오늘은 JSP & Servlet 파트에 들어갔다.
우선 오늘은 첫날이니깐 JSP 는 아직 들어가지 않았고, 간단하게 서블릿으로 서버를 만들고 클라이언트와 서버가 어떤식으로 동작하는가에 대한 이해도를 높이는? 날이었다.
그래서 오늘은 학습내용 정리를 해보려고함니다~
Servlet?
자바 서블릿은 자바를 사용하여 웹페이지를 동적으로 생성하는 서버측 프로그램 혹은 그 사양을 말하며, 흔히 "서블릿"이라 불린다. 자바 서블릿은 웹 서버의 성능을 향상하기 위해 사용되는 자바 클래스의 일종이다.
위키 백과에 나온 설명이다. 더 이상의 설명이 필요없다!
"자바를 이용하여 웹페이지를 동적으로 생성하는 서버측 프로그램"
이것이 서블릿이니깐..

Setup
서블릿으로 서버를 실행시키려면, 서블릿 클래스만 만든다고 가능한게 아니다.
Apache Tomcat 도 다운로드 받아줘야함~
아파치 톰캣?

아파치 톰캣이 뭐냐고 물으신다면 대답해 드리는게 인지상정 ㅋㅋ
아파치 톰캣은 아파치 소프트웨어 재단에서 개발한 서블릿 컨테이너만 있는 웹 애플리케이션 서버이다. 톰캣은 웹 서버와 연동하여 실행할 수 있는 자바 환경을 제공하여 자바서버 페이지와 자바 서블릿이 실행할 수 있는 환경을 제공하고 있다.
그리고 이 아파치 톰캣은 WAS의 일종이다.
WAS?
Web Application Server 의 약자이다.
그리고 다음과 같은 역할을 수행한다.
웹 애플리케이션 서버는 웹 애플리케이션과 서버 환경을 만들어 동작시키는 기능을 제공하는 소프트웨어 프레임워크이다. 인터넷 상에서 HTTP를 통해 사용자 컴퓨터나 장치에 애플리케이션을 수행해 주는 미들웨어
즉, 정리를 하면 아파치 톰캣은 WAS의 한 종류이고 내 컴퓨터가 서버 환경을 갖추게끔 도와주는 착한 친구 라고 생각하면된다.
어쨌든 서블릿을 가지고 놀려면, 톰캣을 설치해야한다는것이다 ㅋ_ㅋ
설치는 여기서 하면 된다.
👉 https://tomcat.apache.org/
그리구 왼쪽 보면 다운로드가 보임. 여기서 Tomcat 9 버전 다운로드.

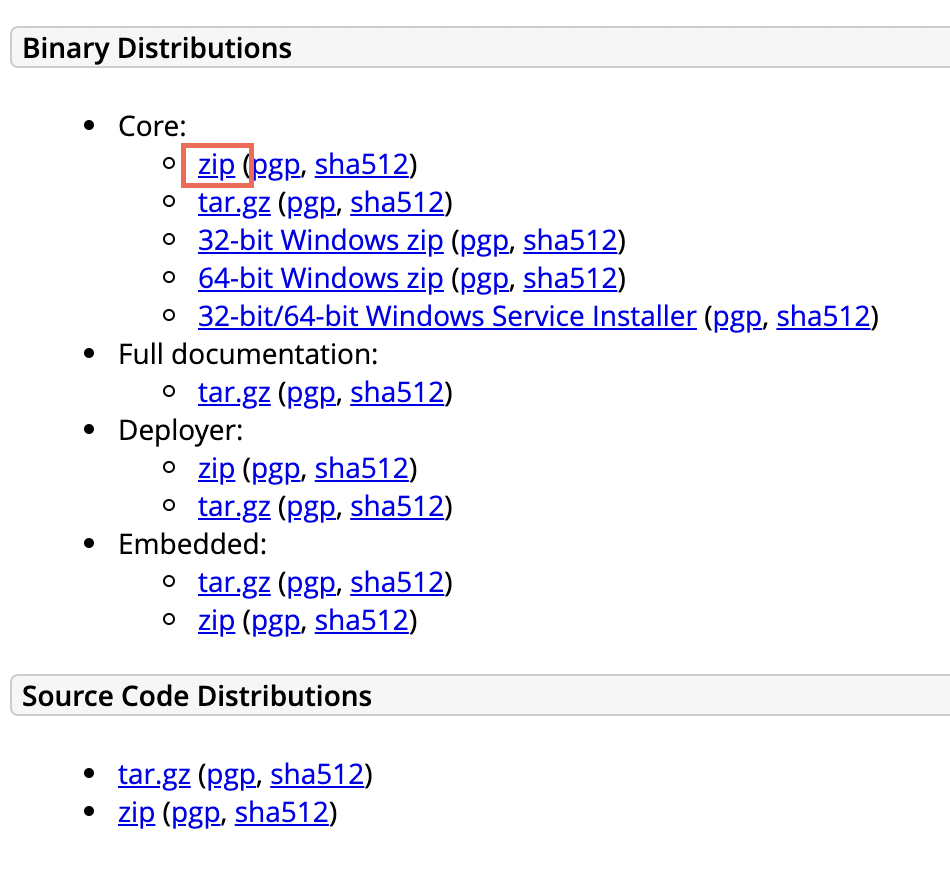
그 다음 나오는 페이지에서 저거 주황색 네모로 표시한 zip 파일을 다운로드받는다.

다운로드 받은 zip은 편한곳에 저장하고, 압축을 풀어주면된다.
zip을 파헤친 모습은 다음과 같다.

아무튼, 이제 이걸 고대로 놔두고 이클립스를 켜야함.
그다음.....

내가.. 이걸.. 어떻게...했더라?
.
.
.
.
.
.
.
.
.
농담입니다 ㅎ!

