
값
값은 식이 평가되어 생성된 결과를 말한다.
- 평가란 식을 해석해서 값을 생성하거나 참조하는것을 말한다.
// 10 + 20은 평가되어 숫자 값 30을 생성한다.
10 + 20; // 30변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름이다. 따라서 변수에 할당되는 것은 값이다.
// 변수에는 10 + 20이 평가되어 생성된 숫자 값 30이 할당된다.
var sum = 10 + 20;위 코드의 sum 변수에 할당되는 것은 10 + 20이 아니라 10 + 20이 평가된 결과인 숫자 값 30이다.
따라서 10 + 20은 할당 이전에 평가되어 값을 생성해야 한다.
값은 다양한 방식으로 생성할 수 있다.
위 예제처럼 식으로 생성할 수도 있지만 가장 기본적인 방법은 리터럴을 사용하는 것이다.
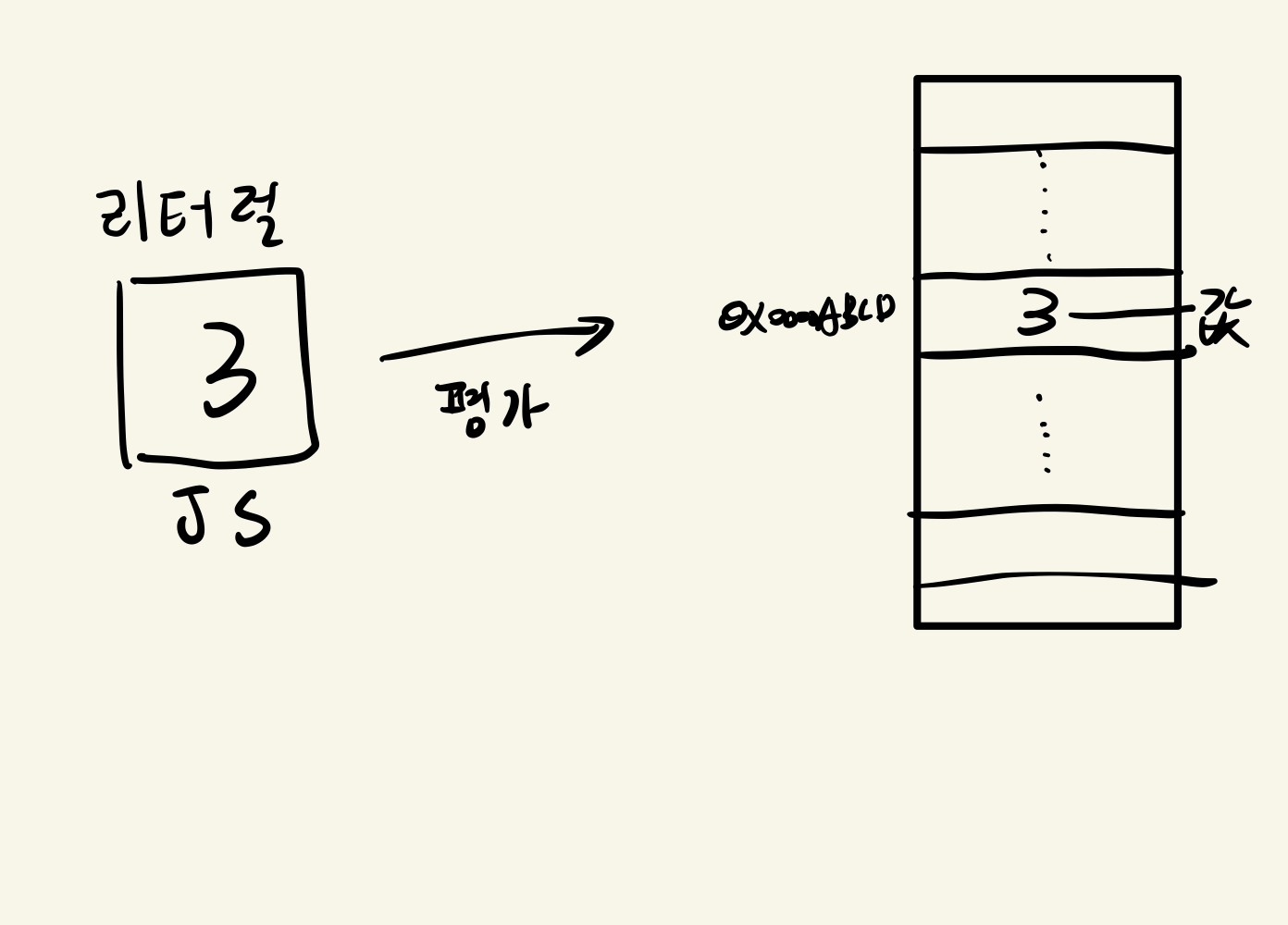
리터럴
리터럴은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법을 말한다.
