백엔드 작업을 할 땐 Eclipse가 더 편하지만 프론트엔드 작업을 할 때는 Visual Studio Code가 훨씬 편하다. Visual Studio Code에서 사용함과 동시에 Eclipse에도 자동 저장되니 굉장히 편할듯하다.
Eclipse를 실행 하고 Visual Studio Code와 연동하기
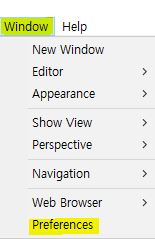
Eclipse를 실행하고 난 후 Window탭에서 Preferences를 클릭한다.
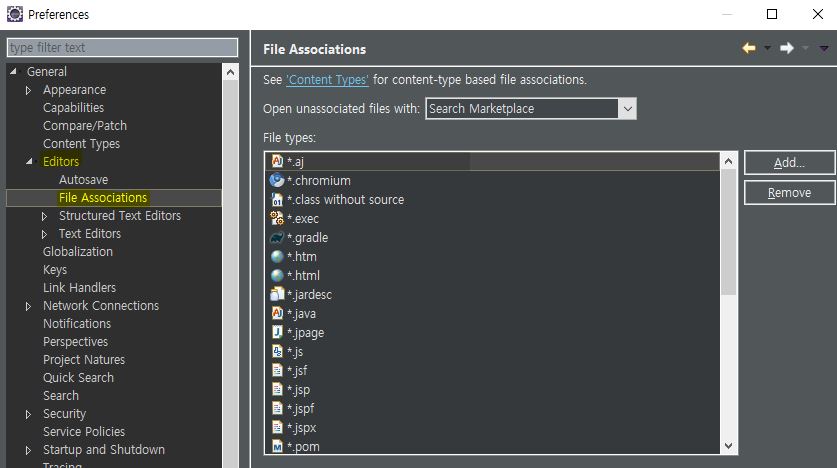
General > Editors로 들어가 File Associations를 클릭한다.
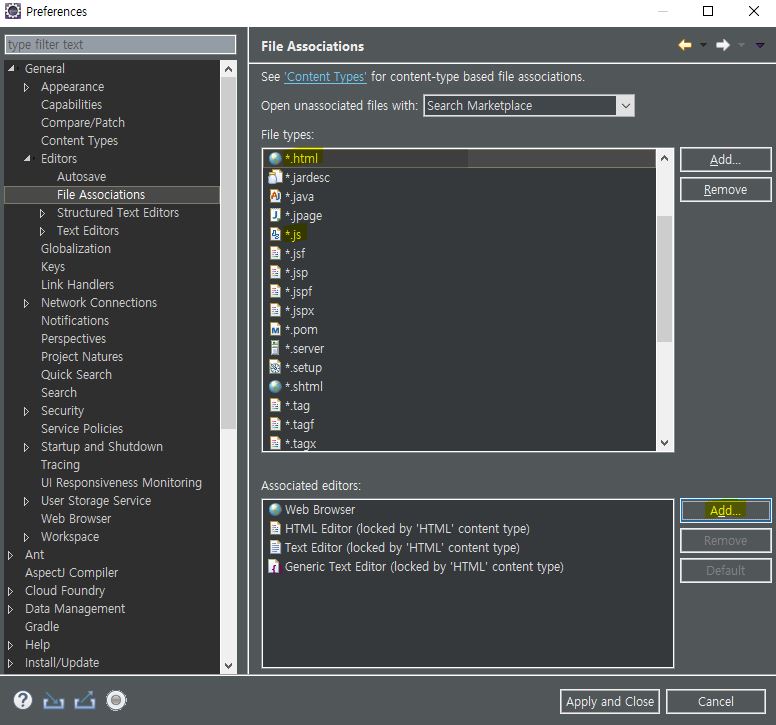
Visual Studio Code에서 연동할 확장자 파일을 선택한 후 Add를 클릭한다.