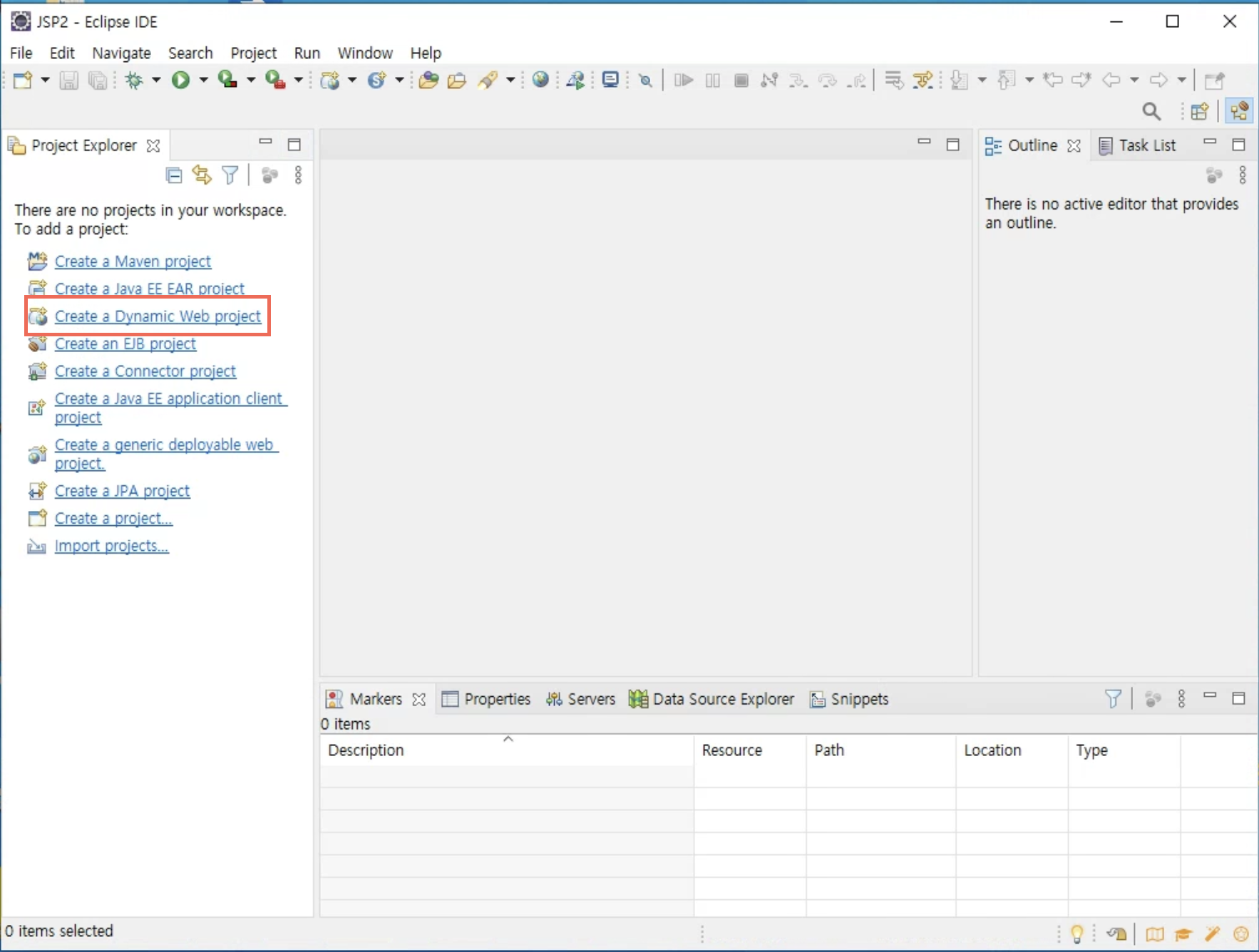
저기 크리에잇, 다이내믹, 웹 프로젝트, 클릭해서 프로젝트를 만든다.
프로젝트 명 입력하고 피니쒸.
그 다음 여기서 중요함. 톰캣깔았으니까, 톰캣을 설정을 해줘야한다.

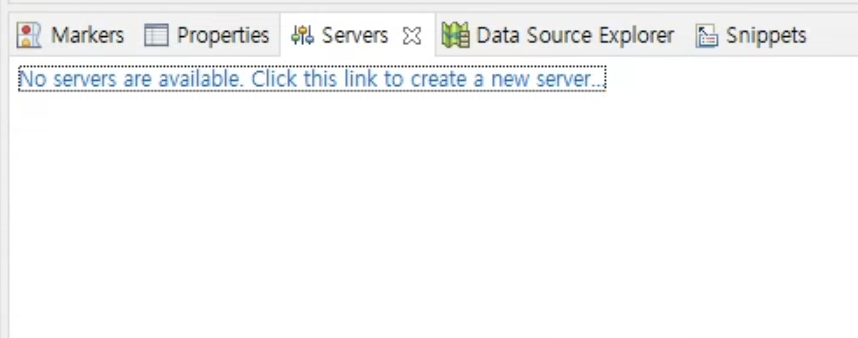
여기 노 써버즈 알 어베일러블. 클릭 디스 링크 투 크리에이트 어 뉴 서버... 를 누른다.

