
변수란 무엇인가?
프로그래밍 언어에서 데이터를 관리하기 위한 핵심 개념
10 + 20위와 같은 식이 있을 때 자바스크립트 엔진이 위 자바스크립트 코드를 계산하려면 10, 20(리터럴) 그리고 +(연산자) 라는 기호의 의미를 알고 있어야하며, 10 + 20이라는 식(표현식) 의 의미도 해석(파싱) 할 수 있어야한다.
자바스크립트 엔진이 10 + 20이라는 식의 의미를 해석하면 + 연산을 수행하기 위해 먼저 + 연산자의 좌변과 우변의 숫자 값(10, 20), 즉 피연산자를 기억한다.
사람은 계산과 기억을 모두 두뇌에서 하지만, 컴퓨터는 연산과 기억을 수행하는 부분이 나누어져있다. 컴퓨터는 CPU를 사용하여 연산하고, 메모리를 사용해 데이터를 기억한다.
📖 메모리
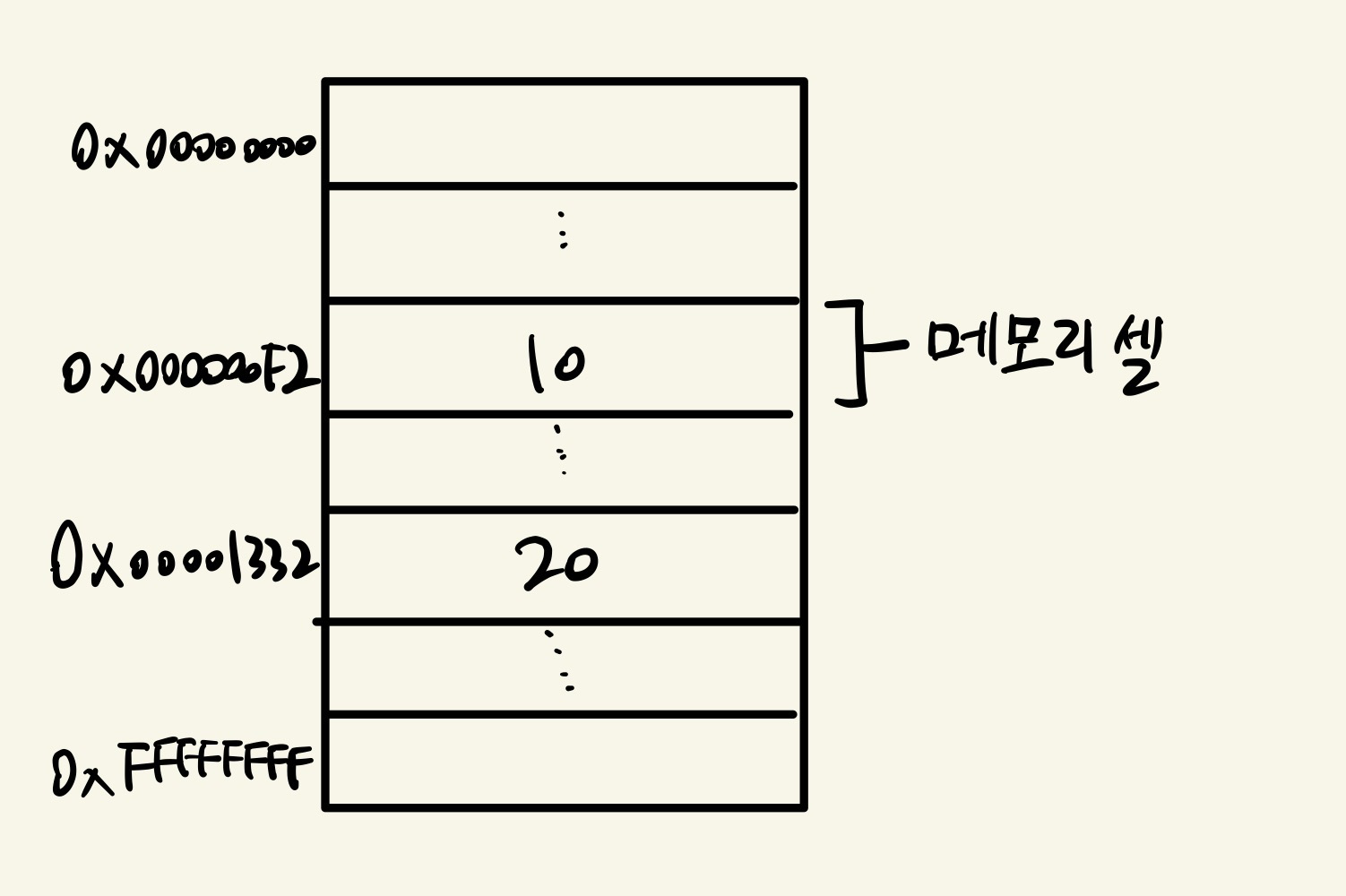
메모리(memory) 는 데이터를 저장할 수 있는 메모리 셀(memory cell)의 집합체다.