// 숫자 리터럴 3
3위 예제의 3은 단순한 아라비아 숫자가 아니라 숫자 리터럴이다.
사람이 이해할 수 있는 아라비아 숫자를 사용해 숫자 리터럴 3을 코드에 기술하면 자바스크립트 엔진은 이를 평가해 숫자 값 3을 생성한다.

리터럴은 사람이 이해할 수 있는 문자(아라비아 숫자, 알파벳, 한글 등) 또는 미리 약속된 기호 (
'', "", ., [], {}, // 등)로 표기한 코드다.
자바스크립트 엔진은 코드가 실행되는 시점인 런타임에 리터럴을 평가해 값을 생성한다. 즉, 리터럴은 값을 생성하기 위해 미리 약속한 표기법이라고 할 수 있다.
표현식
표현식
(expression)은 값으로 평가될 수 있는 문(statement)이다. 즉, 표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조한다.
리터럴은 값으로 평가된다. 따라서 리터럴도 표현식이다.
var score = 100;
// score 변수에 값 100을 할당위 예제의 100은 리터럴이다. 리터럴 100은 자바스크립트 엔진에 의해 평가되어 값을 생성하므로 그 자체로 표현식이다.
var score = 50 + 50;50 + 50은 리터럴 (50) 과 연산자 (+)로 이뤄져 있다.
하지만 50 + 50도 평가되어 숫자 값 100을 생성하므로 표현식이다.
score; // 100변수 식별자를 참조하면 변수 값으로 평가된다.
식별자 참조는 값을 생성하지는 않지만 값으로 평가되므로 표현식이다.
표현식은 리터럴, 식별자(변수, 함수 등의 이름), 연산자, 함수 호출 등의 조합으로 이뤄질 수 있다.
다음과 같이 다양한 표현식이 있지만 값으로 평가된다는 점에서 모두 동일하다. 즉, 값으로 평가될 수 있는 문은 모두 표현식이다.
// 리터럴 표현식
10
'Hello'
// 식별자 표현식(선언이 이미 존재한다고 가정)
sum
person.name
arr[1]
// 연산자 표현식
10 + 20 // 30
sum = 10 // boolean 타입으로 평가됨
sum !== 10 // boolean 타입으로 평가됨
// 함수/메서드 호출 표현식(선언이 이미 존재한다고 가정)
square()
person.getName()문 (statement)
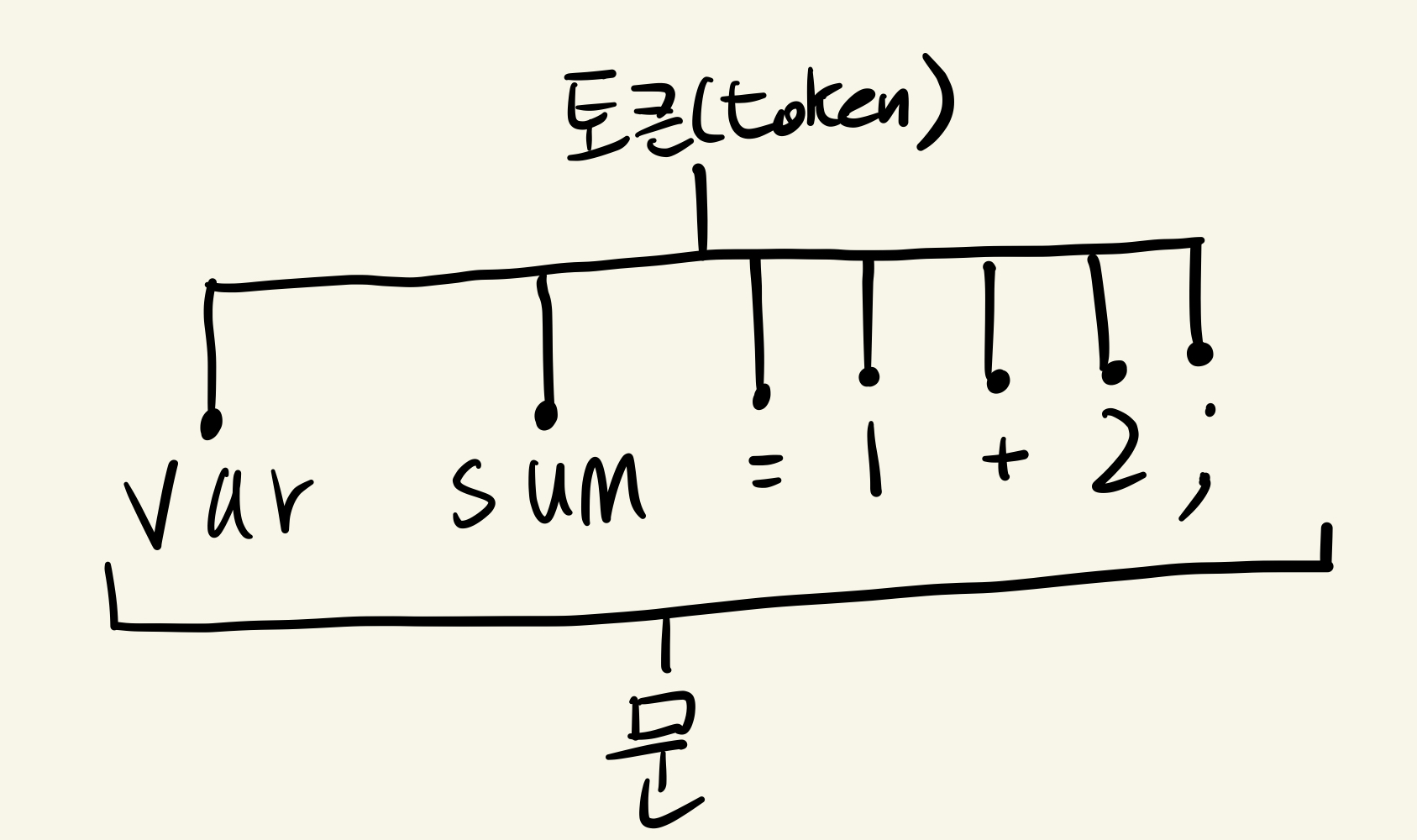
문
(statement)은 프로그램을 구성하는 기본 단위이자 최소 실행 단위다. 문의 집합으로 이뤄진 것이 바로 프로그램이며, 문을 작성하고 순서에 맞게 나열하는 것이 프로그래밍이다.
문은 여러 토큰으로 구성된다.
토큰이란 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소를 의미한다.
예를 들어, 키워드, 식별자, 연산자, 리터럴, 세미콜론이나 마침표 등의 특수기호는 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소이므로 모두 토큰이다.