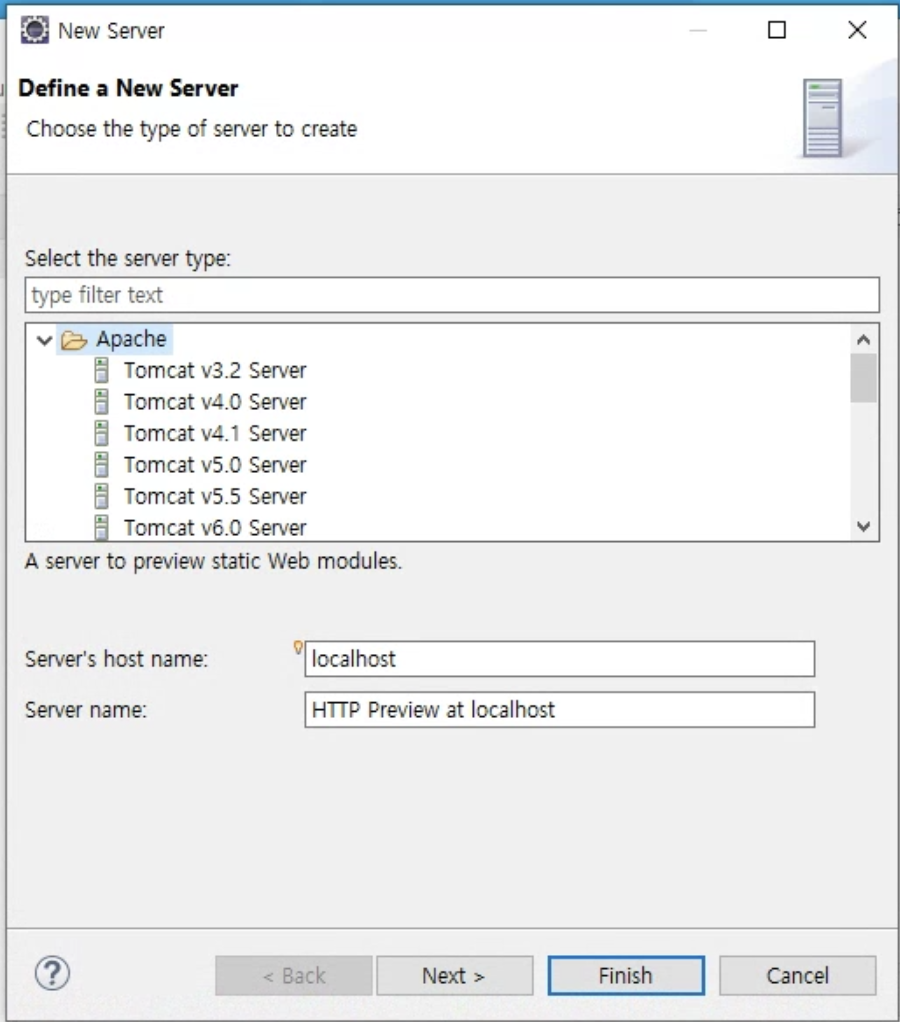
그러면 이렇게 생긴 창이 뜬다. 이제 저기서 Tomcat v9.0 서버를 찾고 Next 클릭.
지금 Finish를 누르는것은 🚨핵폭탄 발사 리모콘을 누르는것과 같은 행위🚨 이므로 절대 아직은 하면 안됨.
Next를 누르면 다음과 같은 화면이 뜬다.
여기서 톰캣 인스톨레이션 디렉토리 옆에 브라우즈... 가 보일것임 브라우즈 클릭.

그다음 아까 톰캣 다운받고, 압축 풀어준 폴더를 선택함. 그냥 그 폴더를 선택해야함. "진짜 딱 저런 모양 나오게 선택"
그다음 피니쉬를 누르는거임!

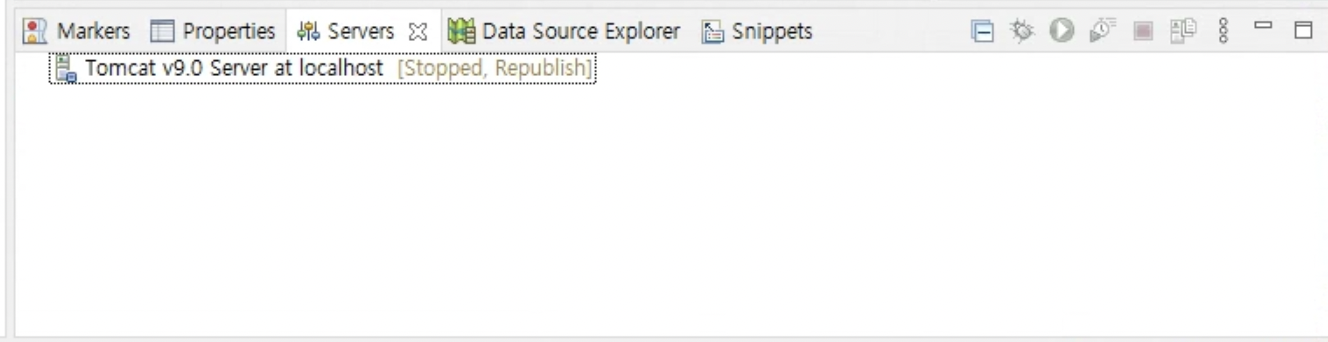
그러면 콘솔이 이렇게 바뀐거 확인할 수 있음.

