
Call Signatures?
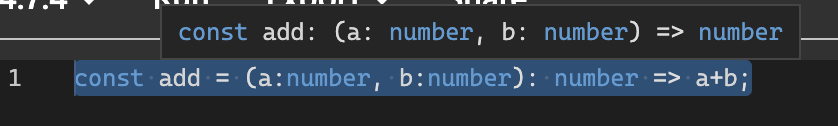
함수 위에 마우스를 올렸을 때 보게 되는것

함수를 어떻게 호출해야하는지에 대한 정보와 반환타입을 알려준다.
Call Signature는 개발자가 직접 정의할 수 있다.

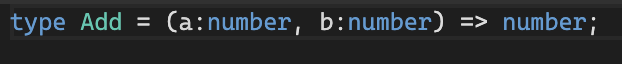
이렇게 type 키워드를 이용하여 타입을 만들고,

이런식으로 타입을 정의해주게되면
const add = (a:number, b:number): number => a + b;위 소스 코드처럼 일일히 매개변수와 반환타입에 대한 타입정의 없이
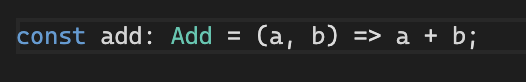
const add: Add = (a, b) => a + b;이렇게 좀 더 깔끔한 코드작성이 가능하다.
그러면 Call Signature를 만들어서 얻는 장점이 뭘까?
이를통해 얻을 수 있는 장점은 구현할 함수의 매개변수, 그리고 무엇을 반환할지 함수를 구현하기 전에 작성 해둘 수 있다는 것이다.
이게 왜 장점이냐면 개발자가 먼저 타입을 생각하도록 해주기 때문이다.
또 만약 타입스크립트를 활용하여 리액트 코드를 작성중이라면 props로 함수를 넘길 때 함수에 대한 정보까지 작성해야한다.
하지만 Call Signature를 작성해두면, 이 작업을 좀 더 스마트하게 할 수 있는것이당.
