
간단하게 로그인, 로그아웃, 회원가입이 구현되어있는 프로젝트를 토대로 흐름을 따라가면서 Redux 의 흐름에 대해 정리해보려고한다.
Redux 의 원리와 그 사용법에 아직 익숙하지않아, 개발 할때 전역 상태 관리를 주로 Context를 이용해서 했는데, 관리 할 전역 상태가 많아 질 경우에 코드가 많이 더러워진다.
그래서 오늘 흐름을 따라가면서 이해하는 과정을 정리해보려고한다.
(리덕스의 흐름 그 자체만을 써보려고한다! => SETUP은 스킵한다는 뜻)
액션, 리듀서
우선 액션과 리듀서의 형태부터 살펴보자.
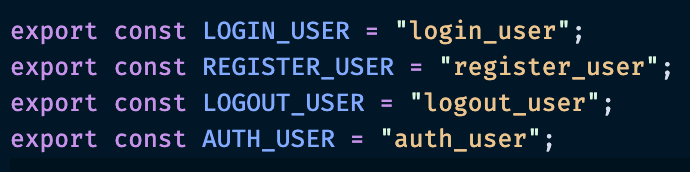
액션타입

액션타입은 위와 같이 정의되어있다.
액션타입은 수행할 액션의 이름이라고 이해하면된다.
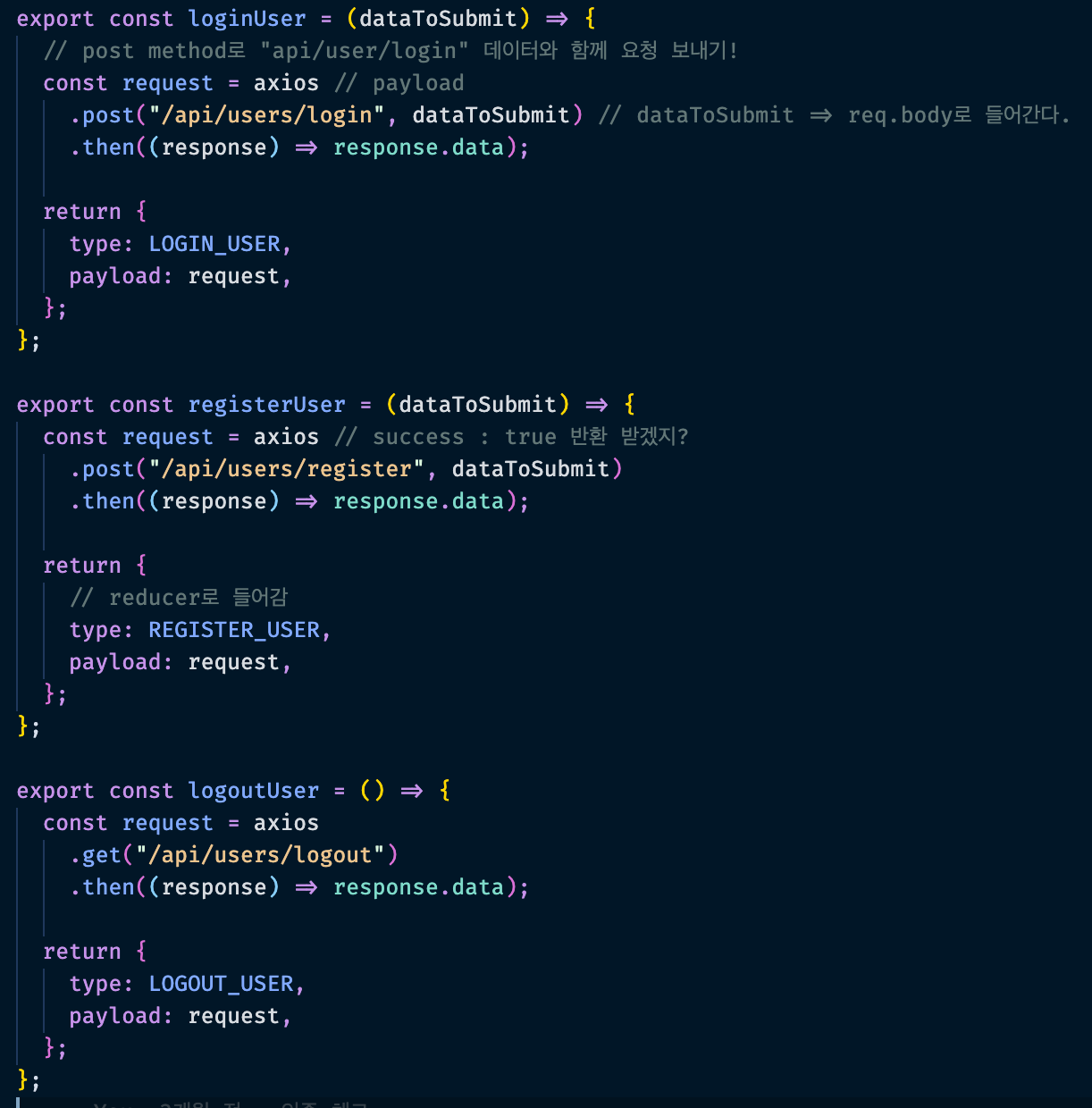
액션함수

로그인 / 회원가입 / 로그아웃과 관련된 액션이다.
