
🚀 Start
refetching을 할때 염두해야할 점은 서버가 만료데이터를 업데이트한다는 것이다.
즉, 일정 시간이 지나면 개발자의 의지와 상관없이 서버가 만료된 데이터가 삭제된다는 것이다.
따라서, 리패칭 페이지를 벗어났다가 다시 돌아와야 데이터를 확인할 수 있다.
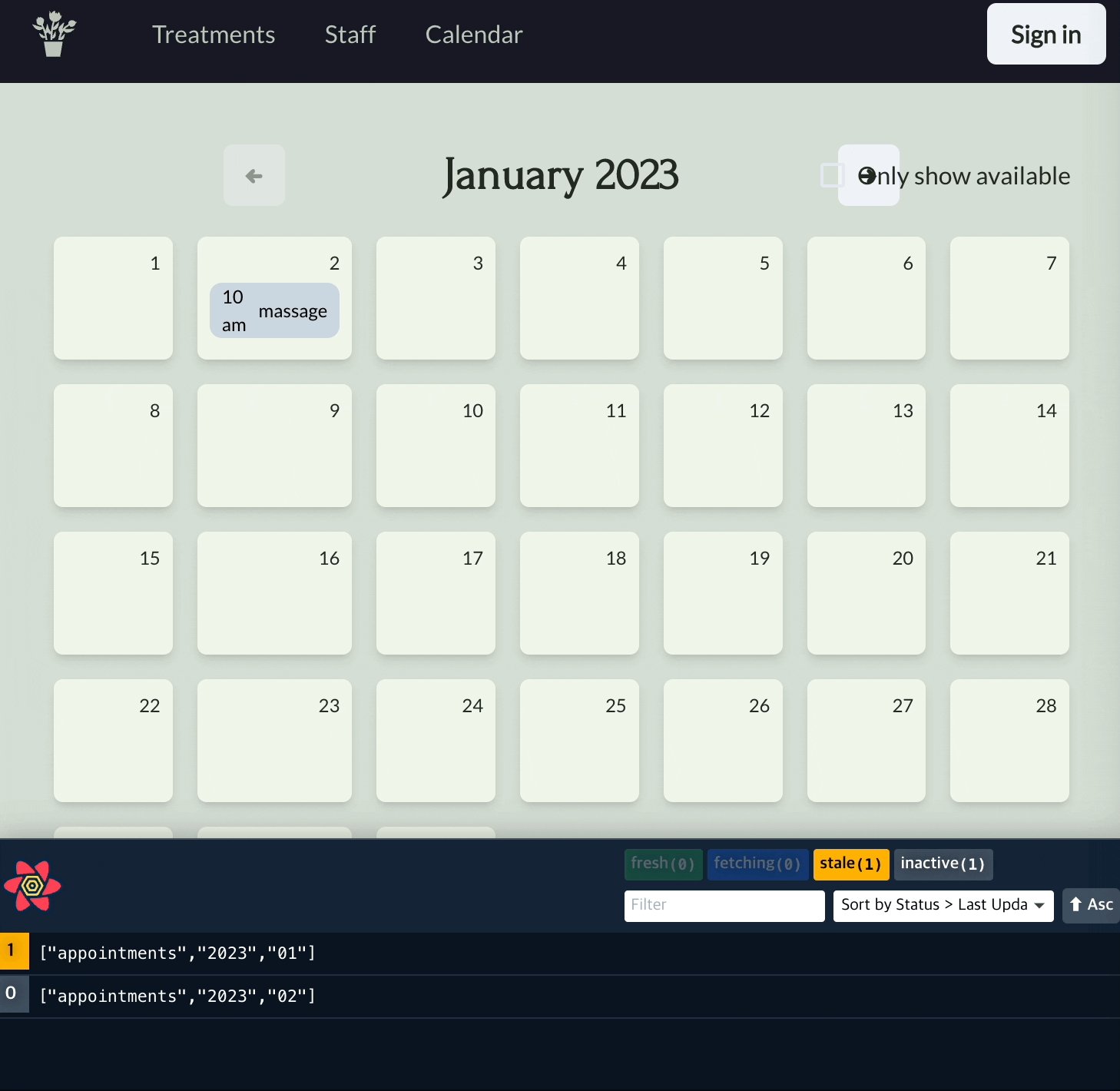
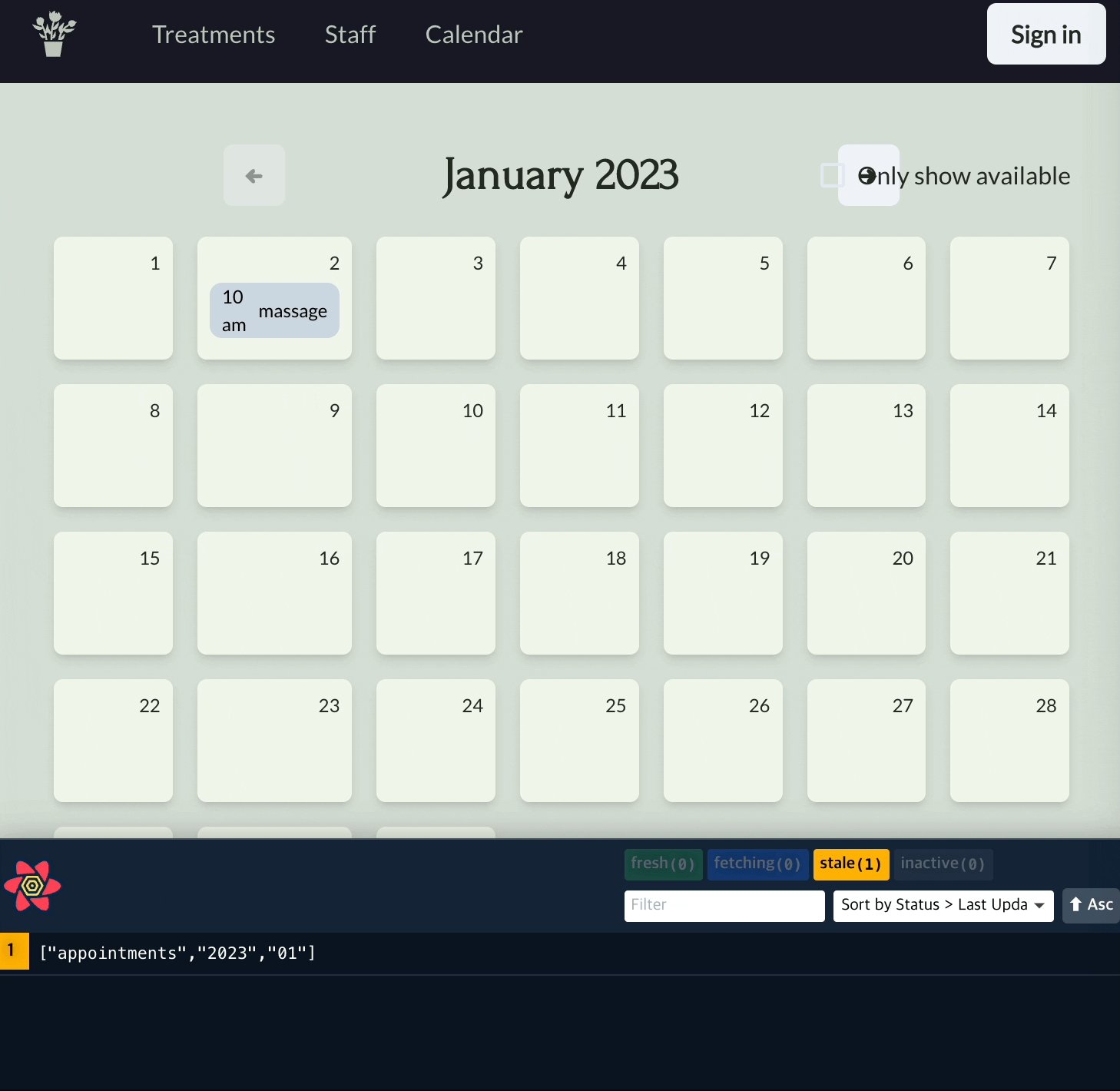
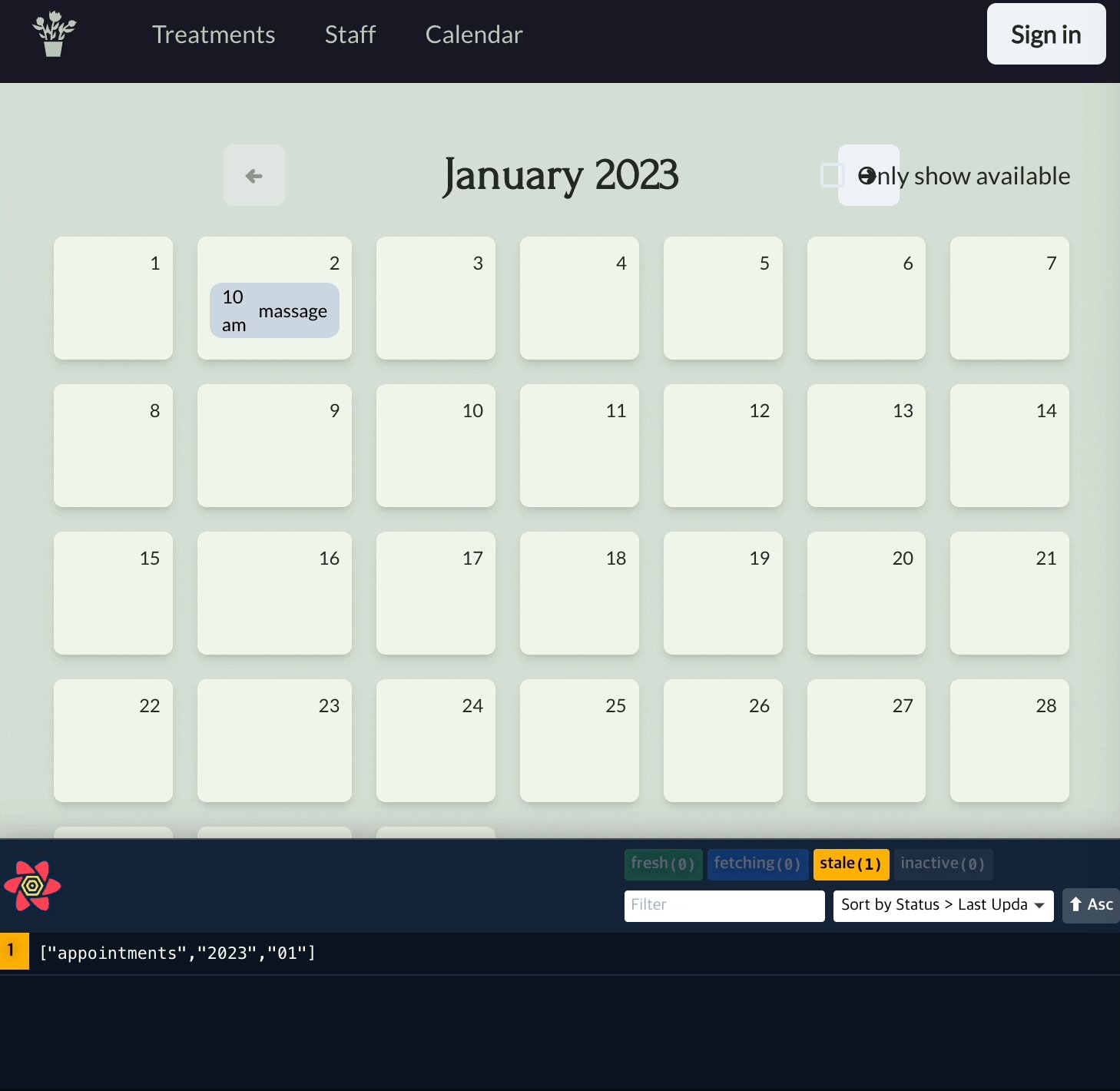
내가 페이지를 보았을 때 데이터가 들어온다. 이때 staleTime을 따로 설정하지않는 이상 0초로 설정되어있고 그 뜻은 계속해서 만료된 데이터라는 것이고 계속해서 refetching되어 업데이트 된다는 것이다.
리패칭이 되기 위해서는 새로고침 또는 페이지를 벗어났다가 다시 들어오는 등의 동작이 있어야 가능하다.
따라서 refetching은 그런 상황에 맞게 옵션을 통해 설정할 수 있다.
⭐️ Refetching
✅ refetcing을 하기 위해서는 옵션으로 제어할 수 있다.
일반적인 경우에는 전역이될 수도 있고, 호출 쿼리 사용에 특정된 것일 수도 있다.(참고)
- refetchOnMount
- refetchOnWindowFocus
- refetchOnReconnect
- refetchInterval
✅ refetching을 직접 명령할 수도 있다!
옵션으로 정해져놓은 때가 아닌, 원하는 때에 불러오고 싶은 데이터 또는 오류가 있는 경우도 있을 것이다. 이때는 useQuery를 사용하여 refetch 함수를 반환시키면 된다.
