
🚀 Start
이전에 CRUD 기능을 하는 게시판을 생성하는 프로젝트를 진행해본적이 있다.
당시에는 React, Django, MySQL을 이용하였는데, 이번에는 React 대신 Next.js를, Django 대신 Node.js를, MySQL 대신 PostgreSQL을 사용해볼 것이다.
백엔드와의 api통신도 처음이었고, 정확히 데이터베이스를 다뤄보지 못했었던 기억이 있고, 파일 및 사진의 업로드 등에도 에러가 있었고, SSR개발이었기에 배포를 하는 것에도 어려움을 많이 겪었었는데 이번에는 TypeScript을 통해서 확실한 타입 정의와 Docker을 이용하여 배포까지 진행해보려고 한다. 그리고 이번에 배운 Tailwind CSS를 이용하여 스타일링도 해보자.
더하여 JWT를 공부하며 스스로 로그인, 회원가입 기능 또한 해보았지만, 완전히 인지하지 못했다고 생각하여 이번에는 커뮤니티 사이트를 만들며 게시판과 로그인 기능까지 공부해보자.
1️⃣ Node.js
✅ Node.js란
: 크롬 V8 자바스크립트 엔진으로 빌드한 자바스크립트 런타임으로서, 웹 브라우저 환경이 아닌 곳에서도 자바스크립트를 사용하여 연산할 수 있다.
✅ React(Next.js) 설치시 Node.js가 필요한 이유
: 리액트 앱은 웹 브라우저에서 실행되는 코드여서 Node.js와 직접적인 연관은 없지만, 프로젝트 개발시 주요 도구들이 Node.js를 사용하기 때문이다. 이때 사용하는 개발 도구는 바벨, 웹팩 등이 있다.
✅ 설치
1. 검색엔진에 node.js 검색 후 설치
2. 설치 확인
node -v2️⃣ Docker
✅ Docker란
: 애플리케이션을 신속하게 구축, 테스트 및 배포할 수 있는 소프트웨어 플랫폼
✅ 설치
1. 검색엔진에 node.js 검색 후 설치
2. 설치 확인
docker -v자세히 👉 Docker 알아보기
3️⃣ Next.js + TypeScript
✅ 설치
1. client 폴더 생성
2. Next.js 앱 설치 및 TypeScript 환경 설치
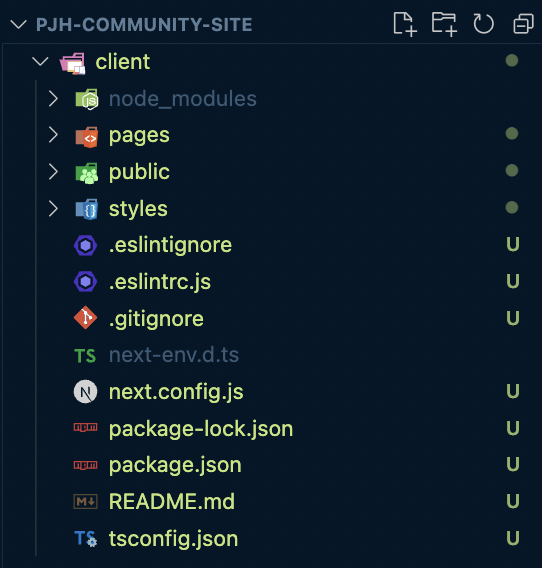
npx create next-app@latest --typescript client3. client 폴더 구조

