단일 스레드 프로그래밍 언어 → Call Stack이 하나!!

출처 : https://velog.io/@thms200/Event-Loop-이벤트-루프
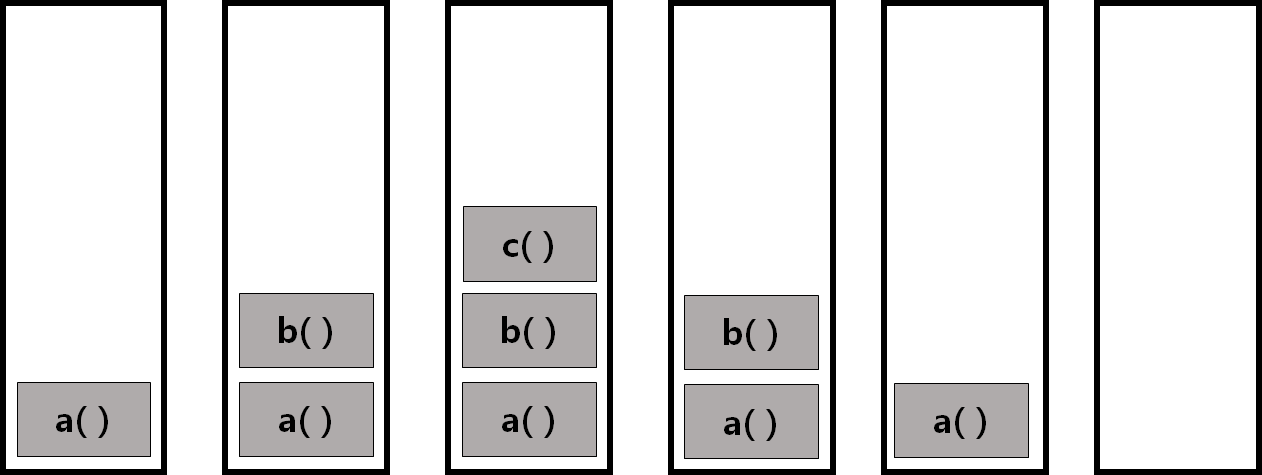
Call Stack
코드가 실행될 때 쌓이는 곳. stack 형태로 쌓임.