자, 이제 본격적으로 써블릿으로 들어갈 차례이다.
아 잠까남ㄴ, 들어가기전에 해야할게 생각났다. 이거 무조건 해야함.
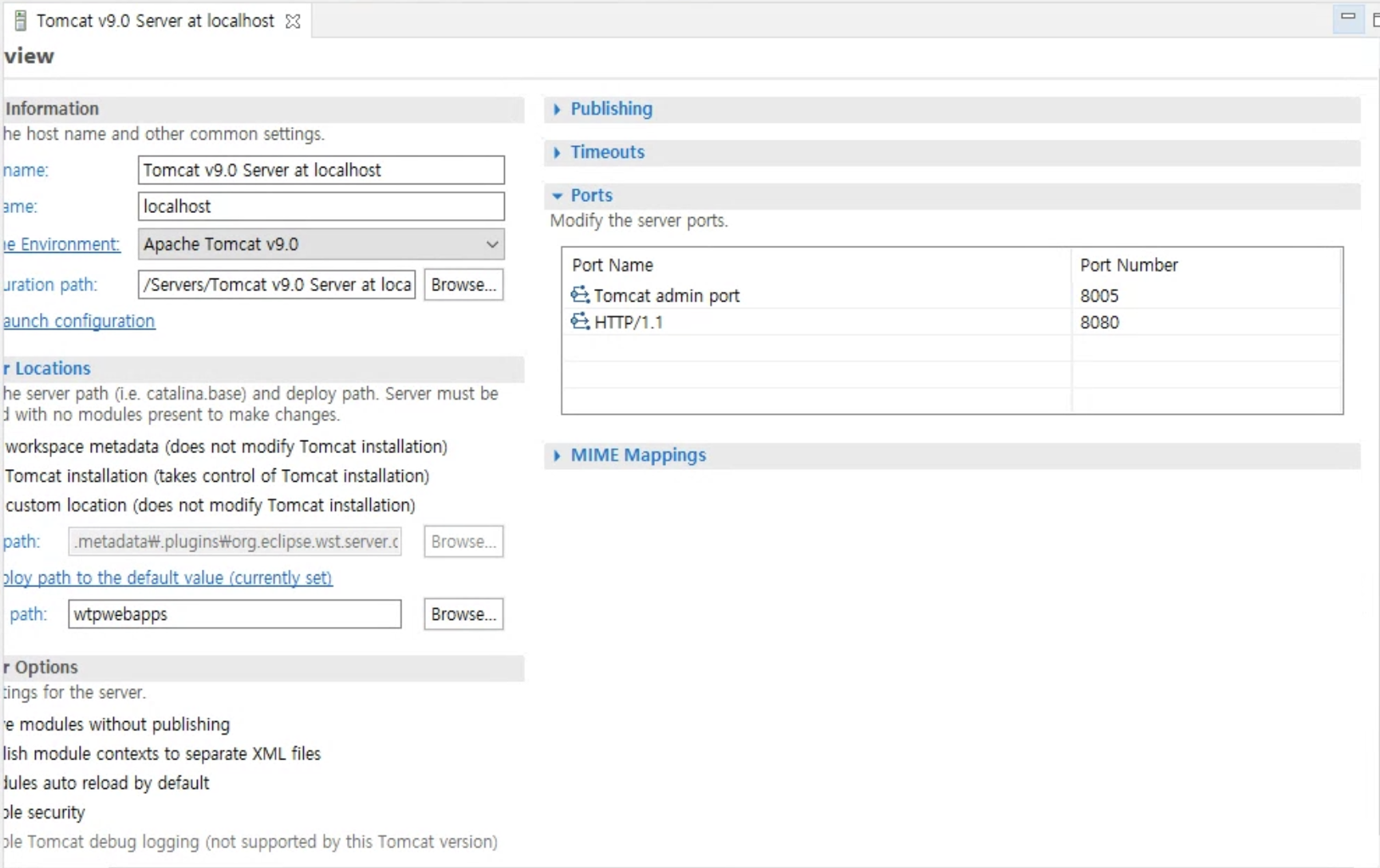
방금 위에 올린 사진을 참고하여 톰캣 브이9.0 서버 엣 로컬 호스트를 더블클릭하면 다음 화면이 나타남.

여기서 톰켓 어드민 포트랑 에이치티티피/1.1 포트넘버가 보일것이다.
이걸 위에서 아래순서로 8006, 8081로 바꿔줌. (만약 안되면 1씩 더 더해서 포트번호 바꿔주면됌.)
이걸 왜 하냐면 포트번호가 겹치면 오류가 뜸.. 그래서 안겹치게 바꿔주는거~
이제 진짜 서블릿으로 Go..
Hello Servlet
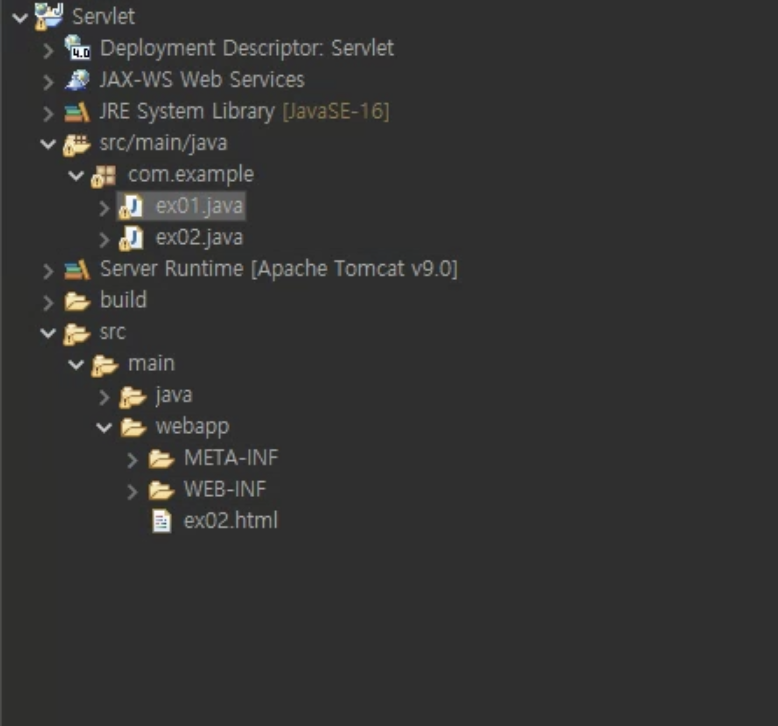
아까 우리 대이내믹 웹 프로젝트 만들어줬죠? 한번 프로젝트 파일들을 살펴보도록 하겠음!

(나는 프로젝트 이름을 Servlet 으로 한거임)
저기서 초심자인 우리가 봐야할 곳은 딱 두 폴더.
src/main/java (위에서 4번째)
src (build폴더 아래에 있는 폴더 (펼쳐서 죄송합니다 ㅠ))
우선 src/main/java 폴더는 서버 관련된 것들(백엔드) 이 들어가고
밑에 src 폴더에는 프론트엔드 관련된 것들이 들어간다!

실제, 오늘 실습했던 파일들이 어떻게 위치했는지 캡쳐한것임.
이제 서블릿을 써보자.