4️⃣ Next.js + Tailwind CSS
1. 필요 모듈 설치
npm i -D postcss-preset-env tailwindcss2. Tailwind 설정 파일 생성
npx tailwind init//tailwind.config.js
module.exports = {
content: ['./src/**/*.tsx'],
theme: {
extend: {},
},
plugins: [],
}
3. PostCSS 빌드 적용을 위한 postcss 설정 파일 생성
touch postcss.config.js4. tailwind 와 postcss webpack preset을 plugins 에 넣어준다.
//postcss.config.js
module.exports = {
plugins: ['tailwindcss', 'postcss-preset-env'],
};
5. TailWind를 사용할 수 있는 셋팅이 끝났다면 Tailwind 를 CSS파일로 넣어주기
styles/globals.css
@tailwind base;
@tailwind components;
@tailwind utilities;💡 잠깐) PostCSS란?
✅ Post CSS는 우리의 CSS를 조금 더 현대적으로 바꿔주는 플러그
Post CSS는 JS 플러그인을 사용하여 CSS를 변환시키는 툴이다. Post CSS는 언어가 아니라 자동으로 현대적인 CSS를 호환 가능하도록 변환시켜주는 플러그인일 뿐이고, CSS에 문제가 없는지 미리 확인해서 에러 로그를 준다. PostCSS 자체는 아무 일도 하지 않습니다. 다만 다양한 플러그인과 플러그인을 추가할 수 있는 환경을 제공할 뿐이다.
5️⃣ Node.js Express + TypeScript
✅ 설치
1. server 폴더 생성
2. package.json 파일 생성
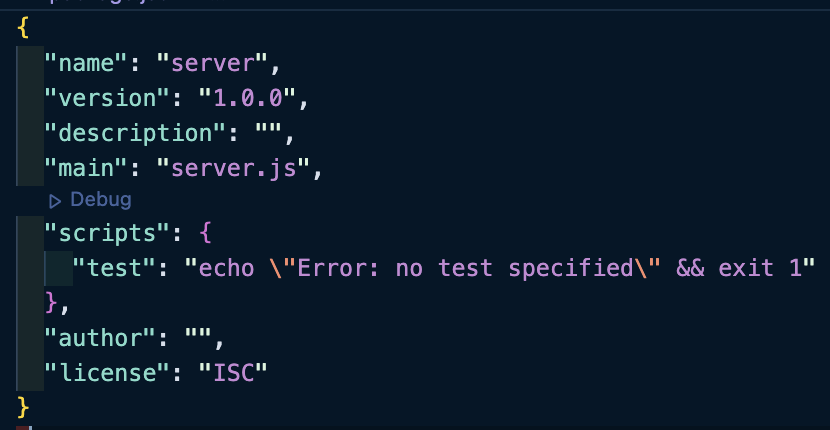
npm init3. package.json 생성완료

4. main 파일생성 (시작점)
src/server.ts //src 폴더 아래 server.ts파일 생성5.필요 모듈 설치
nodemon- 서버 코드를 변경할 때마다 서버를 재시작하는 일을 자동으로 실행
ts-node- Node.js 상에서 TS Compiler를 통하지 않고도, 직접 TS를 실행시키는 역할
morgan- Node.js에서 사용되는 로그 관리를 위한 미들웨어
@types/express @types/node- Express 및 Node.js에 대한 Type 정의에 도움이 되는 types 라이브러리
1. npm install morgan nodemon express -save
2. npm install typescript ts-node @types/node @types/express @types/morgan --save-dev6.tsconfig.json 파일 생성
npx tsc --init // 직접 파일 생성하여 옵션 추가 가능7. express 코드 작성
-
app.get의 url로 접속을 하면 해당 블록의 코드를 실행 -
app.listen의 포트로 접속하면 해당 블록의 코드를 실행
src/server.ts
import express from 'express';
import morgan from 'morgan';
const app = express();
app.use(express.json());
app.use(morgan('dev'));
app.get('/', (_, res) => res.send('running')); // 1번.
const port = 4000;
app.listen(port, async () => { // 2번.
console.log(`Server running at http://localhost:${port}`);
});
8. nodemon과 ts-node를 이용하여 서버를 시작하는 스크립트 작성
"scripts": {
"start": "ts-node src/server.ts",
"dev": "nodemon --exec ts-node ./src/server.ts",
"test": "echo \"Error: no test specified\" && exit 1"
}9. 백엔드 서버 실행 후 접속 확인
npm run dev
6️⃣ PostgreSQL with docker
1. 도커 설치 및 실행 (위에서 진행한 도커 설치 참고)
2. docker-compose.yml 파일 생성
./docker-compose.yml
version: "3"
services:
db:
image: postgres:latest
container_name: postgres
restart: always
ports:
- "5432:5432"
environment:
POSTGRES_USER: "${DB_USER_ID}"
POSTGRES_PASSWORD: "${DB_USER_PASSWORD}"
volumes:
- /data/var/lib/postgresql/data3. env 파일 생성
- DB의 ID,Password를 env을 통해서 값을 비공개적으로 하여 값을 넘긴다.
./env
DB_USER_ID= ...
DB_USER_PASSWORD= ...4. 도커 컨테이너 실행
- 명령어
docker-compose up - data 폴더 생성

