값의 할당
변수에 값을 할당할 때는 할당 연산자 =를 사용한다.
var score; // 변수 선언
score = 80; // 변수 할당변수 선언과 값의 할당을 다음과 같이 하나의 문(statement)으로 단축 할 수도 있다.
var score = 80;🚨 변수 선언과 값의 할당의 실행 시점은 다르다.
변수 선언은 소스코드가 순차적으로 실행되는 시점인 런타임 이전에 먼저 실행되지만, 값의 할당은 소스코드가 순차적으로 실행되는 시점인 런타임에 실행된다.
console.log(score); // undefined
var score; // 변수 선언
score = 80; // 값의 할당
console.log(score); // 80값의 할당이전에 score 변수가 이미 선언되었으므로 가장 먼저 undefined 가 출력되고, 이 후 score 변수의 값이 80으로 초기화되고 콘솔에서 80이라는 값을 확인할 수 있다.
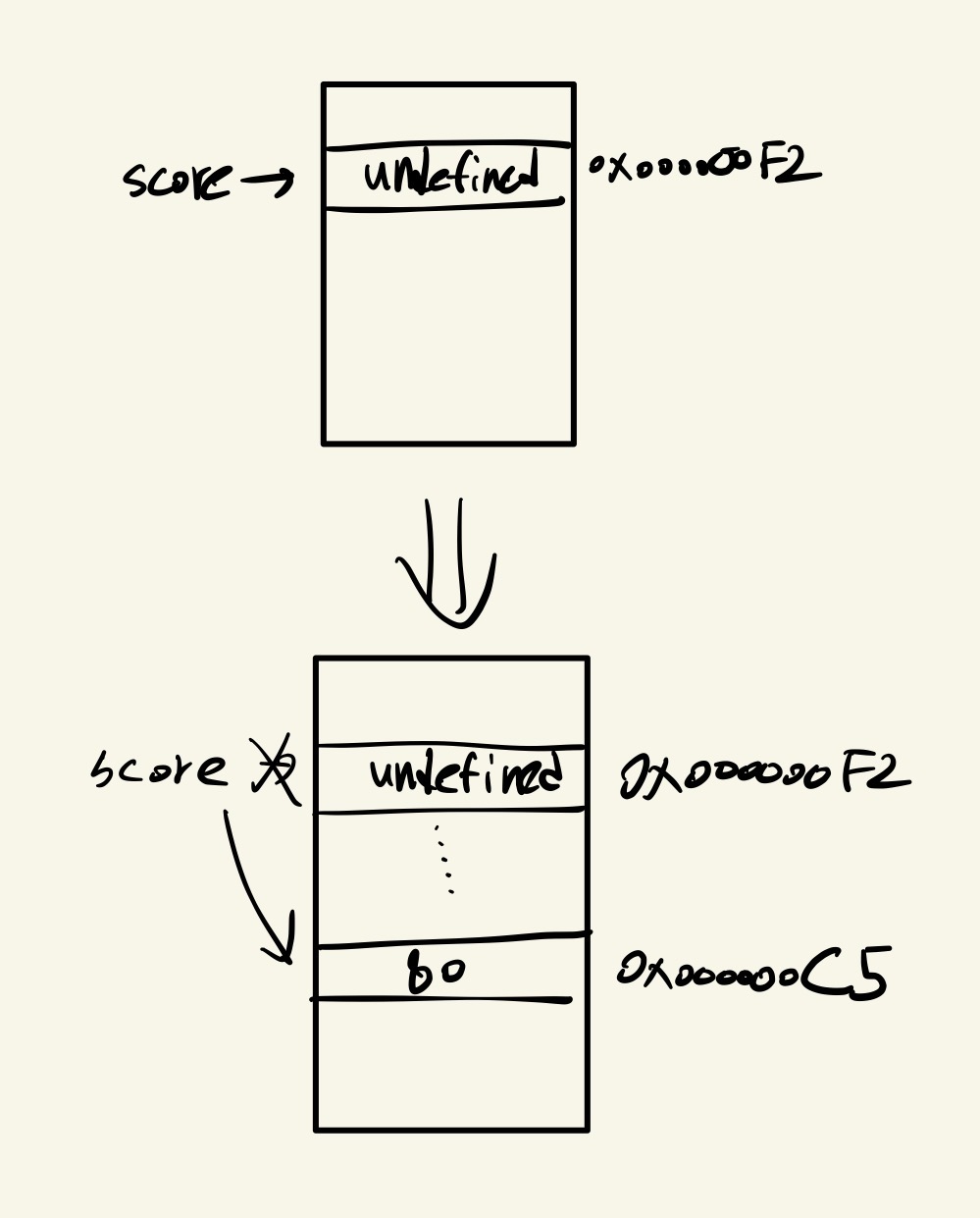
변수에 값을 할당할 떄는 이전 값 undefined가 저장되어 있던 메모리 공간을 지우고 그 메모리 공간에 할당 값 80을 새롭게 저장하는 것이 아니라 새로운 메모리 공간을 확보하고 그곳에 할당 값 80을 저장한다는 점을 주의하자!
📒 가비지 콜렉터
가비지 콜렉터는 애플리케이션이 할당된 메모리 공간을 주기적으로 검사하여 더 이상 사용되지 않는 메모리를 해제하는 기능을 말한다.
더 이상 사용되지 않는 메모리란 어떤 식별자도 참조하지 않는 메모리 공간을 의미한다.
자바스크립트는 가비지 콜렉터를 내장하고 있는 매니지드 언어로서 가비지 콜렉터를 통해 메모리 누수를 방지한다.
값의 재할당
var(let) 키워드로 선언한 변수는 값을 재할당할 수 있다.
재할당은 현재 변수에 저장된 값을 버리고 새로운 값을 저장하는 것이다.
var(let) 키워드로 선언한 변수는 선언과 동시에 undefined로 초기화되기 때문에 엄밀히 말하면 변수에 처음으로 값을 할당하는것도 재할당이다.
재할당은 변수에 저장된 값을 다른 값으로 변경한다. 그래서 변수라고 하는것이다.
값을 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없다면 변수가 아니라 상수라한다.
상수는 한번 정해지면 변하지 않는 값이다.
즉, 단 한번만 할당할 수 있는 값이다.
📒 const 키워드
ES6에서 도입된
const키워드를 사용해 선언한 변수는 재할당이 금지된다.
즉,const키워드는 단 한 번만 할당할 수 있는 변수를 선언한다.
const키워드를 사용하면 상수를 표현할 수 있다.