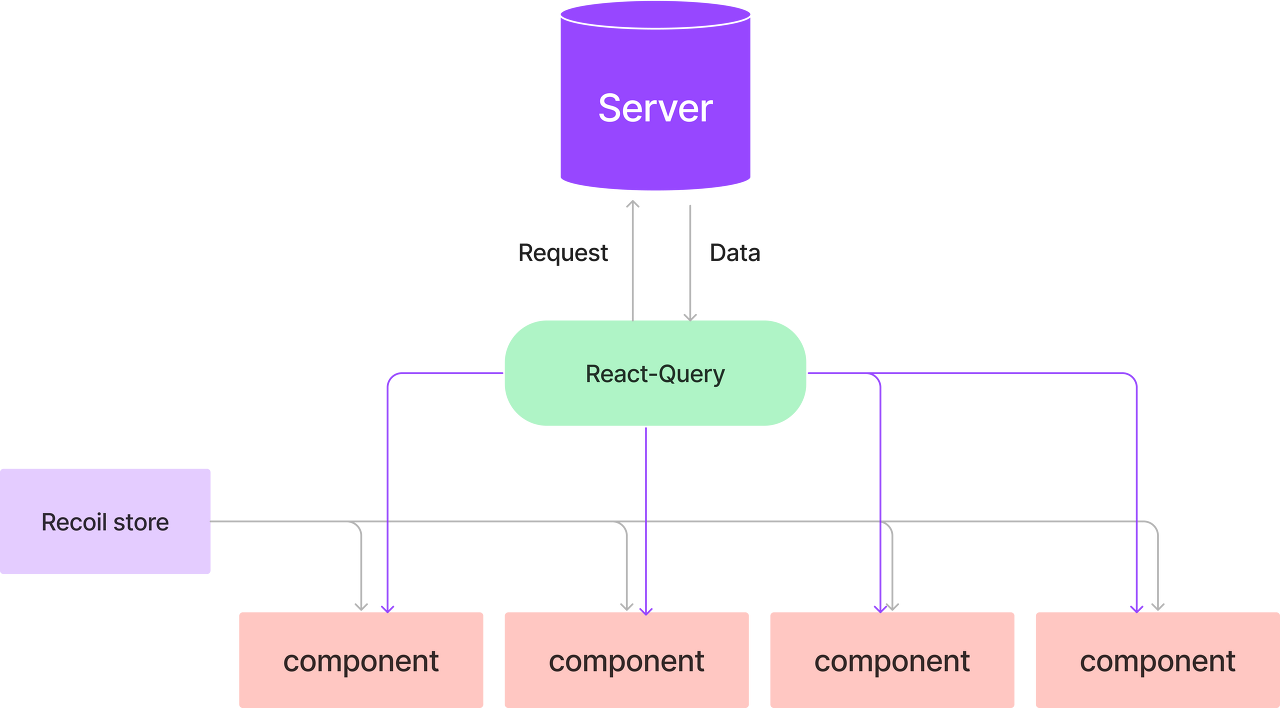
✅ 따라서, 서버 데이터와 클라이언트 데이터를 분리하는 것도 방법이 될 것이다.
서버의 데이터를 관리하는 것은 React Query가, 클라이언트의 상태를 관리하는 것은 Recoil을 사용할 수 있을 것 같다. 간단하게 말하면 Recoil은 각 상태를 구독하고 있는 형태로 전역 상태를 관리한다.


💡 Recoil에 대해 자세히 알아보려면?
👉
🔗 Reference
👉 React Query로 서버 상태 관리하기
👉 React-query
👉 React Query : React로 서버 상태 관리하기
👉 React에서 상태관리하기 (feat. Context API, Redux, React Query)
👉 카카오페이 프론트엔드 개발자들이 React Query를 선택한 이유
👉 React-Query 도입을 위한 고민 (feat. Recoil)
👉Recoil + React-query 삽질기