5. .gitignore 생성
- 앞서 생성한 data폴더는 commit에서 제외

7️⃣ DB & Application 연결
1. 모듈 설치
-
pg- PostgreSQL 데이터베이스와 인터페이스하기 위한 NodeJS 모듈 모음
-
typeorm:- TypeScript 및 JavaScript(ES5, ES6, ES7, ES8)와 함께 사용할 수 있는 Node.js에서 실행되는 ORM (https://typeorm.io/#installation)
-
reflect-metadata- 데코레이터를 잘 사용할 수 있게 해주는 모듈 (Reflect Medadata)
npm install pg typeorm reflect-metadata —-save2. typeorm 설정 파일 생성
- 설치
npx typeorm init-
폴더 생성
entities: 엔터티(데이터베이스 모델)가 저장되는 위치User.ts: 샘플 엔터티migration: 마이그레이션이 저장되는 위치data-source.ts: 데이터 소스 및 모든 연결 구성index.ts: server.ts가 있으므로 삭제하자!

-
typeorm 설정 파일 확인
import 'reflect-metadata';
import { DataSource } from 'typeorm';
export const AppDataSource = new DataSource({
type: 'postgres',
host: 'localhost',
port: 5432,
username: 'postgres',
password: 'password',
database: 'postgres',
synchronize: true, //false
logging: false,
entities: ['src/entities/**/*.ts'],
migrations: [],
subscribers: [],
});
3. 백엔드 실행 시 데이터베이스 연결
AppDataSource.initialize()
.then(() => {
console.log('database initialized');
})
.catch(error => console.log(error));
});4. 벡엔드 실행
npm run dev
💡 잠깐) TypeORM?
✅ TypeORM이란?
- TypeORM은 node.js에서 실행되고 TypeScript로 작성된 객체 관계형 mapper 라이브러리
- TypeORM은 MySQL, PostgreSQL, MariaDB, SQLite, MS SQL Server, Oracle, SAPHana 및 WebSQL과 같은 여러 데이터베이스를 지원.
✅ TypeORM 특징과 이점
- 모델을 기반으로 데이터베이스 테이블 체계를 자동으로 생성
- 데이터베이스에서 개체를 쉽게 삽입, 업데이트 및 삭제 가능
- 테이블 간의 매핑 (일대일, 일대 다 및 다 대다)을 만든다.
- 간단한 CLI 명령을 제공.
- TypeORM은 간단한 코딩으로 ORM 프레임 워크를 사용하기 쉽다.
- TypeORM은 다른 모듈과 쉽게 통합된다.
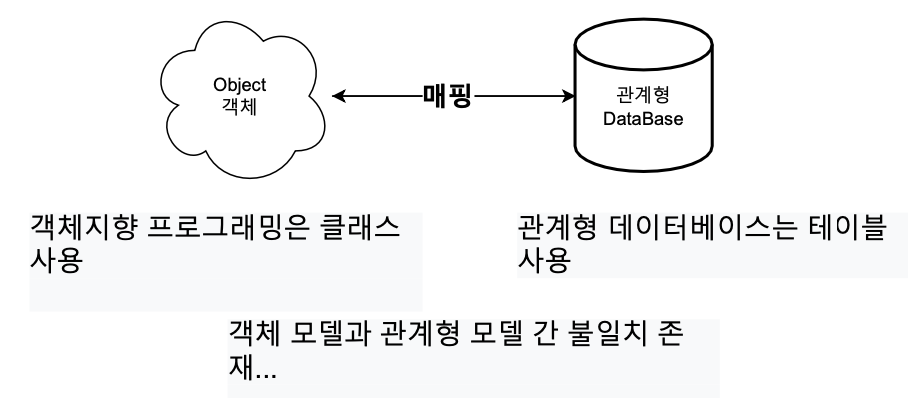
✅ ORM (Object Relational Mapping) 이란?
- 객체와 관계형 데이터베이스의 데이터를 자동으로 변형 및 연결하는 작업
- ORM을 이용한 개발은 객체와 데이터베이스의 변형에 유연하게 사용 가능