액션이란? 기능을 수행하는 함수들이다.
액션이라는 이름처럼 행동, 동작 하는 함수들이다.
위 액션함수들은 호출되면, 각각 서버에 GET 또는 POST 요청을 보내고, 응답받은 데이터들을 객체 형태로 반환한다.
👇
return {
type: REGISTER_USER, // 액션 이름!
payload: request // 응답 받은 데이터!
}그러면 이 반환 값은 어떤 곳으로 반환되어질까?
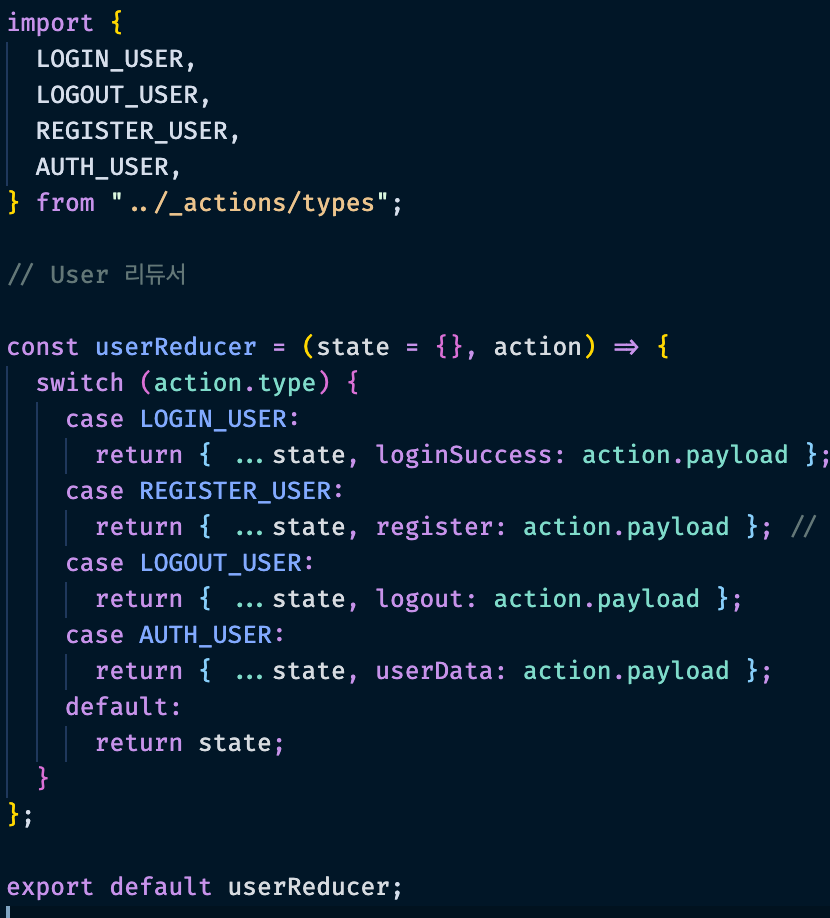
리듀서(Reducer)

위 액션 함수에서 반환된 값들은 이 리듀서(Reducer) 라는곳으로 오게된다.
우선 이 리듀서는 저장소라고 이해하면 된다.
왜냐면 여기에 전역으로 관리할 상태들이 모이기 때문이다!