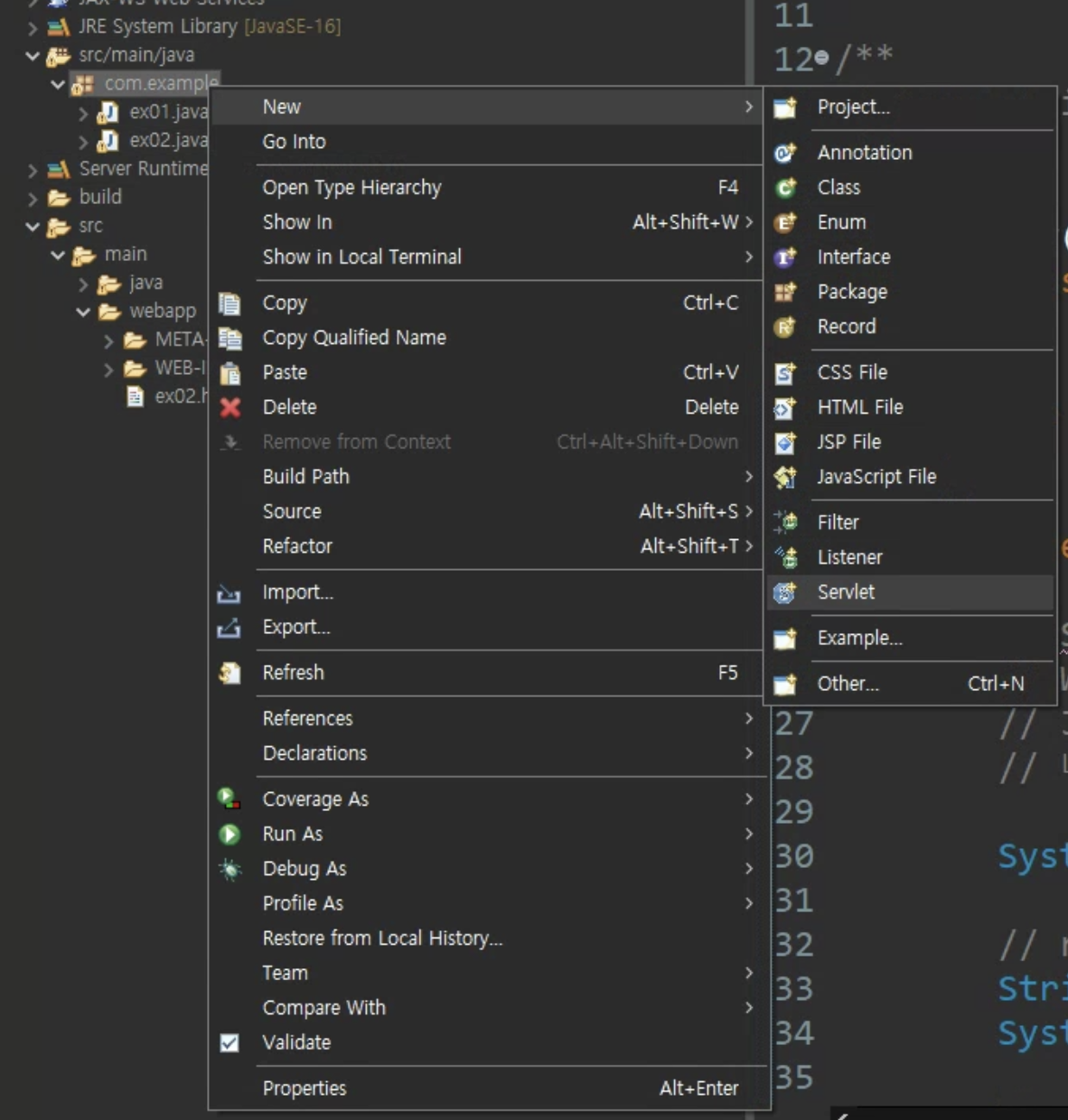
사진처럼, src/main/java에 com.example 패키지를 만들고, 그 다음 New -> Servlet으로 서블릿 파일을 만든다.
무지성 Next 갈기면 안된다. 오늘 우리반을 알려주신 센-세 방법으로 할거임.