-
ueryClient.invalidateQueries()- 고의로 쿼리 무효화를 했을 때 refetch (참고)
- 서버 데이터를 변경한 후 새로운 데이터를 받아오기 위해 고의로 쿼리를 무효화시키고 데이터가 바로 stale 상태로 변경됨과 동시에 refetch 실행
-
refetch()- 명시적으로 refetch 함수를 호출 할 때(참고)
✅ refetching을 제한하고 싶을때는?
refetching을 제한하고 싶을때는 stale time을 증가시키면 되는데, 창을 재포커스하거나 네트워크에 재연결하는 트리거는 데이터가 실제로 만료되는 경우에만 적용하기 때문이다. 즉, stale time이 증가하면 만료되는 경우가 지연될테니까.
또는 앞서 본 옵션중에 하나 또는 전체를 false로 설정하면 될 것이다.
하지만 refetcing을 제한할 때는 신중해야한다. 변동이 잦지 않은 데이터에 적용해야하며 미세한 변경에도 큰 변화를 일으킬 수 있는 데이터에는 적용하면 안될 것이다.
✅ refetching을 한다는 것은...
생각해보면 refetching을 하면 매번 데이터를 업데이트해서 최신화된 상태를 사용자에게 보여야하기 때문에 네트워크 호출이 빈번할 것이다.
하지만, React Query개발자 왈.
'데이터가 어떻게 항상 실시간일 수 있나요?'가 '왜 데이터가 업데이트가 안되나요?'보다는 훨씬~ 낫다.
맞는듯 😅
👉 refetching 제한/설정
앞서 말했듯이 refetcing을 제한한다는 것은 신중해야한다.
하지만 정적인 데이터 즉, 사용자에 의해서도 그리고 앞으로도 값을 그대로 유지하여 출력시켜줄 데이터라면 여러 트리거마다 refetcing될 필요는 없을 것이다.
💡 트리거(Trigger) : 어느 특정한 동작에 반응해 자동으로 필요한 동작을 실행하는 것을 뜻
staleTime을 60만 밀리초로 설정하여 웹사이트의 데이터가 10분동안 유지되게 하자.
cacheTime은 5분이 기본값인데 staleTime이 cacheTime보다 초과하는 것은 말이 안된다.
만료된 데이터를 업데이트하여 다시 불러오는 동안 캐싱에 백업된 내용이 보여질 것인데, 만료된 데이터보다 캐싱이 먼저 만료된다는 것은 refetcing을 실행시키는 동안 보여줄 화면이 없다는 뜻이기 때문이다. 따라서, cacheTime은 90만 밀리초로 설정해보자.
✅ refetching 전역설정