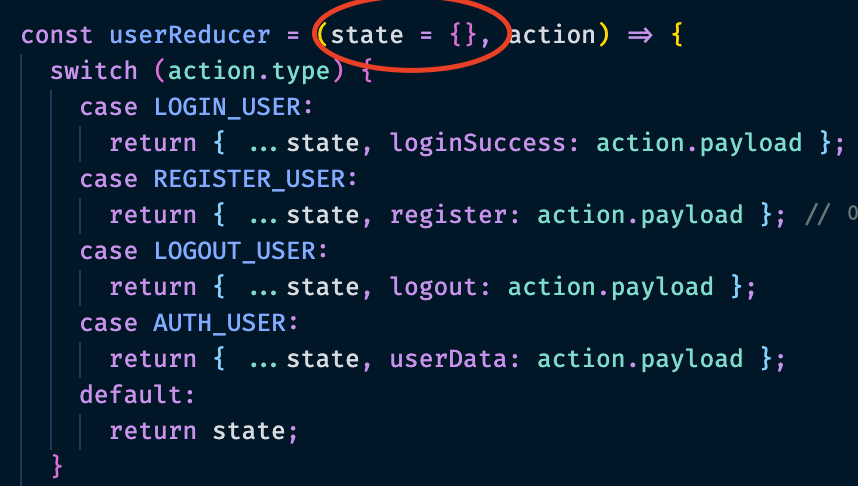
userReducer 를 천천히 한번 살펴보자.
state, action 두 개의 매개변수를 받는다.
state
- 상태
useState랑 비슷한 맥락으로 우선은 생각하자.- 현재는 빈 객체로 초기화가 되어있다.
useState와 마찬가지로 초기 값을 설정할 수 있다.
action
- 매개변수 이름처럼 액션에 대한 매개변수이다.
그 아래를 보면 switch 문으로 분기를 나누고있다.
그리고 switch 문은 action.type 으로 case 들을 분류하고있다.
action.type 은 뭘 의미하는걸까?
위에 나왔던
return {
type: REGISTER_USER, // 액션 이름!
payload: request // 응답 받은 데이터!
}이 반환 값이 기억나는가? 이 반환 값은 어디서 리턴해주는가?
바로 "액션 함수" 였다.
액션 함수가 리턴하는 값은 리듀서로 보내진다!
그러면 현재 action.type 은? REGISTER_USER 가 되는것이다!
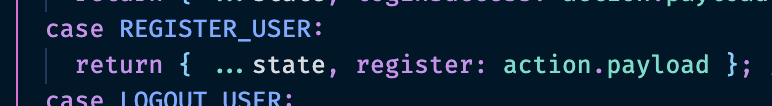
그렇다면? 현재 action.type 이 REGISTER_USER 라고 가정하면 현재 실행될 switch 문의 case는?

당연히 이부분이 된다! 그런데 살펴보니 action.payload 라는 코드도 발견할 수 있었다!
이를 통해 액션 함수의 리턴값이 리듀서로 온다는걸 다시 한번 확인할 수 있다!
오잉? 근데 여기도 return 값이 있다. 얘는 어디로갈까?
눈치 빠른 사람은 return 하는 객체만 보고도 예측이 될 것이다.

동그라미 친 저쪽으로 들어간다!
나중에 이 userReducer 의 state 가 가득차면 다음과 같은 모양이 될 것이다!
{
loginSuccess: "somethingValue",
register: "somethingValue",
logout: "somethingValue",
userData: "somethingValue"
}리덕스의 흐름은 이런느낌이다! ( 내가 느끼기엔! )
그런데 의문점 한가지.
그래 그 이런 흐름인건 알겠는데, 액션 함수는 어디서 호출시키는거야?
👉 리액트 컴포넌트에서 실행시킨다! 회원가입을 예를들어서 설명해보면, 회원 가입을 위해 개인 정보를 모두 기입하고 회원가입 버튼을 누른다. 이 때 실행된다! 이런 느낌이다!
근데 이게 그냥 실행되느냐? 그건 역시나 아니겠지?
액션 함수를 호출하려면 dispatch 라는것을 해주어야한다.

액션 함수를 호출해주는게 dispatch 라고 하는것이다!
그러면 이제 퍼즐조각이 맞춰졌다.