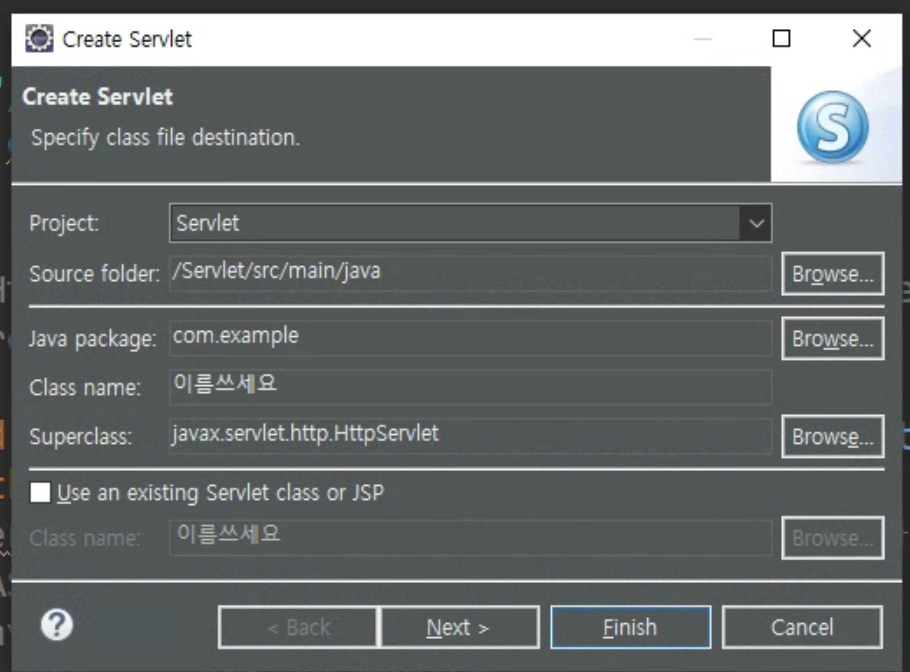
이런 창이 뜨는데 클래스네임에 원하는 이름을 입력하고 Next 클릭

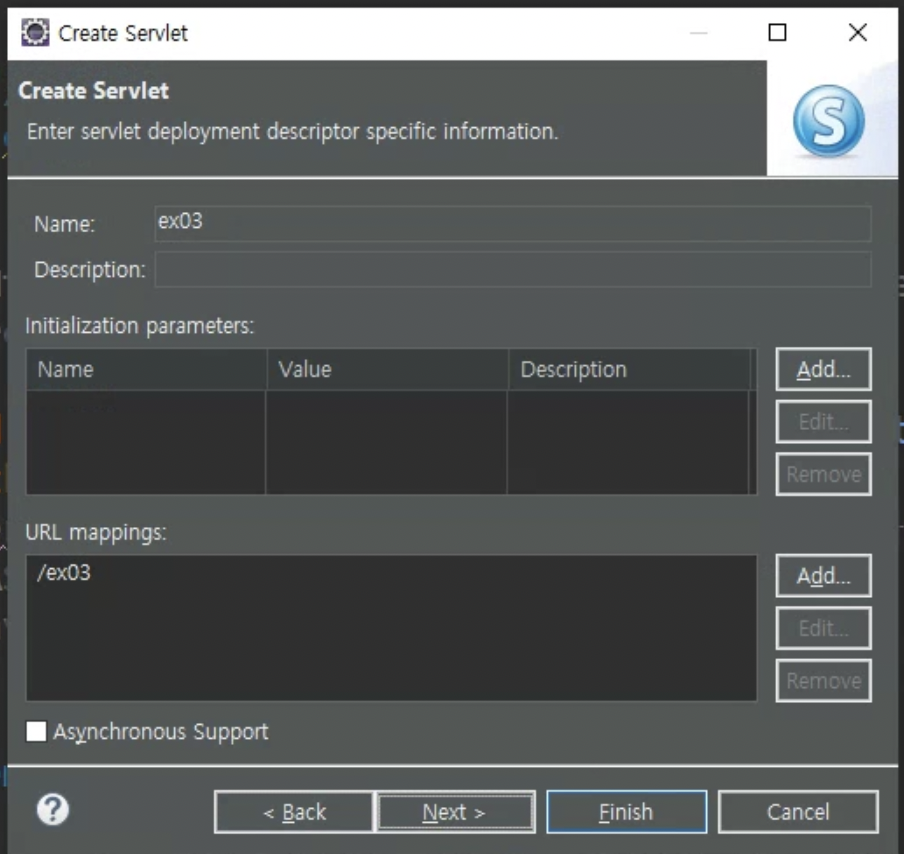
이 창은 그냥 Next 클릭

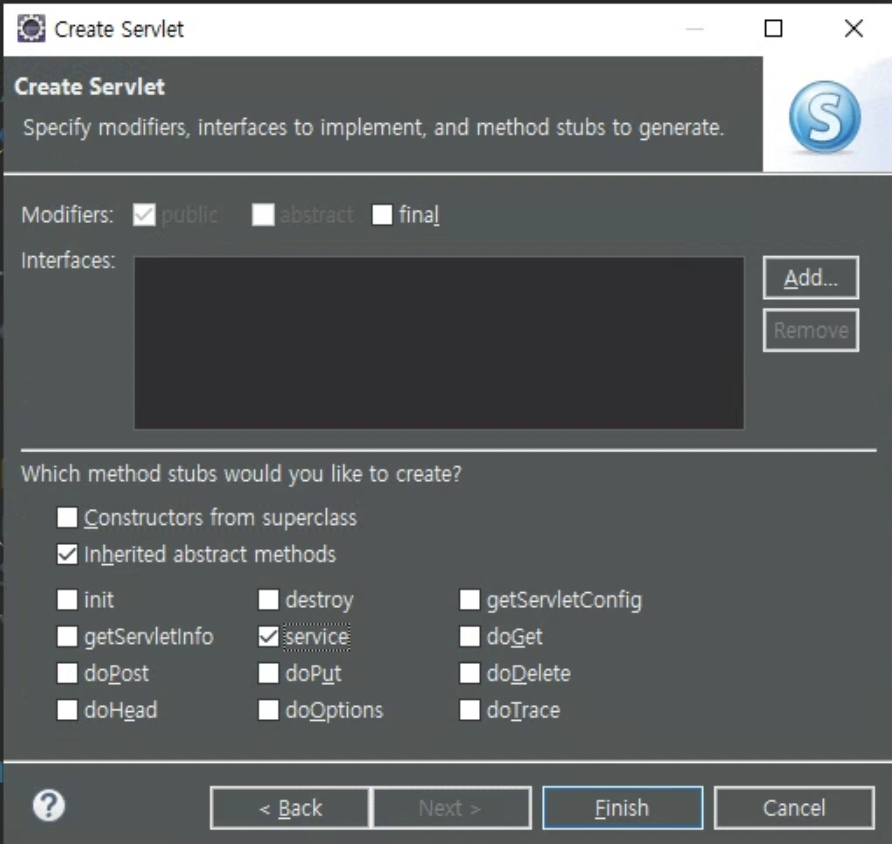
그다음 이 사진처럼 체크하고 피니쒸 클릭.