export const queryClient = new QueryClient({
defaultOptions: {
queries: {
onError: queryErrorHandler,
staleTime: 600000,
cacheTime: 900000,
refetchOnMount: false,
refetchOnWindowFocus: false,
refetchOnReconnect: false,
},
},
});👉 Override & Polling
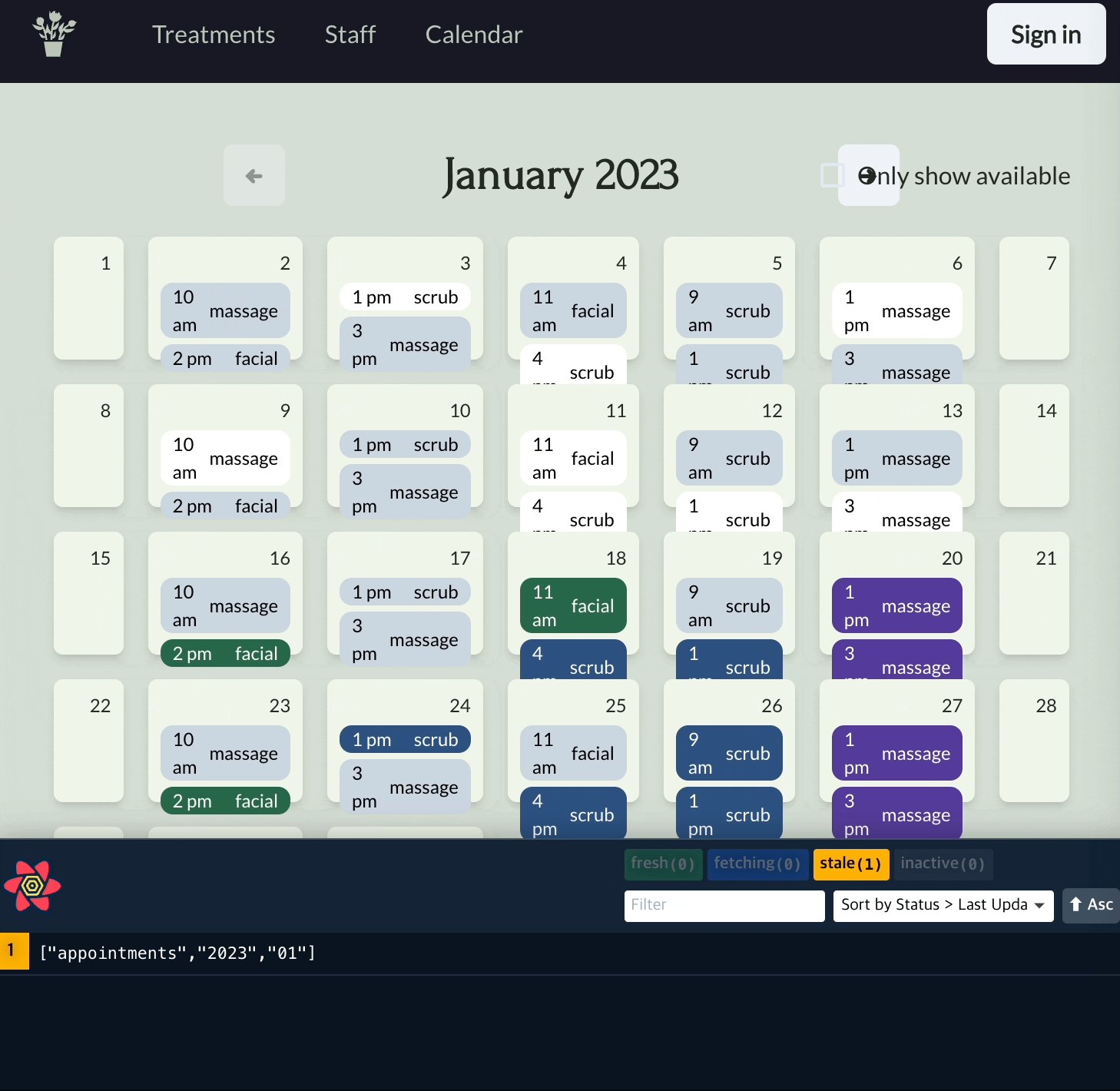
위와 같이 설정하면 refetching이 자주 발생하지 않는다. 즉, 정보의 변동이 적거나 사용자에 의해 전혀 변경이 되지 않는 데이터를 갖는 페이지들이 존재할 경우이다. 하지만, 반대로 늘 최신화된 데이터를 출력해야하는 페이지에서는 항상 refetching이 일어나야 한다.
그렇다면, 위와 같이 refetching에 대해 제한된 상태에서 refetching이 꼭 이루어져야하는 페이지는 어떻게 해줘야할까?
✅ Override
상위에서 설정한 옵션을 하위에서 재정의하는 것이다. 즉, refetching이 필요한 페이지에서 별도로 설정을 또 해주면 끝~
const commonOptions = { staleTime: 0, cacheTime: 300000 };
...
// prefetching 일어나는 부분에 staleTime, cachTime 설정
useEffect(() => {
...
queryClient.prefetchQuery(queryKey, queryFn, commonOptions);
}, [...]);
// 쿼리생성 부분에서 설정
const { data } = useQuery(queryKey, queryFn,
{
...commonOptions,
refetchOnMount: true,
refetchOnWindowFocus: true,
refetchOnReconnect: true,
},
);✅ Polling
위에서 설정한 StaleTime, refetchOn.. 옵션들을 0초로 설정하고, true로 설정하였다해도 결국 해당 트리거가 발생하면 데이터가 변경되는 것을 볼 수 있다.
따라서, refetchingInterval을 설정하면 해당 시간마다 새롭게 데이터가 바뀌는 것을 실시간으로 확인할 수 있다.
refetchingInterval 옵션을 사용하여 정해진 시간 간격으로 refetching해보자.