메모리 셀 하나의 크기는 1바이트(8비트)이며, 컴퓨터는 메모리 셀의 크기, 즉 1바이트 단위로 데이터를 저장하거나 읽어들인다.

각 셀은 고유의 메모리 주소(ex : 0x000000F2) 를 갖는다.
이 메모리 주소는 메모리 공간의 위치를 나타내며 0 부터 시작해서 메모리의 크기만큼 정수로 표현된다.
(4GB 메모리는 0 부터 4,294,967,295 (0x00000000 ~ 0xFFFFFFFF) 까지의 메모리 주소를 갖는다.)
컴퓨터는 모든 데이터를 2진수로 처리한다.
위 예제의 숫자 값 10과 20은 메모리 상의 임의의 위치에 기억되고 CPU는 이 값을 읽어들여 연산을 수행한다. 연산결과로 생성된 30도 메모리 상의 임의의 위치에 저장된다.
( 위 그림에서는 메모리에 저장된 10과 20이 10진수로 표현됬지만, 실제로는 2진수로 저장된다. )
10 + 20 연산이 성공적으로 끝나고, 30이라는 값이 메모리에 저장되었지만 문제가 있다.
문제는 30이라는 값을 재사용할 수 없다는 것이다.
현재로써 30이라는 값을 재사용하려면 직접 30이 저장된 메모리 공간에 접근하는 것 밖에 방법이 없다.
하지만 직접 메모리 주소를 통해 값에 직접 접근하는 것은 치명적인 오류를 발생시킬 가능성이 높은 매우 위험한 일이다.
실수로 운영체제가 사용하고 있는 값을 변경하면 시스템을 멈추게 하는 치명적인 오류가 발생할 수도 있다.
따라서 자바스크립트는 개발자의 직접적인 메모리 제어를 허용하지 않는다.
++ 또 다른 문제점은 코드를 실행할 때 마다 값이 저장될 메모리 주소가 변경된다.
따라서 직접 메모리 주소를 통해 값에 접근하는것은 올바른 행위가 아니다.