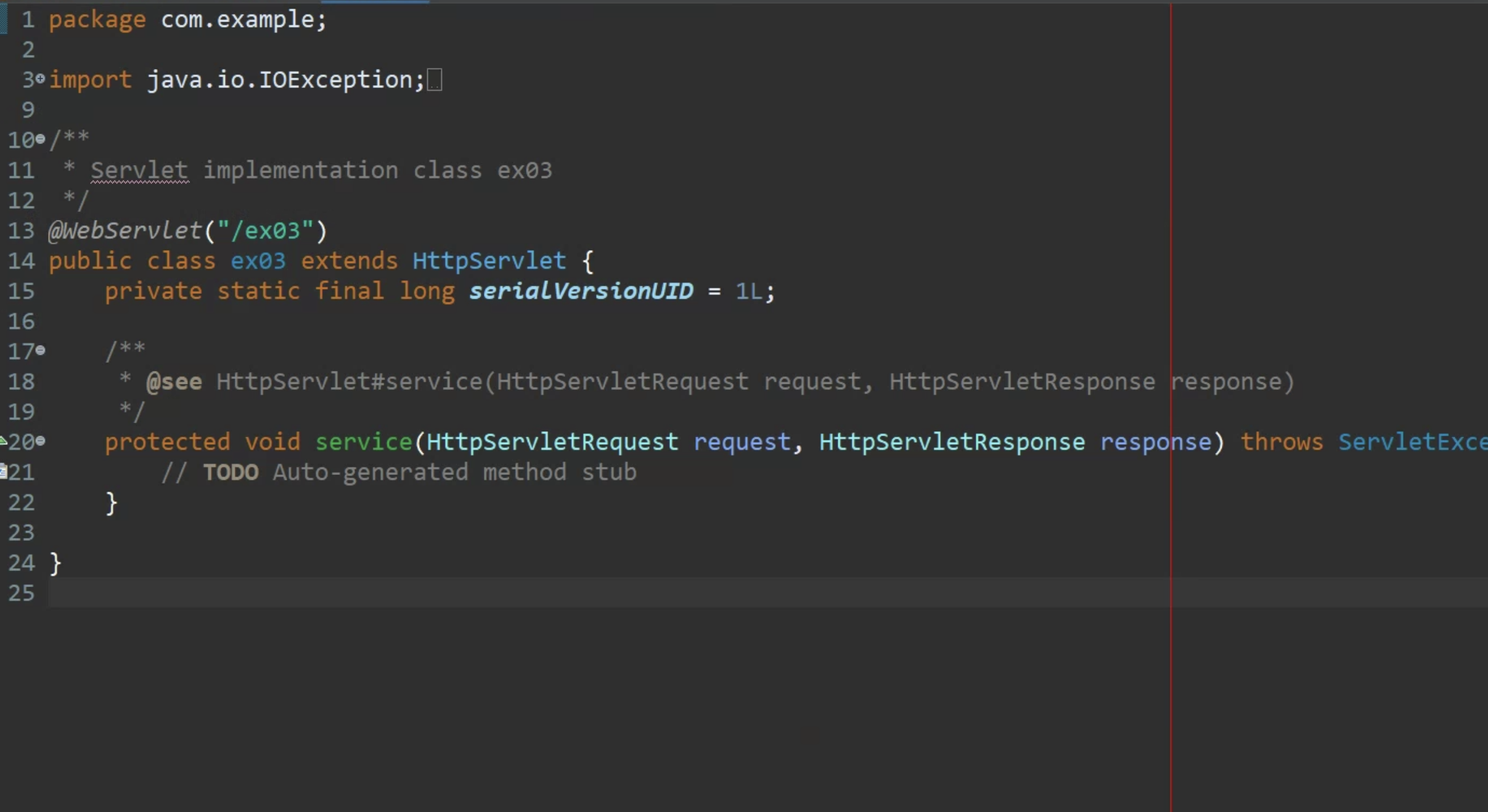
그러면 이런 파일이 생긴다. 여기서 지울건 지우고 사진을 다시 캡쳐해보면

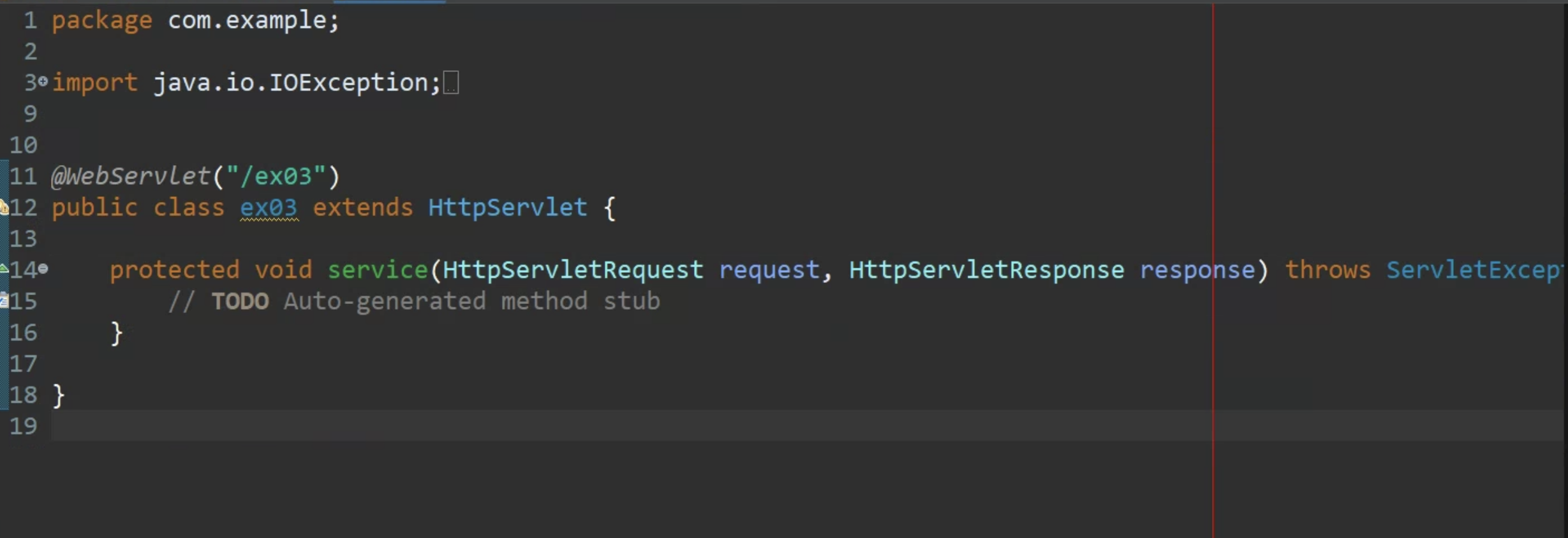
이렇게 생겼다.
service 메소드는 자바에서 Main 같은 역할을 하는 메서드고, 매개변수로 requset, response를 받고있는 모습을 볼 수 있다.
각 파라미터에 대해 설명을 하자면
request : 서버 프로그램에서 "요청"하는 사용자의 모든 데이터를 가지고 있는 객체
response : 서버프로그램에서 사용자에게 "응답"을 해 줄 수 있게 해주는 객체
간단하게 말하면 이렇다. 근데 이건 서블릿 말고도, node.js 프레임워크(express.js koa 등) 도 약간 이런식의 구조임.
req, res 객체로 데이터를 핸들링함! 이건 그냥 서버 프로그래밍의 공통점인듯? 장고는 안써봐서 모르겠당.
오늘 메모 잘해놨으니, 코드블럭으로 보여드리겠음.

