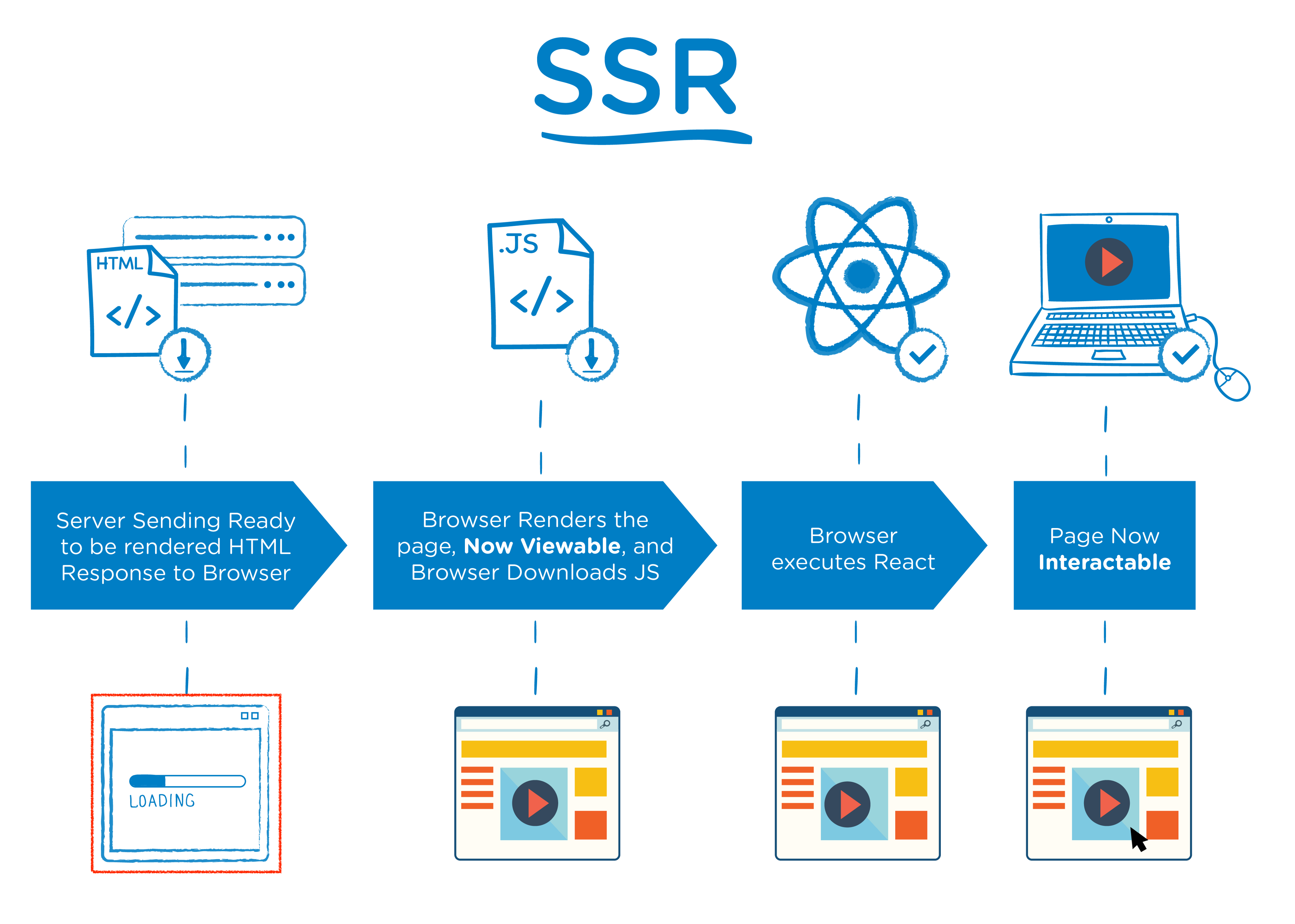
SSR
Server Side Rendering

- 서버에서 Render가 완료된 HTML을 브라우저로 보내준다.
- 브라우저에서 HTML을 바로 보여준다. 이 후 JS파일을 다운로드 받는다.
- 브라우저에서 다운로드 된 JS 파일을 실행시킨다.
- 이 후 사용자는 해당 페이지에서 상호작용을 할 수 있다.
사용자가 화면을 볼 수 있는 단계가 CSR보다 빠르다.
