GraphQL 서버를 구축할때 일반적으로 다음과 같은 형태로 구축한다.
const typeDefs = gql`
type Query {
teams: [Team]
}
type Team {
id: Int
manager: String
office: String
extension_number: String
mascot: String
cleaning_duty: String
project: String
}
`
const resolvers = {
Query: {
teams: () => database.teams
}
}
const server = new ApolloServer({ typeDefs, resolvers });
server.listen().then(({ url }) => {
console.log(`🚀 Server ready at ${url}`)
})이 때, ApolloServer에 생성자 인자로 typeDefs, resolvers 를 넘기게 된다.
각각 무엇을 의미하는지 알아보자.
typeDefs
typeDefs 라는 이름에서 확인할 수 있듯이 타입들의 정의가 선언되어있는 객체이다.
typeDefs에 정의를 해놓은대로 GraphQL 서버에 요청을하면 그에 맞는 데이터를 응답받을 수 있다.
위에 보이는 Query 라는 타입은 특별한 타입인데, 우리가 요청을 하려면 Query 타입안에 요청할 데이터와 그 형식들을 정의한다.
GraphQL PlayGround의 요청 예를 살펴보자.
query {
teams {
id
manager
}
}이런식으로 쿼리를 요청한다. 하지만 GraphQL은 DB가 아니다.
DB에 값을 꺼낼 때 도움을 주는 도구이다.
그러면 저렇게 쿼리를 보냈을 때 어떻게 값을 받는것일까?
이 때 도움을 받는것이 resolver 라는것이다.
Resolver
const resolvers = {
Query: {
teams: () => database.teams
}
}Resolver는 함수로 이루어진다.
함수로 이루어진다는 의미는 어떤 값을 return 한다는 의미이다.
즉, 우리가
query {
teams {
id
manager
}
}이런 코드로 쿼리를 요청하면
해당하는 이름(teams)의 resolver가 실행되고 값을 리턴한다.
그리고 우리는 리턴된 값을 확인할 수 있는것이다.
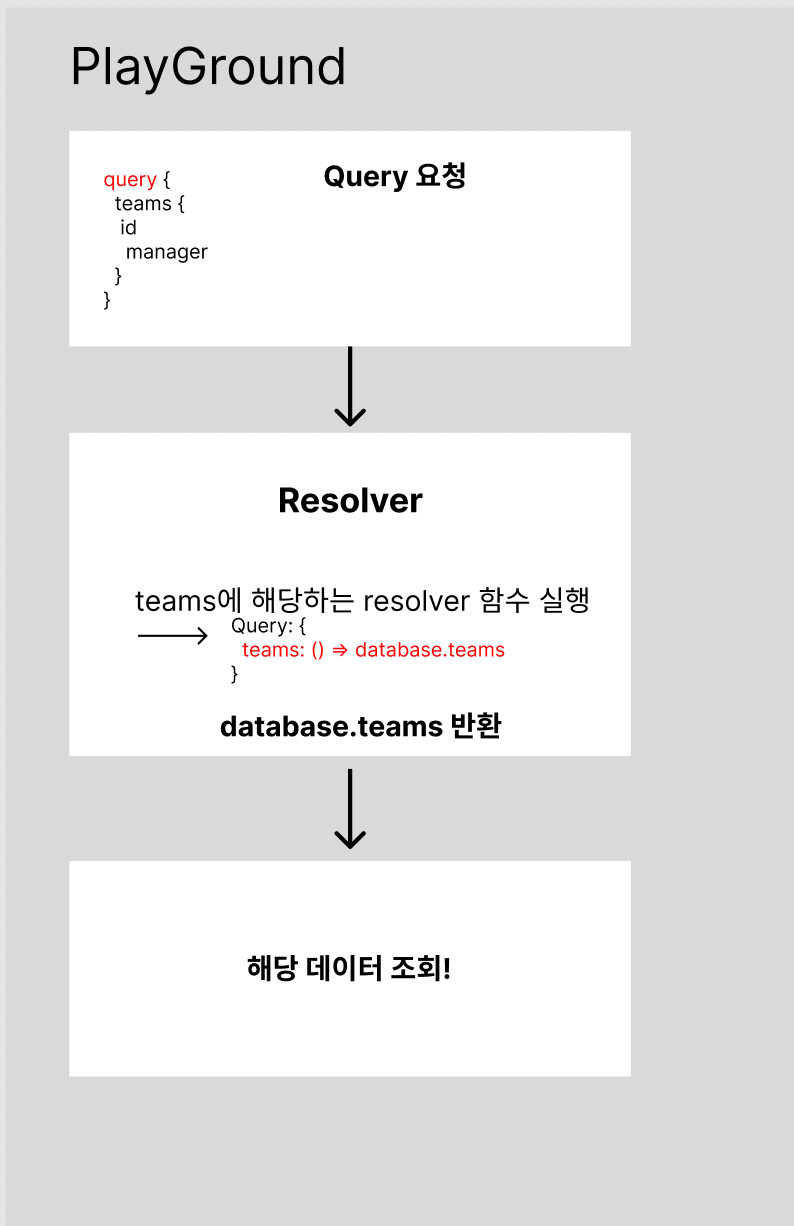
그림으로 흐름을 보면 다음과 같다.

대략적인 흐름은 이런 느낌이다.
더 깊은 내용들은 공식문서를 보면서 이해해보아야겠다.