서블릿 코드
주석 글씨에 오늘 배운 엑기스를 모두 담았다.
package com.example;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class ex01
*/
@WebServlet("/ex01")
public class ex01 extends HttpServlet {
/**
* @see HttpServlet#service(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// Servlet : Server + Applet : 서버 안에서 동작하는 작은 프로그램
// WAS(Tomcat)에서 설치되어 동작하는 서버 프로그램
// Java 에서 main이 서블릿에서는 service 메서드
// 내 IP주소 : 211.48.228.51
System.out.println("누군가 접속");
// request: 서버프로그램을 요청하는 사용자의 모든 데이터를 갖고있는 객체
String ip = request.getRemoteAddr(); // 사용자의 IP를 가져올 수 있는 기능
System.out.println("접속한 사용자의 IP : " + ip);
// response: 서버프로그램에서 사용자에게 응답을 할 수 있게 해주는 객체.
response.setContentType("text/html;charset=euc-kr"); // 응답하는 파일을 생성, 인코딩 방식 지정
PrintWriter out = response.getWriter();
// 응답하는 파일과 현재 작업하고 있는 Servlet파일을 이어주는 통로객체생성
// 선생님이 접속했을 때는 "선생님 환영합니다"를 출력
// 팀원이 접속했을 때는 "팀원 환영합니다."를 출력
// 다른 사람들이 접속했을 때는 "손님 환영합니다"를 출력
String teacherIp = "59.0.249.7";
String[] teamIp = {"210.223.239.146"};
if(ip.equals(teacherIp)) {
out.println("선생님 환영합니다.");
} else if(ip.equals(teamIp[0])) {
out.println("여러분들 환영합니다.");
} else {
out.println("손님 환영합니다.");
}
}
}
자 이제 여기서 우리 이클립스 보면 실행버튼을 누르고 OKOK 누르면, 서버가 켜진다.

두번째 실습은, 프론트에서 백으로 데이터를 보내고, 받은 데이터를 어떻게 핸들링하는지에 대한 실습이었다.
서블릿 파일
package com.example;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/ex02")
public class ex02 extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
String num1 = request.getParameter("num1");
// 사용자가 입력한 정보를 가져오는 기능
String num2 = request.getParameter("num2");
String oper = request.getParameter("oper");
int parsedNum1 = Integer.parseInt(num1);
int parsedNum2 = Integer.parseInt(num2);
response.setContentType("text/html;charset=euc-kr");
PrintWriter out = response.getWriter();
// 사용자가 선택한 값을 통해서 해당하는 사칙연산 결과값을 출력하시오.
if(oper.equals("+")) {
out.println("PLUS : " + (parsedNum1 + parsedNum2));
} else if (oper.equals("-")) {
out.println("MINUS : " + (parsedNum1 - parsedNum2));
} else if(oper.equals("*")) {
out.println("MULTIPLE : " + (parsedNum1 * parsedNum2));
} else if(oper.equals("/")) {
out.println("DIVIDE : " + (parsedNum1 / parsedNum2));
}
}
}
HTML 파일
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Hello Wolrd</title>
</head>
<body>
<!-- HTML에서 서버프로그램으로 값을 보내기위한 3가지 필수조건 -->
<form action="ex02" method="get">
<input type="text" name="num1" />
<select name="oper">
<option>+</option>
<option>-</option>
<option>*</option>
<option>/</option>
</select> <input type="password" name="num2" /> <input type="submit"
value="계산하기" />
</form>
</body>
</html>여기서 알아야할 건, 데이터를 보내는 html에서는 name 으로 반드시 자기가 보내는 데이터를 표시해줘야 그 name으로 백엔드에서 그 보낸 정보를 핸들링 할 수 있다는게 핵심.
마무리
오늘은 내가 대학교 다닐시절... 조금 하다가 접었던 서블릿 & JSP 를 봐서 좀 반가웠다.
확실히 다른 언어로 풀스택을 공부하다가 다시보니까 진짜 너무너무 어려웠던 서블릿이 구조가 눈에 보이는게 느껴졌다.

( 그래도 아직 배울게 많다. )
아, 그리고 강사님이 설명을 너무 친절하게 너무 잘해주신다.
나는 예전에 어떻게배웠었냐면, 그냥 서점가서 책을 산 다음 코드 따라치면서 배웠다. 그 떄도 책에 설명이 뭐라 뭐라 뭐라 잘 써 있긴했지만, 아예 웹을 처음 접하는 입장이라 무슨 말인지 하나도 몰랐다.
그니깐 책에서는 "야. Apple 은 사과임 오케이?" 라고 당연한걸 되게 친절하게 말해주는것같았는데 나는 "왜 Apple이 사과지? 왜 애플이 사과냐고 " 약간 이런입장이었음.
근데 오늘 강사님 설명을 들으니까 확실히.. 스승이 중요하다는 것을 알았다. 정말 오랜만에 접하는 서블릿인데도~ 귀에 쏙쏙 잘박히고 좋았음.. 아마 내 최애 수업이 될것같은느낌임.. 웹 재밌다.. (스마트 인재 개발원 덕분에 ㅎ)

#내일배움카드, #국비지원, #취업연계, #취업성공패키지