문은 명령문이라고도 부른다.
즉, 문은 컴퓨터에 내리는 명령이다.
문이 실행되면 명령이 실행되고 무슨 일인가가 일어나게 된다.
문은 선언문, 할당문, 조건문, 반복문 등으로 구분할 수 있다.
변수 선언문을 실행하면 변수가 선언되고, 할당문을 실행하면 값이 할당된다.
조건문을 실행하면 지정한 조건에 따라 실행할 코드 블록이 결정되어 실행되고, 반복문을 실행하면 특정 코드 블록이 반복 실행된다.
// 변수 선언문
var x;
// 할당문
x = 5;
// 함수 선언문
function foo () {}
// 조건문
if (x > 1) { console.log(x); }
// 반복문
for (var i = 0; i < 2; i++) { console.log(i); }표현식인 문과 표현식이 아닌 문
표현식은 문의 일부일 수 있고 그 자체로 문이 될 수도 있다.
// 변수 선언문은 값으로 평가될 수 없으므로 표현식이 아니다.
var x; // (표현식이 아님)
// 1, 2, 1 + 2, x = 1 + 2 는 모두 표현식이다.
// x = 1 + 2는 표현식이면서 완전한 문이기도 하다. (할당문, x를 값으로 활용 가능)
x = 1 + 2;문에는 표현식인 문과 표현식이 아닌 문이 있다. 표현식인 문은 값으로 평가될 수 있는 문이며, 표현식이 아닌 문은 값으로 평가될 수 없는 문을 말한다.
- 변수 선언문은 값으로 평가될 수 없다 -> 표현식이 아닌 문
- 할당문은 값으로 평가될 수 있다 -> 표현식인 문
표현식인 문과 표현식이 아닌 문을 구별하는 가장 간단하고 명료한 방법은 변수에 할당해 보는 것이다.
// 변수 선언문은 표현식이 아닌 문이다.
var x;
// 할당문은 그 자체가 표현식이지만 완전한 문이기도 하다. 즉, 할당문은 표현식인 문이다.
x = 100;위 코드의 변수 선언문은 표현식이 아닌 문이다. 다시 말해 값으로 평가될 수 없다.
따라서 변수 선언문은 값처럼 사용할 수 없다.
// 표현식이 아닌 문은 값처럼 사용할 수 없다.
var foo = var x;이에 반해 할당문 x = 100 은 그 자체가 표현식이다. 즉 값처럼 사용할 수 있다.
// 표현식인 문은 값처럼 사용할 수 있다.
var foo = x = 100;
console.log(foo);할당문을 값처럼 변수에 할당했다.
표현식인 문인 할당문은 할당한 값으로 평가된다.
즉 x = 100 은 할당한 값 100으로 평가된다. 따라서 foo 변수에는 100이 할당된다.
📒 완료 값
크롬 개발자 도구에서 표현식이 아닌 문을 실행하면 언제나
undefined를 출력한다. 이를 완료 값이라 한다. 완료값은 표현식의 평가 결과가 아니다. 따라서 다른 값과 같이 변수에 할당할 수 없고 참조할 수도 없다.
👀 참조
- 모던 자바스크립트 Deep Dive
