
🚀 Start
이번엔 Mutation에 대해 알아보자.
Mutation은 서버에 데이터를 업데이트하도록 서버에 네트워크 호출을 실시한다. 예를 들어 블로그 게시글을 추가, 삭제, 변경하는 경우이겠다.(공식문서)
⭐️ useMutation
첫번째 인자엔 업데이트시 반응 할 비동기함수, 두번쨰 인자엔 옵션이 들어간다.
const { data, isLoading, mutate, mutateAsync } = useMutation(mutationFn, options);✅ useMutation에서 가장 많이 쓰는 3가지 옵션
-
optimistic update
-
invalidateQueries
-
setQueryData
useQuery와의 다른 점은 useQuery에 인수로서 전달하는 쿼리함수와 달리 mutation 함수의 경우 그 자체로서 인수를 받을 수 있고 쿼리키가 들어가지 않는다.
-
mutationFn: mutation Function으로 promise 처리가 이루어지는 함수 -
mutate: useMutation을 이용해 작성한 내용들이 실행될 수 있도록 도와주는 trigger 역할
// postDetail.jsx
async function deletePost(postId) {
const response = await fetch(
`https://jsonplaceholder.typicode.com/postId/${postId}`,
{ method: "DELETE" }
);
return response.json();
}
...
const deleteMutation = useMutation((postId) => deletePost(postId))
...
<button
onClick={() => {deleteMutation.mutate(post.id) }}
>Delete</button>
✅ useMutaion 옵션 사용
{deleteMutation.isError && <p style={{color: 'red'}}>데이터 삭제에 실패하였습니다.</p>}
{deleteMutation.isLoading && <p style={{color: 'orange'}}>삭제 중입니다. </p>}
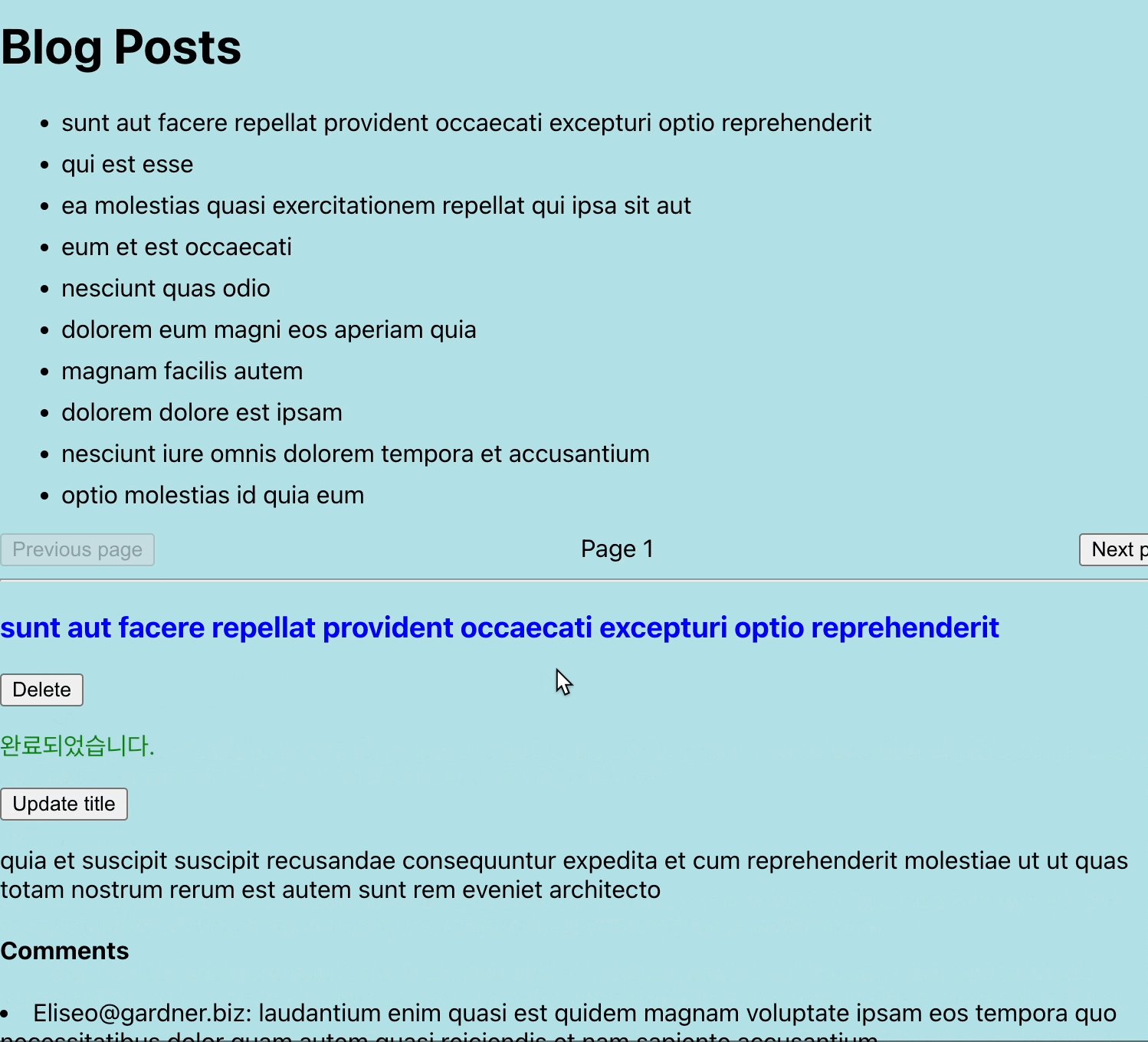
{deleteMutation.isSuccess && <p style={{color: 'green'}}>완료되었습니다. </p>}