👍 props.children
' 어떤 컴포넌트들은 어떤 자식 엘리먼트가 들어올지 미리 예상할 수 없는 경우가 있습니다. 범용적인 ‘박스’ 역할을 하는 Sidebar 혹은 Dialog와 같은 컴포넌트에서 특히 자주 볼 수 있습니다. (공식 문서)'
"태그와 태그 사이의 모든 내용을 표시하기 위해 사용되는 특수한 props"
1️⃣ 간단 예제
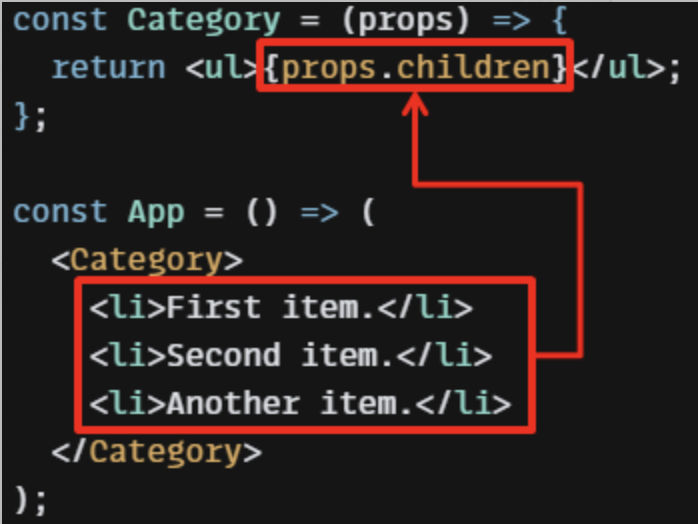
- props.children을 다음과 같이 사용할 수 있다.
const Category = (props) => {
return <ul>{props.children}</ul>;
};
or
const Category = ({ children }) => {
return <ul>{children}</ul>;
};
const App = () => (
<Category>
<li>First item.</li>
<li>Second item.</li>
<li>Another item.</li>
</Category>
);
//출력
- First item.
- Second item.
- Another item.
2️⃣ props로 component를 전달할 때 children으로 넘기기
👉 부모컴포넌트에서 자식 컴포넌트로 props을 전달하는 가장 전형적인 방법
const Parent = () => (
const = [value,setValue] = useState('hi');
return(
<Children value={value}></Chilren>
)
);
const Children = (props) => (
return(
<div>{props.value}</div>
)
);
//출력: hi👉 부모컴포넌트에서 자식 컴포넌트에게 컴포넌트를 전달
- 위와 같은 경우 useState의 상태값을 자식컴포넌트에게 전달하는 예시이다.
그렇다면 전달하고 싶은 값이 컴포넌트라면?
아래와 같은 코드를 예상할 수 있다. 이럴 경우 문제점 3가지.
1. props의 속성이름은 무엇으로 할것인지?
2. 여러 엘리먼트를 전달해야 하는 경우 <React.Fragment>로 감싸거나 div로 감싸야함.
3. li 태그를 동적으로 처리해야하는 경우가 존재.
const Parent = () => (
<Children value={
<React.Fragment>
<li>First item.</li>
<li>Second item.</li>
<li>Another item.</li>
</React.Fragment>
}
</Chilren>
);
const Children = (props) => (
return(
<div>{props.value}</div>
)
);👉 props.children으로 문제점 해결
- props.children을 사용하면, 코드의 재사용성을 향상하며 JSX 요소를 좀 더 유연하고 밀접하게 다룰 수 있다.
// 동적인 데이터라도 {props.children}을 사용하여 화면에 표시.
const li_Array = ["First item.", "Second item."];
// <React.Fragment>를 사용하지 않아도 됩니다.
const Parent = () => (
<Children>
{li_Array.map((value, idx) => (
<li key={idx}>{value}</li>
))}
</Children>
);
// props 속성의 이름을 고민할 필요가 X
const Children = (props) => {
return <ul>{props.children}</ul>;
};🧐 Why?
- 그렇다면 위에서 children이란 무엇이고, 가져다쓴다는 개념은 무엇인걸까?
-> React.createElement 알면 이해하기 쉽다.
👍 React.createElement
- 리액트는 React.createElement(type, [props], [...children]) 라는 API를 통해 컴포넌트를 생성.
리액트 컴포넌트는React.createElement를 통해 엘레먼트에 대한 정보를 가지는 Object를 생성하고 이를 In-Memory에 저장하고 ReactDOM.render 함수를 통해 Web API(document.createElement)를 이용해서 실제 웹 브라우저에 그려주는 방식으로 동작.
아래의 예시를 보면 content 값이 Children에 위치하는 것을 알 수 있다.
<JSX>
<ModalLayout isOpenModal={isOpenModal} setContent={setContent}>
{content}
</ModalLayout> // 이 코드를 아래와 같이 사용한다.
<변환코드>
React.createElement(ModalLayout, {isOpenModal:isOpenModal, setContent:setContent}, content)💡 중요! Babel 과 JSX
바벨이란 자바스크립트 코드를 변환해주는 트랜스 컴파일러.
-> 바벨을 사용할 경우 ES5문법만 지원하는 브라우저에 알맞게 ES6문법을 ES5 문법으로 번역해주어 모든 브라우저에서 호환이 가능하게 해준다.
특히 바벨은 JSX 문법으로 작성된 코드를 createElement 함수를 사용한 리액트 코드로 변환시켜 준다.Why? 왜 변환시켜줘야 할까?
JSX는 Javascript에 XML을 추가한 확장한 문법이다. 하나의 파일에 자바스크립트와 HTML을 동시에 작성하여 가독성이 높고 작성하기 쉽다.
So, 이러한 JSX를 바벨이 JSX문법으로 작성한 코드를 Node.js가 알아들을 수 있도록 javascript 문법으로 번역해주는 것이다! 😃<JSX> function App() { return ( <h1>Hello, GodDaeHee!</h1> ); } <바벨을 통해 변환> function App() { return React.createElement("h1", null, "Hello, GodDaeHee!"); }
참조
props.children & React.createElement
- https://developer-talk.tistory.com/226 [평범한 직장인의 공부 정리:티스토리]"
- https://velog.io/@hyunjoogo/React-children-Component%EC%97%90-props-%EC%A0%84%EB%8B%AC%ED%95%98%EA%B8%B0
- https://ko.reactjs.org/docs/composition-vs-inheritance.html
바벨과 jsx
- https://goddaehee.tistory.com/296 [갓대희의 작은공간:티스토리]