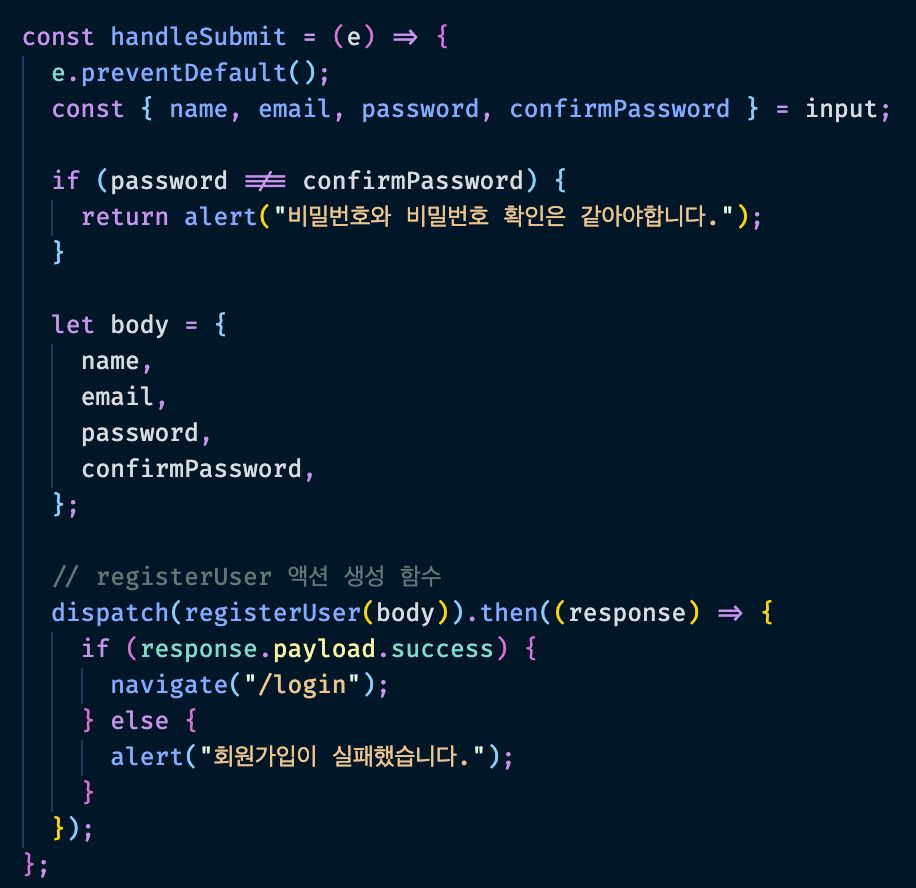
맨 마지막에 dispatch 가 나와서 혼란스러울 수 있다. ( 순서 상 얘가 먼저 나와야하니깐!)
그리고 response.payload.success 를 보면 더 혼란스러울 수 있다.
( 나도 혼란스럽다 )
response.payload.success 이건 어떻게 된거냐면!
아까 분명 액션이 실행되면 반환 값들은 reducer 로 향한다고했었다.
근데 여기서도 payload 를 볼 수 있지 않은가?
이것에 대해 내 느낌대로 설명해보겠다.
- 액션 함수를 디스패치하면 액션 함수가 호출된다.
- Reducer에 신호가 간다. Reducer에서 액션 함수가 리턴하는 값을 가져간다.
- 액션 함수는 값을 리턴하므로
.then(response)의response에 액션함수가 리턴한 값이 담긴다.
이런 흐름일것이다. (뇌피셜임) (미안합니다 🥲)
마무리
오늘은 미숙하게나마 아주 예전에 썼던 코드를 토대로 리덕스의 흐름을 정리해보았다.
글을 쓰면서 다음에는 리덕스로 개발을 한번 진행해볼까? 라는 생각이 많이 들었따.
예전에 리덕스를 접했을 땐 흐름조차 읽기 힘들었는데, 지금은 뭔가 쓰면 쓸 수 있을 것 같은 느낌?
코드가 잘 읽힌다! 나.. 성장했나?
오늘은 글을 내 느낌, 내 생각(뇌피셜) 로 작성했지만 다음에 만약 Redux 에 대한 글이 다시 올리게 된다면 그땐 뇌피셜 말고 오피셜로 정리해서 올리게 될 것이다!
++ 이전 글에 거의 80% 같은 내용으로 정리가 되있더라.. 하지만 나름대로 오늘 다시 정리했다는것에 의미를 두려고한다!