(내가 원하는 확장자가 없다면 위에 있는 Add를 클릭해 .???로 만든다. ex) .css)
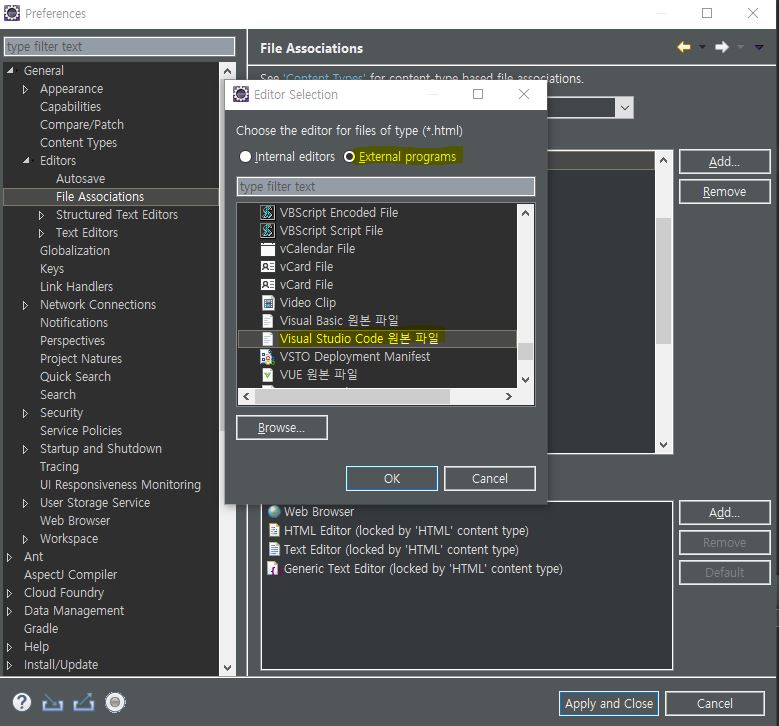
External programs를 누르고 Visual Studio Code 원본 파일을 선택한 후 OK를 선택하고
Apply and Close를 클릭한다.
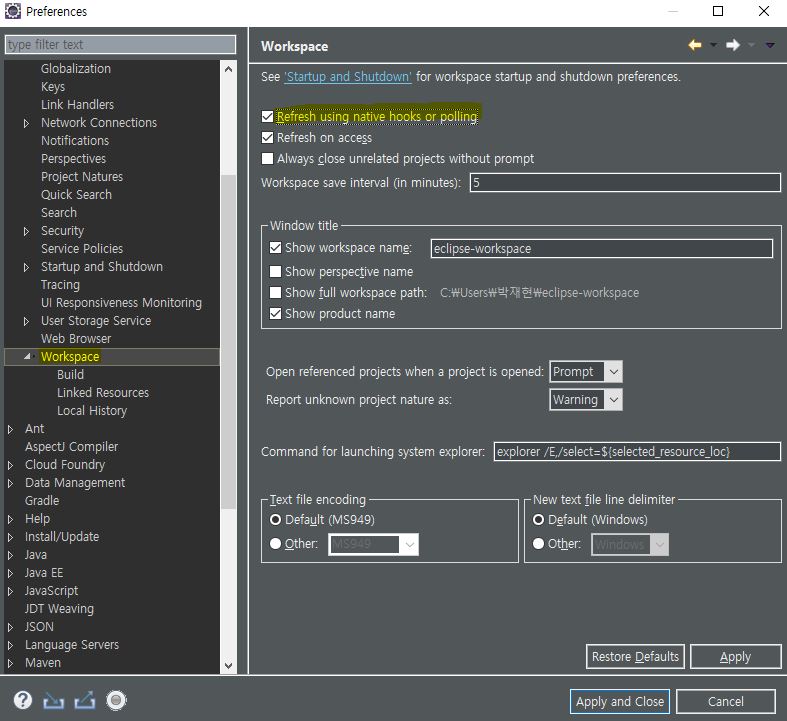
다시 Preference를 들어가 Workspace를 클릭한 후 Refresh using native hooks or polling을 체크한다. 사진과 같이 체크가 끝났다면 Apply를 누른 후 Apply and Close를 클릭한다.
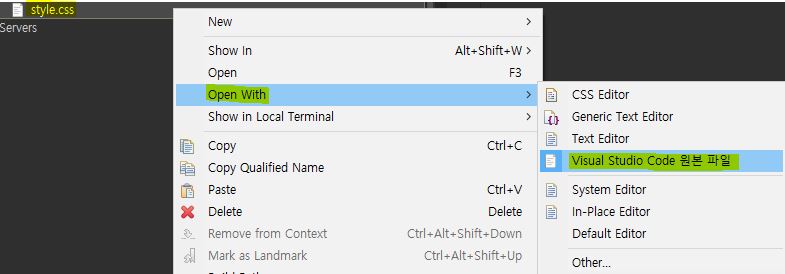
내가 연동하고 싶은 파일을 선택한 후 오른쪽 마우스 클릭을 하고 Open With에서 Visual Studio Code 원본 파일을 클릭한다.
Visual Studio Code가 켜짐과 동시에 코드를 작성하면 Eclipse에서 자동 저장이 되는 것을 확인할 수 있다.