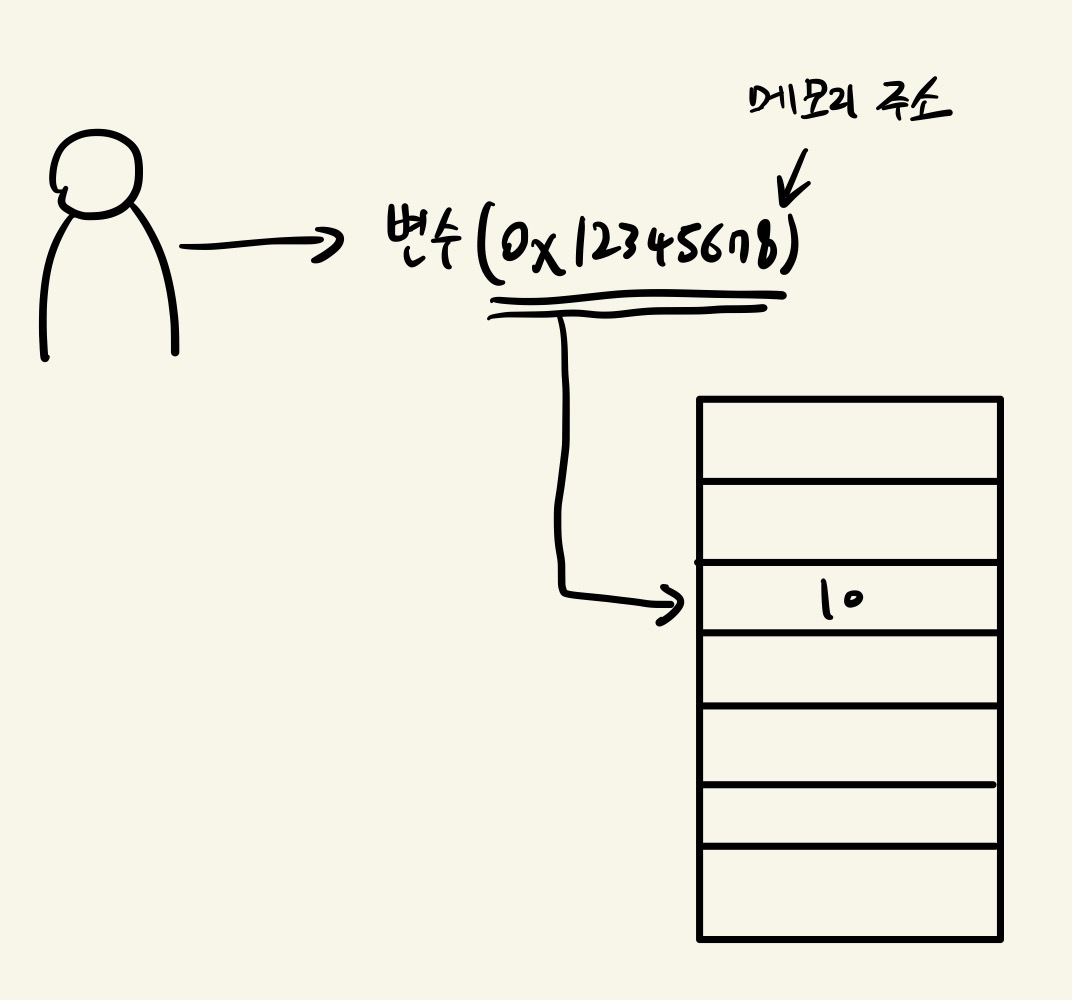
프로그래밍 언어는 기억하고 싶은 값을 메모리에 저장하고, 저장된 값을 읽어 들여 재사용하기 위해 변수라는 매커니즘을 제공한다.
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해서 붙인 이름을 말한다.
즉 변수란 값의 위치를 가리키는 상징적인 이름이다.
변수는 프로그래밍 언어의 컴파일러 또는 인터프리터에 의해 값이 저장된 메모리 공간의 주소로 치환되어 실행된다.
따라서 개발자가 직접 메모리 주소를 통해 값을 저장하고 참조할 필요가 없고 변수를 통해 안전하게 값에 접근할 수 있다.

메모리 공간에 저장된 값을 식별할 수 있는 고유한 이름을 변수 이름, 변수에 저장된 값을 변수 값이라고 한다.
++ 코드는 컴퓨터에게 내리는 명령이지만 개발자를 위한 문서이기도 하다. 개발자의 의도를 나타내는 명확한 네이밍은 코드를 이해하기 쉽게 만들며, 이는 협업과 품질 향상에 도움을 준다. 따라서 변수 이름은 심사숙고해서 지어야한다.
👀 참조
- 모던 자바스크립트 Deep Dive