💡 Stack(스택) : 자료구조 중 하나, 선입후출(LIFO, Last In First Out)의 룰을 따른다.function a(){
b();
console.log('첫번째')
}
function b(){
c();
console.log('두번째')
}
function c(){
console.log('세번째')
}
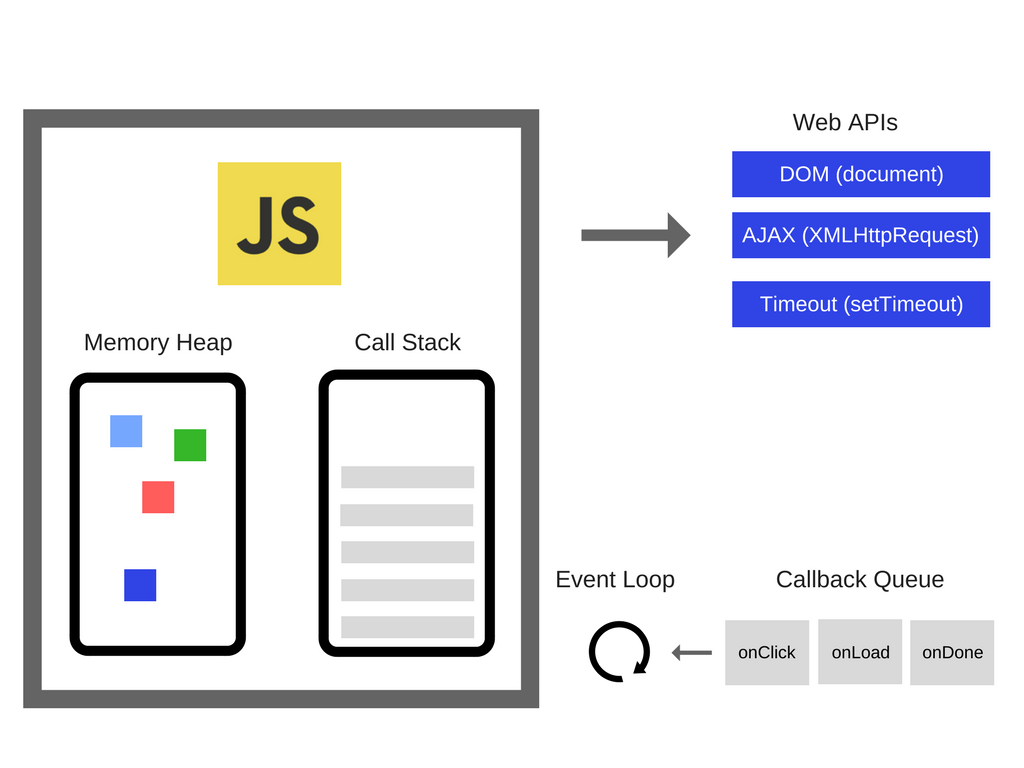
a()Memory Heap
메모리 할당이 일어나는 곳 (ex, 우리가 프로그램에 선언한 변수, 함수 등이 담겨져 있음)
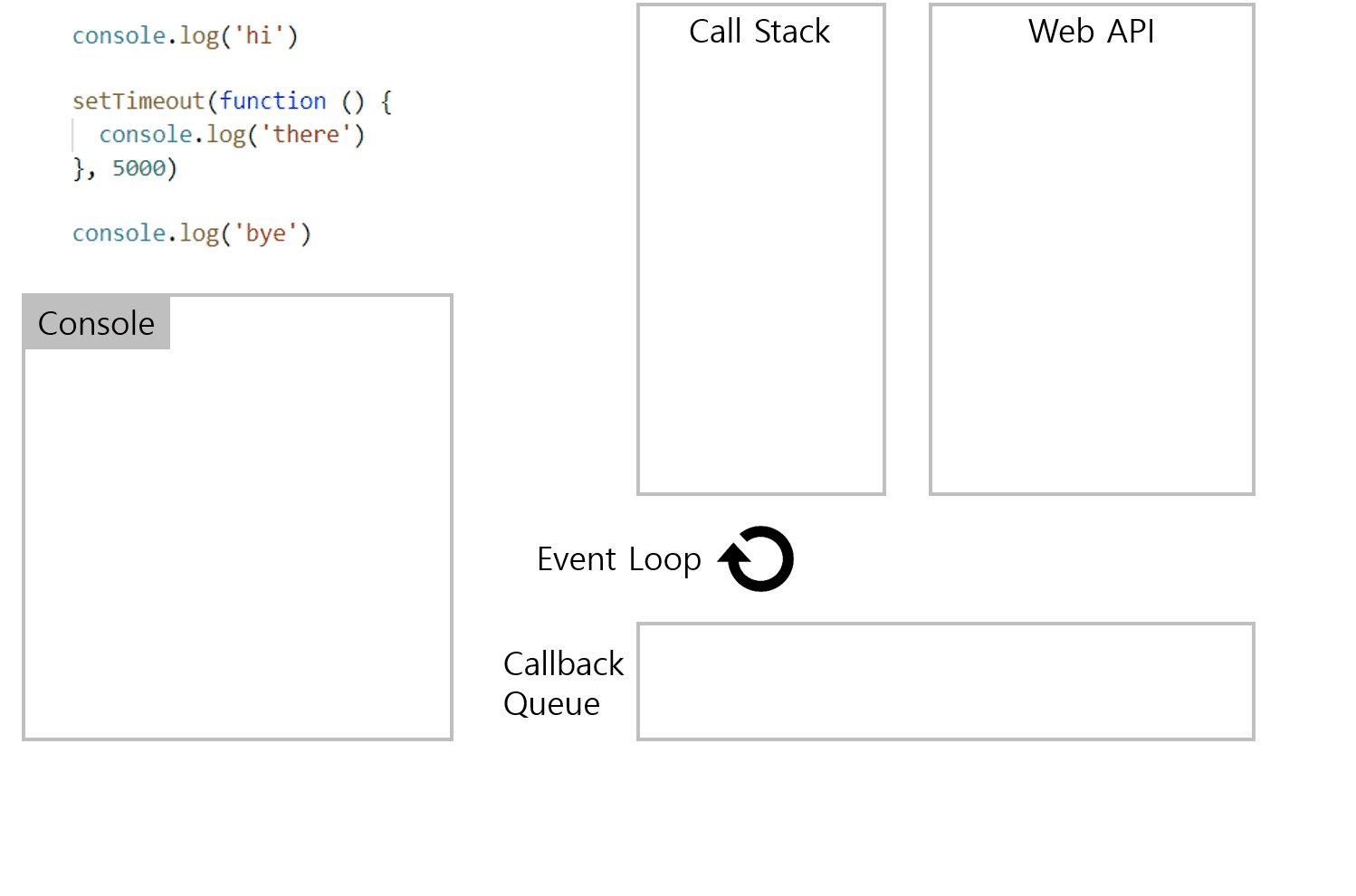
