CSS Module
일반 CSS 파일과 같이 작성하지만, 파일을 만들때 이름을 hello.module.css 이런식으로 짓는다.
특징
- 클래스 이름을 추가해줄 때, 클래스이름을 텍스트로서 적지 않는다. 자바 스크립트 오브젝트에서의 프로퍼티 형식으로 적는다.
- 페이지가 빌드 될 때 NextJS가 클래스 이름을 무작위로 바꿔준다. 클래스 이름 충돌을 겪지 않아도됨!
사용하기
일반 CSS 사용과 크게 다르지 않다.

- .module.css 을 붙여서 css 파일을 생성한다.

- 사용할 컴포넌트 파일에서 다음과 같이 import 한다.

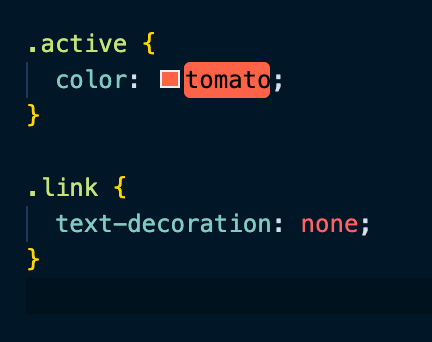
- module.css 파일 내부인데, 일반 css 처럼 작성한다.

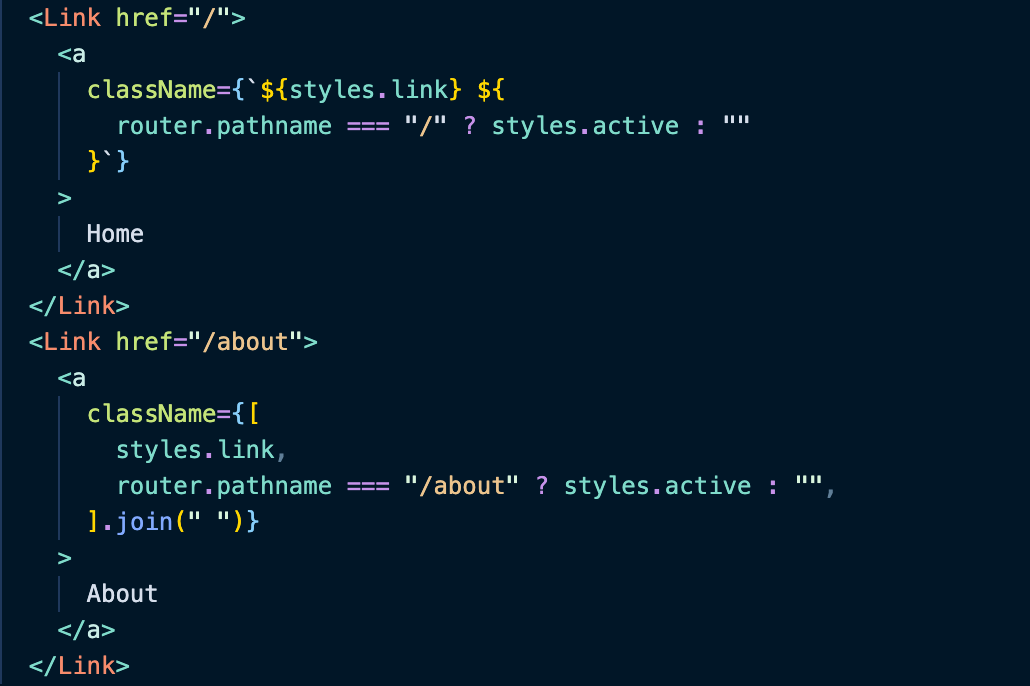
적용을 시킨 모습이다. 위 사진은 2개 이상의 스타일을 주고싶어서 여러개의 스타일을 문자열의 형태로 만들어서 적용시킨 모습이다.
1. `` 을 사용
2. 배열 + join 을 사용
하나를 적용할 땐 다음과 같은 방법으로 작성하면 된다.
<a className={styles.active}>Hello Module.css</a>