(참고)
const { data } = useQuery(queryKey, queryFn,
{
...
refetchOnReconnect: true,
refetchInterval: 60000, // 1분마다
},
);-
Test 1️⃣
-
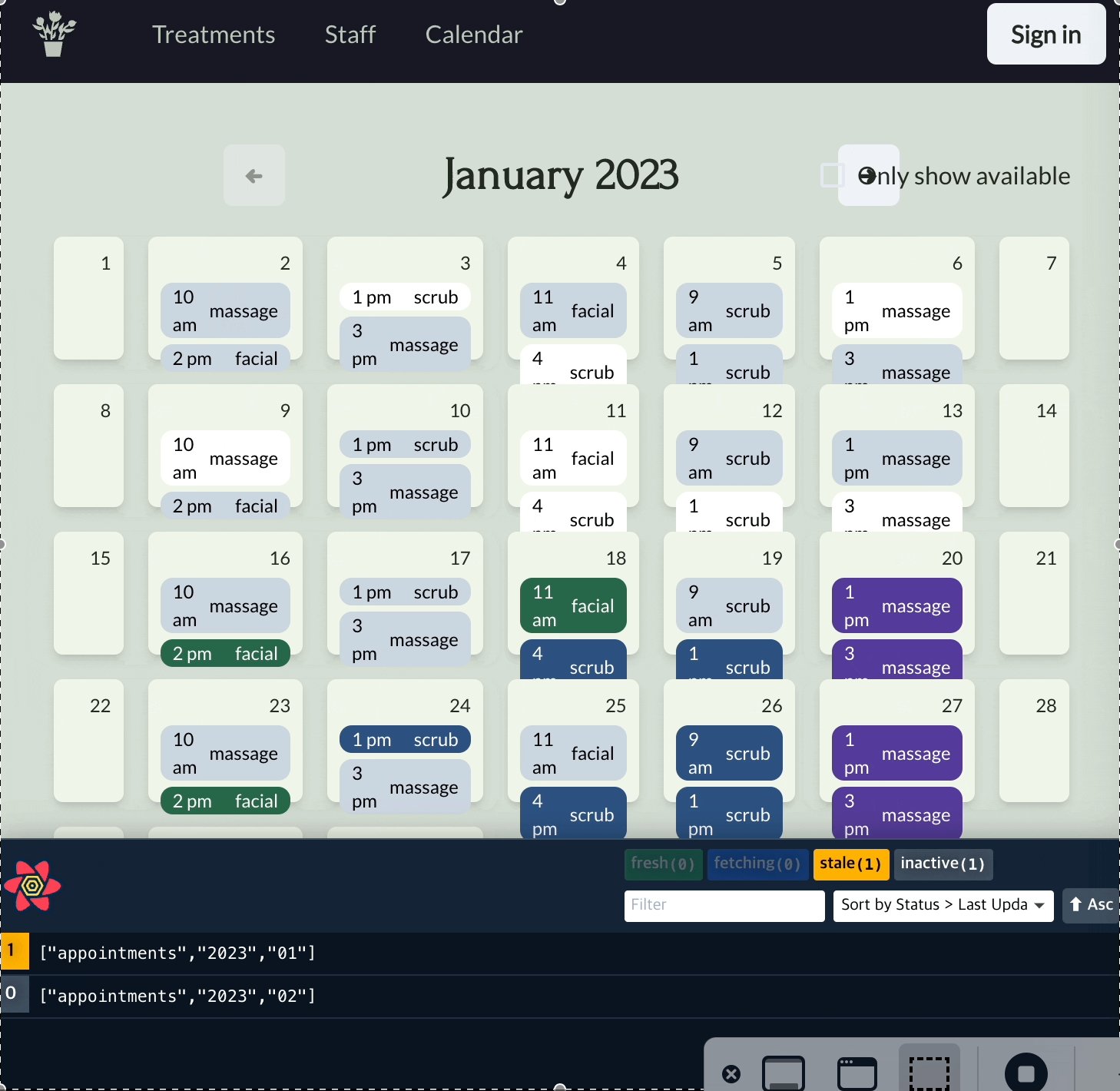
refetchInterval을 10초로 설정하였을 때, 데이터를 업데이트할 경우 데이터가 화면에 10초후에 실시간으로 출력될 것이다.
👉 1초마다 화면이 refetching되고, 데이터가 업데이트시 바로 화면에 출력.

-
-
Test 2️⃣
- refetchInterval을 1초로 설정하였을 때, 데이터를 업데이트할 경우 데이터가 화면에 거의 즉시 실시간으로 출력될 것이다.👉 10초마다 화면이 refetching되고, 데이터가 업데이트시 10초 후 화면에 출력.