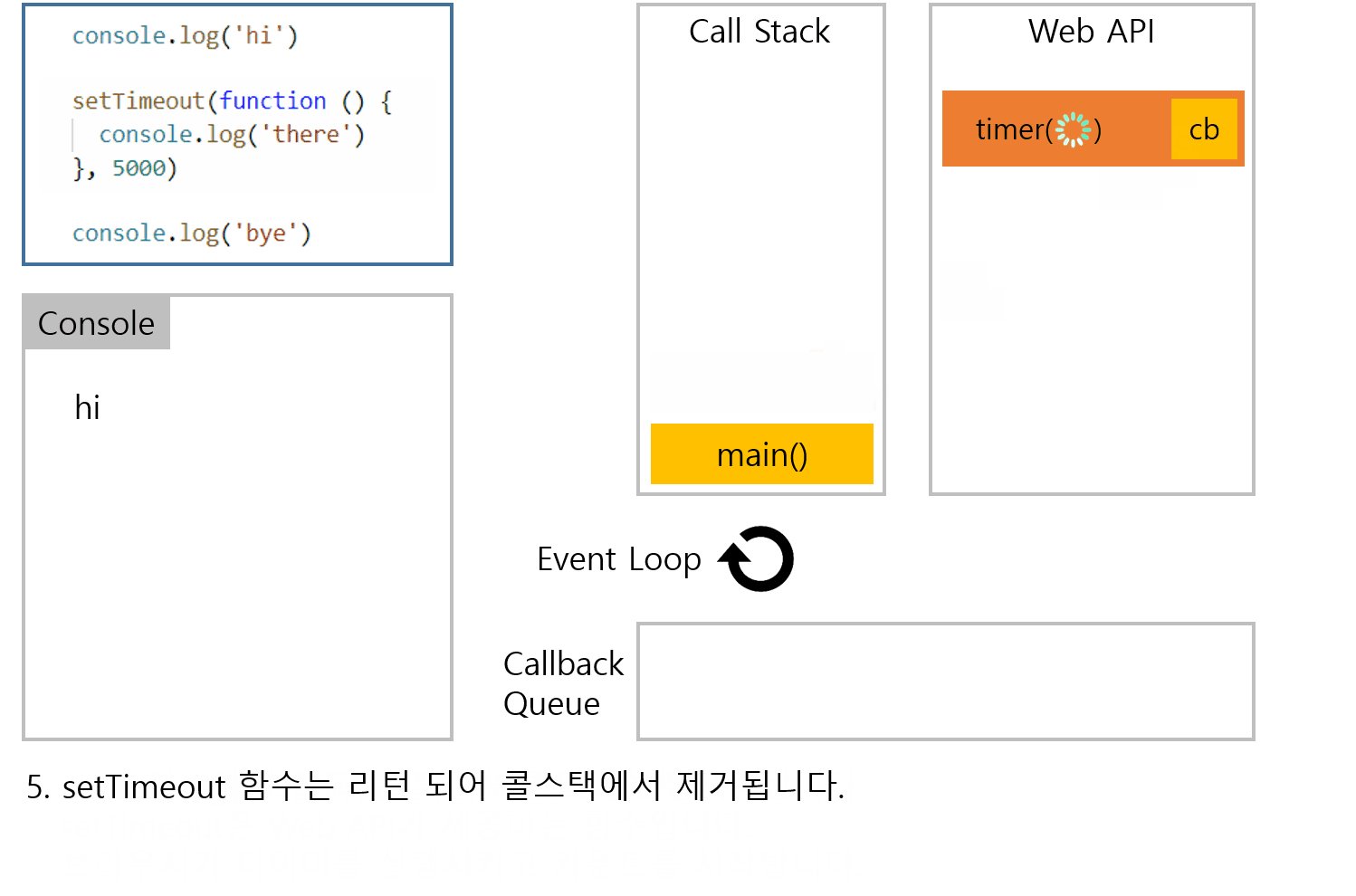
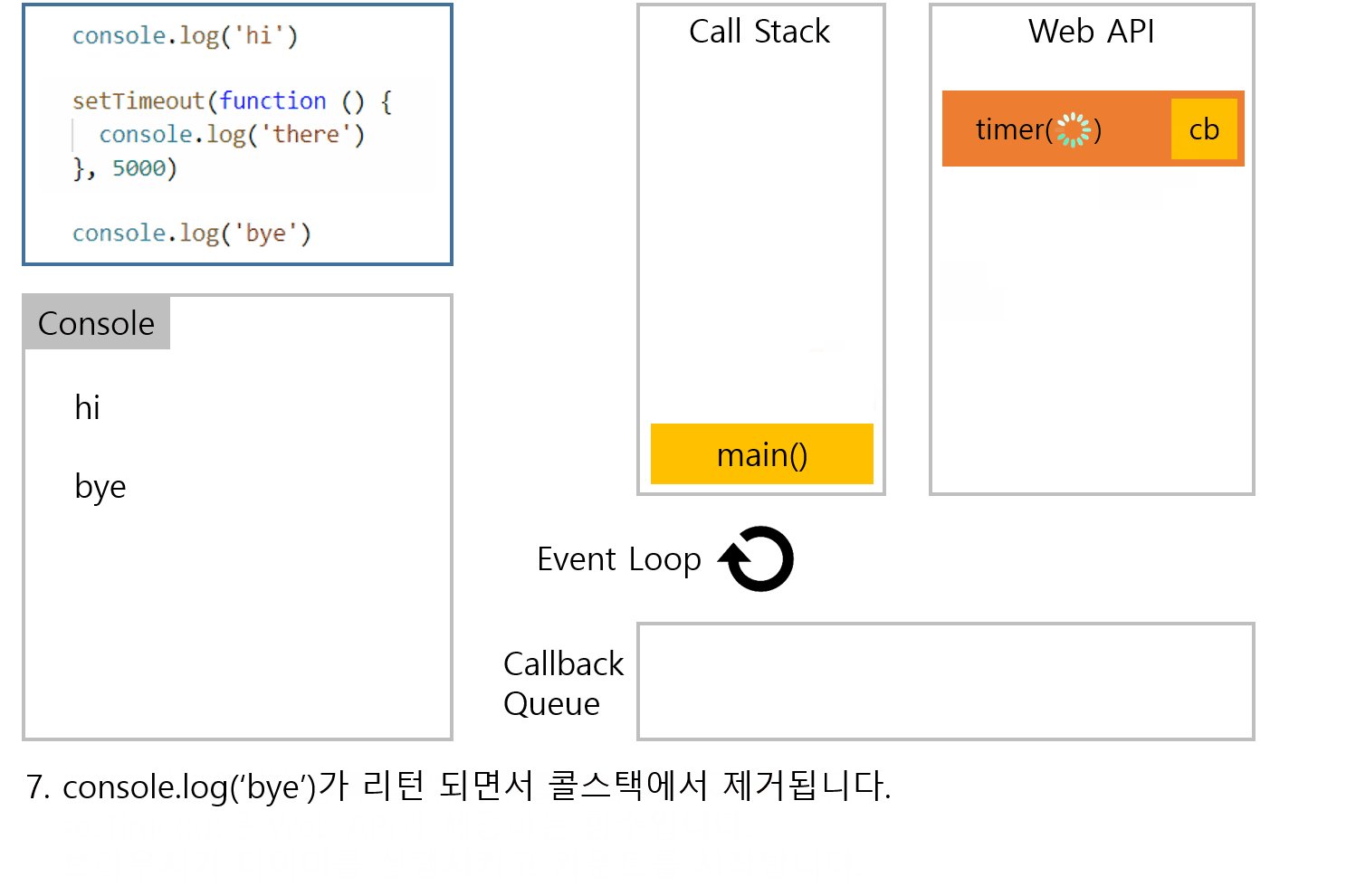
Web API
브라우저에서 제공하는 API
Call Stack에서 비동기 함수(DOM, setTimeout, addEventListener) 호출
→ 비동기 함수 실행 후 콜백을 콜백 큐에 넣음.