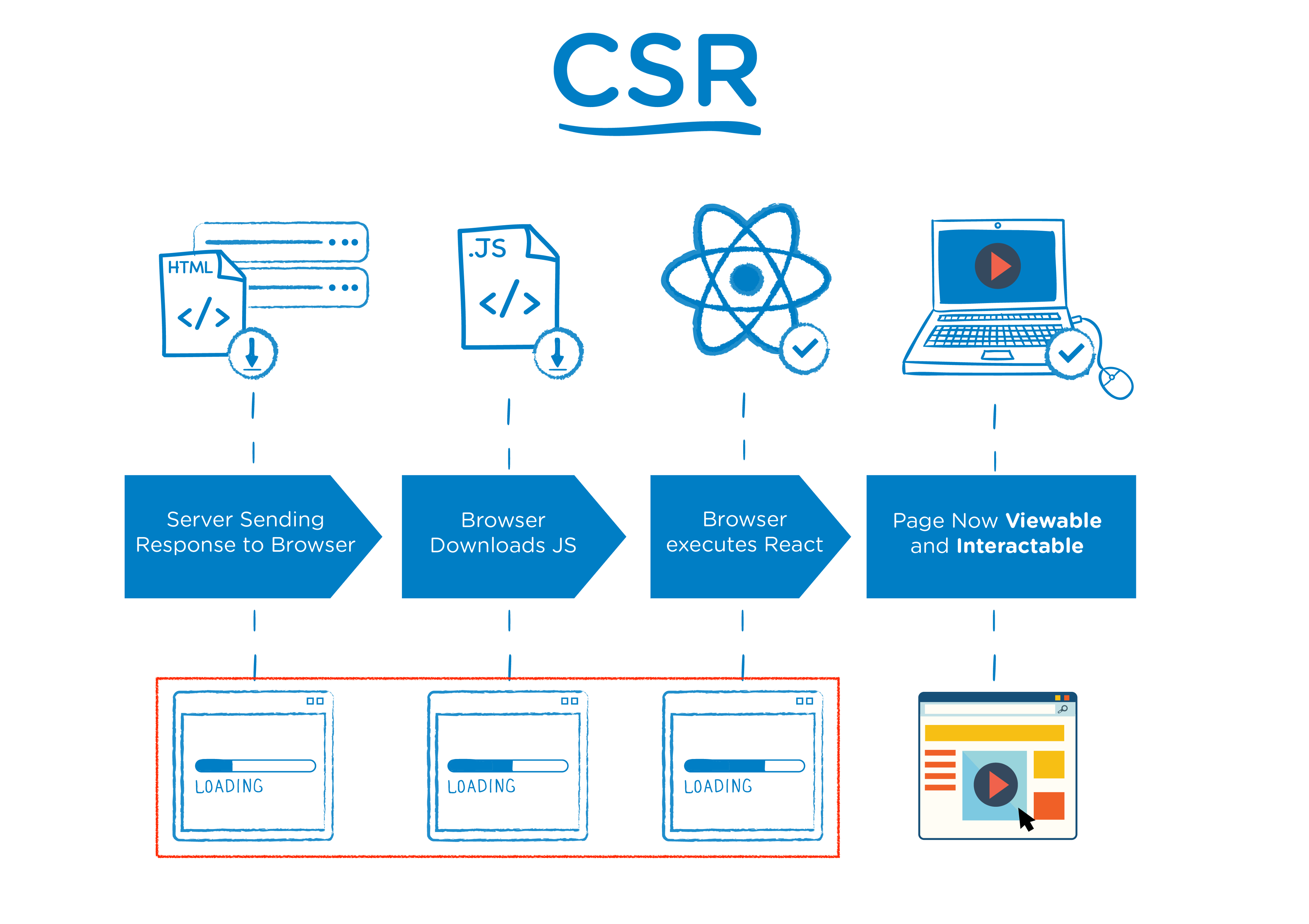
CSR
Client Side Rendering

- 서버가 브라우저에 응답한다. 이 때 사용자는 빈 화면을 보게된다. (아직 보여줄 준비가 안되있기 때문에)
- 브라우저는 자바스크립트를 다운로드 받는다.
- 브라우저에서 다운로드 된 JS 파일을 실행시킨다.
- 사용자는 페이지를 볼 수 있고, 상호작용을 할 수 있다.
둘의 가장 큰 차이점은 사용자가 페이지를 눈으로 볼 수 있는 시점이다.