ex ) setTimeout에서 타이머 완료 후 실행되는 함수,
clickEventListener에서 click 이벤트가 발생했을 때
Callback Queue
비동기적으로 실행된 콜백함수가 보관 되는 영역
💡 Queue(큐) : 자료 구조 중 하나, 선입선출(FIFO, Frist In Frist OUT)의 룰을 따른다.Event Loop
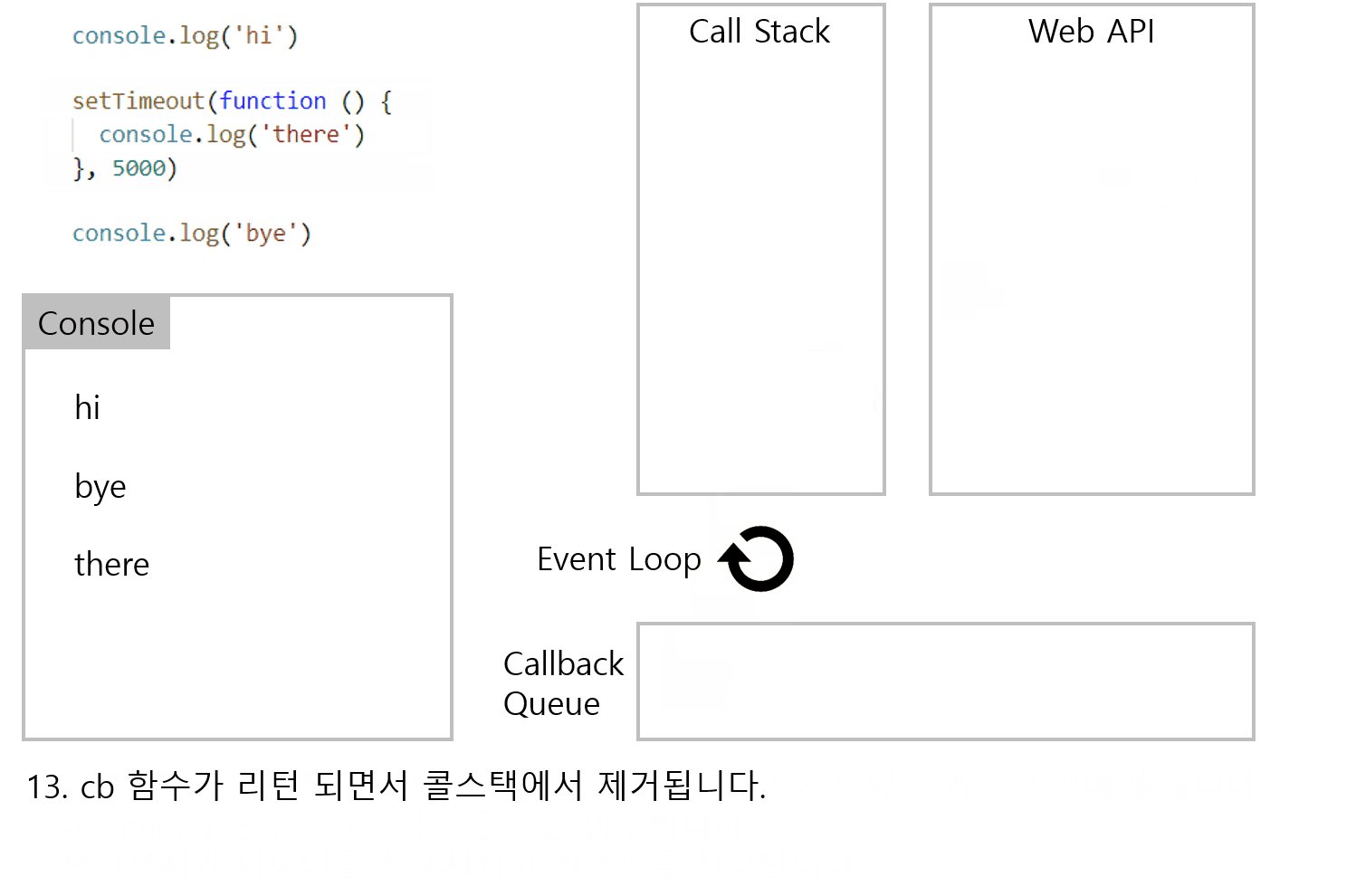
Call Stack과 Callback Queue의 상태를 체크하여
Call Stack이 빈 상태가 되면, Callback Queue의 첫번째 콜백을 Call Stack으로 밀어넣는다.
이러한 반복적인 행동을 틱(tick) 이라 부른다.
결론

출처 : https://velog.io/@thms200/Event-Loop-이벤트-루프
https://blog.sessionstack.com/how-does-javascript-actually-work-part-1-b0bacc073cf
https://beomy.github.io/tech/javascript/javascript-runtime/